CSS样式
CSS(Cascading Style Sheet)可译为“层叠样式表”或“级联样式表”.
通过CSS可以实现网页的不一样风格,展现网页的个性,同时定义css可以将内容和样式分离,提升网页的可读性,以及便于开发的维护。
样式存储在样式表中,一般放在<head>部分或存储在 外部CSS文件中。
推荐定义在外部文件中,便于全站到共用。
CSS样式的作用
CSS (Cascading Style Sheets) 样式用于渲染网页元素标签的样式.
例如下述样式:
这是有背景的div,粗体的字体,都可以用 .style1 样式来实现
.style1{border:1px solid #000; font-weight:bold;background-color:yellow;}
如何引用定义好的CSS样式
CSS 是在 HTML 4 开始使用的,是为了更好的渲染网页中的元素而引入的.
CSS 可以通过以下方式添加到HTML中:
内联样式- 在HTML元素中使用"style" 属性
内部样式表 -在HTML文档头部 <head> 区域使用<style> 元素 来包含CSS
外部引用 - 使用外部 CSS 文件
推荐:最好的方式是通过外部引用CSS文件.
在本站的HTML教程中我们使用了内联CSS样式来介绍实例,这是为了简化的例子,也使得你能更容易在线编辑代码并在线运行实例。
内联样式
当特殊的样式需要应用到个别元素时,就可以使用内联样式。
使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性。
下述实例定义了div标签中的文字样式,以及右边距宽度
<div style="color:red;padding-right:10px;">This is content.</div>
HTML-css样式实例 - 背景色
背景色属性(background-color)定义一个元素的背景颜色:
<!DOCTYPE html> <html> <body style="background-color:#CCC;"> <h2 style="background-color:red;">This is a heading</h2> <p style="background-color:green;">This is a paragraph.</p> </body> </html>
扩展:早期背景色属性(background-color)是使用 bgcolor 属性定义。
HTML 样式实例 - 字体, 字体颜色 ,字体大小
我们可以使用font-family(字体),color(颜色),和font-size(字体大小)属性来定义字体的样式:
<h1 style="font-family:verdana;">TITLE</h1> <p style="font-family:arial;color:#888;font-size:10px;">A paragraph.</p>
现在一般使用font-family(字体),color(颜色),和font-size(字体大小)属性来定义文本样式,而不是使用<font>标签。
HTML 样式实例 - 文本对齐方式
使用 text-align(文字对齐)属性指定文本的水平与垂直对齐方式:
<h1 style="text-align:center;">Center-aligned heading</h1> <p>This is a paragraph.</p>
文本对齐属性 text-align取代了旧标签 <center> 。
内部样式表
当单个文件需要特别样式时,就可以使用内部样式表。
你可以在<head> 部分通过 <style>标签定义内部样式表:
<head>
<style type="text/css">
body {background-color:yellow;} p {color:blue;} </style>
</head>外部样式表
当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。
使用外部样式表,就可以通过更改一个文件来改变整个站点的外观。可以用于实现网页多风格。
<head> <link rel="stylesheet" type="text/css" href="index.css"> </head>
HTML 样式标签
| 标签 | 描述 |
|---|---|
| <style> | 定义文本样式 |
| <link> | 定义资源引用地址 |
已弃用的标签和属性
在HTML 4, 原来支持定义HTML元素样式的标签和属性已被弃用。这些标签将不支持新版本的HTML标签。
不建议使用的标签有: <font>, <center>, <strike>
不建议使用的属性: color 和 bgcolor.
原文链接: https://www.yukx.com/bingningm/article/details/212.html 优科学习网CSS样式
-
 在HTML中,如果你想让一个输入框(input元素)不可编辑,你可以通过设置其readonly属性来实现。示例如下:input type="text" value="此处内容不可编辑" readonly在上述代码中,readonly属性使得用户无法修改输入框中的内容。另外,如果你希望输入框完全不可交
在HTML中,如果你想让一个输入框(input元素)不可编辑,你可以通过设置其readonly属性来实现。示例如下:input type="text" value="此处内容不可编辑" readonly在上述代码中,readonly属性使得用户无法修改输入框中的内容。另外,如果你希望输入框完全不可交 -
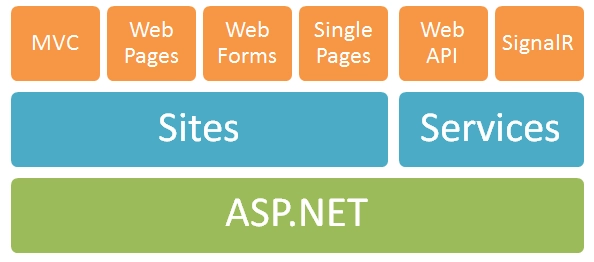
 ASP.NET教程ASP.NET又称为ASP+,基于.NETFramework的Web开发平台,是微软公司推出的新一代脚本语言。ASP.NET是一个使用HTML、CSS、JavaScript和服务器脚本创建网页和网站的开发框架。ASP.NET支持三种不一样的开发模式:WebPages(Web页面)、
ASP.NET教程ASP.NET又称为ASP+,基于.NETFramework的Web开发平台,是微软公司推出的新一代脚本语言。ASP.NET是一个使用HTML、CSS、JavaScript和服务器脚本创建网页和网站的开发框架。ASP.NET支持三种不一样的开发模式:WebPages(Web页面)、 -
 C# 判断判断结构要求程序员指定一个或多个要评估或测试的条件,以及条件为真时要执行的语句(必需的)和条件为假时要执行的语句(可选的)。下面是大多数编程语言中典型的判断结构的通常形式:判断语句C#提供了以下类型的判断语句。点击链接查看每个语句的细节。语句描述if语句一个 if语句 由一个布尔表达式后跟
C# 判断判断结构要求程序员指定一个或多个要评估或测试的条件,以及条件为真时要执行的语句(必需的)和条件为假时要执行的语句(可选的)。下面是大多数编程语言中典型的判断结构的通常形式:判断语句C#提供了以下类型的判断语句。点击链接查看每个语句的细节。语句描述if语句一个 if语句 由一个布尔表达式后跟 -
 C#循环有的时候,可能需要多次执行同一块代码。通常情况下,语句是顺序执行的:函数中的第一个语句先执行,接着是第二个语句,依此类推。编程语言提供了允许更为复杂的执行路径的多种控制结构。循环语句允许我们多次执行一个语句或语句组,下面是大多数编程语言中循环语句的通常形式:循环类型C#提供了以下几种循环类型
C#循环有的时候,可能需要多次执行同一块代码。通常情况下,语句是顺序执行的:函数中的第一个语句先执行,接着是第二个语句,依此类推。编程语言提供了允许更为复杂的执行路径的多种控制结构。循环语句允许我们多次执行一个语句或语句组,下面是大多数编程语言中循环语句的通常形式:循环类型C#提供了以下几种循环类型 -
 C#数组(Array)数组是一个存储相同类型元素的固定大小的顺序集合。数组是用来存储数据的集合,一般认为数组是一个同一类型变量的集合。声明数组变量并不是声明number0、number1、...、number99一个个单独的变量,而是声明一个就像numbers这样的变量,然后使用numbers[0]
C#数组(Array)数组是一个存储相同类型元素的固定大小的顺序集合。数组是用来存储数据的集合,一般认为数组是一个同一类型变量的集合。声明数组变量并不是声明number0、number1、...、number99一个个单独的变量,而是声明一个就像numbers这样的变量,然后使用numbers[0] -
 ASP.NET是一个由微软公司开发的用于构建Web应用程序的框架,它是.NETFramework的一部分。它提供了一种模型-视图-控制器(MVC)架构、Web表单以及最新的ASP.NETCore中的RazorPages等多种开发模式,可以用来创建动态网页和Web服务。以下是一些基础的ASP.NET编
ASP.NET是一个由微软公司开发的用于构建Web应用程序的框架,它是.NETFramework的一部分。它提供了一种模型-视图-控制器(MVC)架构、Web表单以及最新的ASP.NETCore中的RazorPages等多种开发模式,可以用来创建动态网页和Web服务。以下是一些基础的ASP.NET编

