什么是MIP(移动网页加速器)

MIP (Mobile Instant Pages - 移动网页加速器), 是一套应用于移动网页的开放性技术标准。通过提供MIP-HTML规范、MIP-JS运行环境以及MIP-Cache页面缓存系统,实现移动网页加速。
MIP主要由三部分组织成:
MIP HTML
MIP JS
MIP Cache
MIP HTML 基于HTML中的基础标签制定了全新的规范,通过对一部分基础标签的使用限制或功能扩展,使HTML能够展现更加丰富的内容;MIP JS 可以保证 MIP HTML 页面的快速渲染;MIP Cache 用于实现MIP页面的高速缓存,从而进一步提高页面性能。
1. MIP HTML
MIP HTML 基于HTML基础规范进行了扩展,下面是一段简单的MIP HTML代码示例:
<!DOCTYPE html>
<html mip>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="stylesheet" type="text/css" href="https://mipcache.bdstatic.com/static/v1/mip.css">
<link rel="canonical" href="https://www.mipengine.org/">
<!-- noscript 标签是为了在不支持script的环境下快速的展现 mip 页面,推荐使用 -->
<noscript>
<style mip-officialrelease>
body {
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
</head>
<body>Hello World!</body>
<script src="https://mipcache.bdstatic.com/static/v1/mip.js"></script>
</html>MIP HTML 规范中有两类标签,一类是HTML常规标签,另一类是MIP标签。MIP标签也被称作 MIP HTML 组件,使用它们来替代HTML常规标签可以大幅提升页面性能。
例如,mip-img标签,它使得图片只在需要时才进行加载,减少了页面渲染时间,节省了用户的流量。
阅读MIP HTML 规范了解更多信息。
2. MIP JS
MIP JS 用于管理资源的加载,并支持上述MIP标签的使用,从而确保页面的快速渲染,提高页面各方面的性能。
MIP JS 最显著的优势是能够异步加载所有外部资源,整个页面渲染过程不会被页面中的某些元素阻塞,从而实现页面渲染速度的提升。
此外,MIP JS 还涵盖了所有iframe的沙盒、于资源加载前提前计算页面元素布局、禁用缓慢css选择器等技术性能。
3. MIP Cache
MIP Cache 是一套基于代理的 CDN(Content Delivery Network) 缓存系统,可用于缓存所有被百度相关页面引用或者从百度相关服务点出的MIP页面。用户在访问 MIP 页面的时候,请求首先会发到 CDN 服务器,如果页面存在,则从 CDN 返回,如果 CDN 上不存在,则会请求第三方服务器。同时 MIP Cache 服务器会将页面缓存到 CDN 上。在使用 MIP Cache 时,MIP 页面所需要的所有静态文件和外部资源都会被缓存到 CDN 上(视频除外),并且页面中的资源链接会被转换成相对地址,很大程度上提升了页面渲染速度。每一个 MIP 页面都会绑定一个验证系统,在页面进行渲染时,这种验证器可以直接在浏览器控制台中输出页面的错误;并且随着代码逻辑的变化,能够展示其对页面性能以及用户体验的影响。
阅读MIP Cache 规范了解更多信息。
4. MIP 代码示例
<!DOCTYPE html>
<html mip>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="stylesheet" type="text/css" href="https://mipcache.bdstatic.com/static/v1/mip.css">
<!--TODO: canonical href需要替换成原页面url-->
<link rel="canonical" href="https://m.baidu.com/demo.html">
<title>Hello World</title>
<style mip-custom>
body{margin:10px;}
.red-text { color: red;}
.middle-text { text-align: center;}
.small-pic { max-width: 200px;}
</style>
</head>
<body>
<!--自定义样式-->
<p class="red-text">MIP页支持修改css样式</p>
<p class="middle-text">我是居中的文字</p>
<hr>
<!--图片组件-->
<p class="middle-text"><mip-img> 图片组件</p>
<div class="small-pic">
<mip-img src="https://www.mipengine.org/static/img/mip_logo_3b722d7.png">
<p>图片说明文字</p>
</mip-img>
</div>
<hr>
<!--分享组件-->
<p class="middle-text"><mip-share> 分享组件</p>
<mip-share title="分享:我的第一个MIP页面"></mip-share>
<hr>
<!--百度统计组件 TODO: 修改token值-->
<p class="middle-text"><mip-stats-baidu> 百度统计组件,代码可见</p>
<mip-stats-baidu token="4e397f684261b9e4ff9d8"></mip-stats-baidu>
<!--mip 运行环境-->
<script src="https://mipcache.bdstatic.com/static/v1/mip.js"></script>
<!--分享组件 代码-->
<script src="https://mipcache.bdstatic.com/static/v1/mip-share/mip-share.js"></script>
<!--百度统计组件 代码-->
<script src="https://mipcache.bdstatic.com/static/v1/mip-stats-baidu/mip-stats-baidu.js"></script>
</body>
</html>
原文链接: https://www.yukx.com/h5mip/article/details/2181.html 优科学习网什么是MIP(移动网页加速器)
-
 在HTML中,如果你想让一个输入框(input元素)不可编辑,你可以通过设置其readonly属性来实现。示例如下:input type="text" value="此处内容不可编辑" readonly在上述代码中,readonly属性使得用户无法修改输入框中的内容。另外,如果你希望输入框完全不可交
在HTML中,如果你想让一个输入框(input元素)不可编辑,你可以通过设置其readonly属性来实现。示例如下:input type="text" value="此处内容不可编辑" readonly在上述代码中,readonly属性使得用户无法修改输入框中的内容。另外,如果你希望输入框完全不可交 -
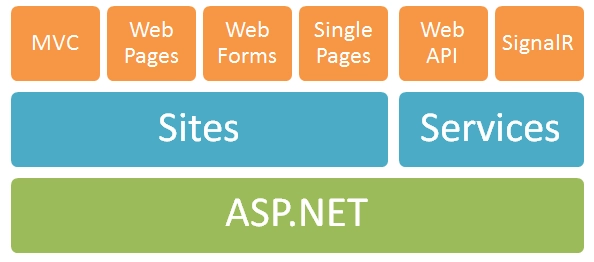
 ASP.NET教程ASP.NET又称为ASP+,基于.NETFramework的Web开发平台,是微软公司推出的新一代脚本语言。ASP.NET是一个使用HTML、CSS、JavaScript和服务器脚本创建网页和网站的开发框架。ASP.NET支持三种不一样的开发模式:WebPages(Web页面)、
ASP.NET教程ASP.NET又称为ASP+,基于.NETFramework的Web开发平台,是微软公司推出的新一代脚本语言。ASP.NET是一个使用HTML、CSS、JavaScript和服务器脚本创建网页和网站的开发框架。ASP.NET支持三种不一样的开发模式:WebPages(Web页面)、 -
 C# 判断判断结构要求程序员指定一个或多个要评估或测试的条件,以及条件为真时要执行的语句(必需的)和条件为假时要执行的语句(可选的)。下面是大多数编程语言中典型的判断结构的通常形式:判断语句C#提供了以下类型的判断语句。点击链接查看每个语句的细节。语句描述if语句一个 if语句 由一个布尔表达式后跟
C# 判断判断结构要求程序员指定一个或多个要评估或测试的条件,以及条件为真时要执行的语句(必需的)和条件为假时要执行的语句(可选的)。下面是大多数编程语言中典型的判断结构的通常形式:判断语句C#提供了以下类型的判断语句。点击链接查看每个语句的细节。语句描述if语句一个 if语句 由一个布尔表达式后跟 -
 C#循环有的时候,可能需要多次执行同一块代码。通常情况下,语句是顺序执行的:函数中的第一个语句先执行,接着是第二个语句,依此类推。编程语言提供了允许更为复杂的执行路径的多种控制结构。循环语句允许我们多次执行一个语句或语句组,下面是大多数编程语言中循环语句的通常形式:循环类型C#提供了以下几种循环类型
C#循环有的时候,可能需要多次执行同一块代码。通常情况下,语句是顺序执行的:函数中的第一个语句先执行,接着是第二个语句,依此类推。编程语言提供了允许更为复杂的执行路径的多种控制结构。循环语句允许我们多次执行一个语句或语句组,下面是大多数编程语言中循环语句的通常形式:循环类型C#提供了以下几种循环类型 -
 C#数组(Array)数组是一个存储相同类型元素的固定大小的顺序集合。数组是用来存储数据的集合,一般认为数组是一个同一类型变量的集合。声明数组变量并不是声明number0、number1、...、number99一个个单独的变量,而是声明一个就像numbers这样的变量,然后使用numbers[0]
C#数组(Array)数组是一个存储相同类型元素的固定大小的顺序集合。数组是用来存储数据的集合,一般认为数组是一个同一类型变量的集合。声明数组变量并不是声明number0、number1、...、number99一个个单独的变量,而是声明一个就像numbers这样的变量,然后使用numbers[0] -
 ASP.NET是一个由微软公司开发的用于构建Web应用程序的框架,它是.NETFramework的一部分。它提供了一种模型-视图-控制器(MVC)架构、Web表单以及最新的ASP.NETCore中的RazorPages等多种开发模式,可以用来创建动态网页和Web服务。以下是一些基础的ASP.NET编
ASP.NET是一个由微软公司开发的用于构建Web应用程序的框架,它是.NETFramework的一部分。它提供了一种模型-视图-控制器(MVC)架构、Web表单以及最新的ASP.NETCore中的RazorPages等多种开发模式,可以用来创建动态网页和Web服务。以下是一些基础的ASP.NET编

