Vue实例
683
1. 前言
本节开始我们将正式进行 Vue 基础知识的学习。本小节我们将先介绍什么是 Vue 实例,包括如何创建 Vue 实例,Vue 实例上的属性参数,以及如何使用 Vue 开始工作。Vue 实例上的属性和方法很多,本小节我们不会详细介绍所有的属性和方法,同学们目前只需要了解什么是 Vue 实例以及如何创建它。
2. 优科解释
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的。 — 官方定义
Vue 实例是通过 Vue 函数传入对应 options 参数创建出的一个实例对象。
3. 创建 Vue 实例
Vue 实例的创建是通过 new Vue(options) 来实现的,options 是创建 vue 实例传递的参数。它是一个对象:
//最简单的 options 对象示例:{
el: "#app", data() {
return {}
},
}接下来我们用一个简单的例子来学习如何创建 vue 实例:
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
var vm = new Vue({
el: "#app"
})
</script>代码解释
JS 代码第 3-10 行,我们使用 Vue 函数创建了一个实例对象,在调用函数时我们传入了一个对象参数,该对象只有一个 el 属性。
在之前的小节中我们学习到Vue是一个MVVM框架,所以在日常开发中我们通常将 Vue 实例的变量名取为 vm。当然,这并不是必须的,你也可以给他其他任意的变量名。
3.1 vue 实例参数
在上述的例子中,我们首先使用 Vue 函数创建一个新的 Vue 实例,并在创建实例的时候传入了一个选项对象,接下来我们逐个分析每个对象属性的意义。
el 属性
el 属性表示 Vue 实例要挂载的节点,该属性的值可以是一个 CSS 选择器,也可以是一个 HTMLElement。
原文链接: https://www.yukx.com/vuejs/article/details/2312.html 优科学习网Vue实例
推荐文章
-
 在HTML中,如果你想让一个输入框(input元素)不可编辑,你可以通过设置其readonly属性来实现。示例如下:input type="text" value="此处内容不可编辑" readonly在上述代码中,readonly属性使得用户无法修改输入框中的内容。另外,如果你希望输入框完全不可交
在HTML中,如果你想让一个输入框(input元素)不可编辑,你可以通过设置其readonly属性来实现。示例如下:input type="text" value="此处内容不可编辑" readonly在上述代码中,readonly属性使得用户无法修改输入框中的内容。另外,如果你希望输入框完全不可交 -
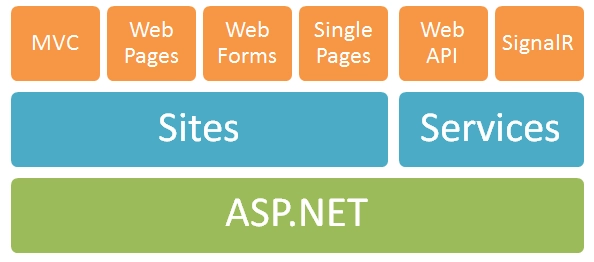
 ASP.NET教程ASP.NET又称为ASP+,基于.NETFramework的Web开发平台,是微软公司推出的新一代脚本语言。ASP.NET是一个使用HTML、CSS、JavaScript和服务器脚本创建网页和网站的开发框架。ASP.NET支持三种不一样的开发模式:WebPages(Web页面)、
ASP.NET教程ASP.NET又称为ASP+,基于.NETFramework的Web开发平台,是微软公司推出的新一代脚本语言。ASP.NET是一个使用HTML、CSS、JavaScript和服务器脚本创建网页和网站的开发框架。ASP.NET支持三种不一样的开发模式:WebPages(Web页面)、 -
 C# 判断判断结构要求程序员指定一个或多个要评估或测试的条件,以及条件为真时要执行的语句(必需的)和条件为假时要执行的语句(可选的)。下面是大多数编程语言中典型的判断结构的通常形式:判断语句C#提供了以下类型的判断语句。点击链接查看每个语句的细节。语句描述if语句一个 if语句 由一个布尔表达式后跟
C# 判断判断结构要求程序员指定一个或多个要评估或测试的条件,以及条件为真时要执行的语句(必需的)和条件为假时要执行的语句(可选的)。下面是大多数编程语言中典型的判断结构的通常形式:判断语句C#提供了以下类型的判断语句。点击链接查看每个语句的细节。语句描述if语句一个 if语句 由一个布尔表达式后跟 -
 C#循环有的时候,可能需要多次执行同一块代码。通常情况下,语句是顺序执行的:函数中的第一个语句先执行,接着是第二个语句,依此类推。编程语言提供了允许更为复杂的执行路径的多种控制结构。循环语句允许我们多次执行一个语句或语句组,下面是大多数编程语言中循环语句的通常形式:循环类型C#提供了以下几种循环类型
C#循环有的时候,可能需要多次执行同一块代码。通常情况下,语句是顺序执行的:函数中的第一个语句先执行,接着是第二个语句,依此类推。编程语言提供了允许更为复杂的执行路径的多种控制结构。循环语句允许我们多次执行一个语句或语句组,下面是大多数编程语言中循环语句的通常形式:循环类型C#提供了以下几种循环类型 -
 C#数组(Array)数组是一个存储相同类型元素的固定大小的顺序集合。数组是用来存储数据的集合,一般认为数组是一个同一类型变量的集合。声明数组变量并不是声明number0、number1、...、number99一个个单独的变量,而是声明一个就像numbers这样的变量,然后使用numbers[0]
C#数组(Array)数组是一个存储相同类型元素的固定大小的顺序集合。数组是用来存储数据的集合,一般认为数组是一个同一类型变量的集合。声明数组变量并不是声明number0、number1、...、number99一个个单独的变量,而是声明一个就像numbers这样的变量,然后使用numbers[0] -
 ASP.NET是一个由微软公司开发的用于构建Web应用程序的框架,它是.NETFramework的一部分。它提供了一种模型-视图-控制器(MVC)架构、Web表单以及最新的ASP.NETCore中的RazorPages等多种开发模式,可以用来创建动态网页和Web服务。以下是一些基础的ASP.NET编
ASP.NET是一个由微软公司开发的用于构建Web应用程序的框架,它是.NETFramework的一部分。它提供了一种模型-视图-控制器(MVC)架构、Web表单以及最新的ASP.NETCore中的RazorPages等多种开发模式,可以用来创建动态网页和Web服务。以下是一些基础的ASP.NET编

