开发辅助工具和模块
457
MIP内置开发辅助工具和模块
mip内置了一些开发工具和模块,为解决一些mip开发中遇到的问题和支持原生JS。
本文包含三个部分:
1、替代jquery、zepto
2、viewport帮助
3、jquery、zepto引入
1、替代 jquery、zepto
mip 不推荐使用 jquery 和 zepto。
为什么不推荐?
1、原生JS已经足够好用
2、jquery、zepto 性能相对于原生JS比较差
3、减少页面负担,不必引入额外的文件
没有jquery&zepto的情况下如何开发?
请参见后面的帮助,大部分都可以用原生JS替代,mip也提供了一些内置组件以解决兼容问题。
选择器
推荐:
querySelector
querySelectorAll
// 全局
// jquery
$('selector');
// native
document.querySelectorAll('selector');
// 局部
var element = document.getElementById('xxx');
// jquery
$('selector', element);
// native
element.querySelectorAll('selector');
// 另外原生也支持
element.getElementsByClassName
element.getElementById
element.getElementsByTagNameattr & data
// attr
// jquery
$element.attr('test');
$element.attr('test', '123');
// native
element.getAttribute('test');
element.setAttribute('test', '1');
element.hasAttribute('test');
// data
// jquery
$element.data('test');
$element.data('test', '1');
// native
element.dataset['test'];
element.dataset['test'] = '1';dom
var util = require('util');
// previousElement
// jquery
$element.prev();
// native
element.previousElementSibling;
// nextElement
// jquery
$element.next();
// native
element.nextElementSibling;
// closest
// jquery
$element.closest(selector);
// mip
util.dom.closest(element, selector);
// contains
// jquery
jQuery.contains(parent, child);
// mip
util.dom.contains(parent, child);
// matches(判断element与selector是否匹配)
// mip
util.dom.matches(document.body, 'body'); // true
// 其它常规操作
// native
element.appendChild
element.insertBefore
element.removeChild
element.innerHTML
element.textContentcss
// jquery
$element.css('display', 'none');
// mip
var util = require('util');
util.css(element, 'display', 'none');
util.css(element, {
left: 100,
top: 200
});
var arr = [element, element1, element2];
util.css(arr, 'display', 'none');class
// add
// jquery
$element.addClass('test');
// native
element.classList.add('test');
// remove
// jquery
$element.removeClass('test');
// native
element.classList.remove('test');
// has
// jquery
$element.hasClass('test');
// native
element.classList.contains('test');
// toggle
// jquery
$element.toggleClass('test');
// native
element.classList.toggle('test');position&width&height
// position
// jquery
$element.position();
// native
element.offsetLeft
element.offsetTop
// offset
// jquery
$element.offset();
// mip
var util = require('util');
util.rect.getElementOffset(element);ajax
异步请求使用 fetch 和 fetch-jsonp
fetch
fetch-jsonp
// get
fetch(location.href).then(function (res) {
return res.text();
}).then(function (text) {
fetchElement.innerHTML = 'fetch: ' + (text.search('mip-test') !== -1);
});
// jsonp
var fetchJsonp = require('fetch-jsonp');
fetchJsonp('xxx', {
jsonpCallback: 'cb'
}).then(function (res) {
return res.json();
}).then(function (data) {
console.log(data);
});event
// on、bind
// jquery
$element.on('click', fn);
// native
element.addEventListener('click', fn, false);
// off、unbind
// jquery
$element.off('click', fn);
// native
element.removeEventListener('click', fn);
// delegate
// jquery
$element.delegate(selector, 'click', fn);
// mip
var util = require('util');
var undelegate = util.event.delegate(element, selector, 'click', fn);
// mip undelegate
undelegate();
// trigger
// jquery
$element.trigger('click');
// native
var event = document.createEvent('MouseEvents');
event.initEvent('click', true, true);
element.dispatchEvent(event);
// mip
var util = require('util');
element.dispatchEvent(event, util.event.create('click', data));util
var util = require('util');
// extend
// jquery
$.extend(a, b);
$.extend(true, a, b);
// mip
util.fn.extend(a, b);
util.fn.extend(true, a, b);
// isPlainObject
// jquery
$.isPlainObject(obj);
// mip
util.fn.isPlainObject(obj);
// isArray
// jquery
$.isArray(obj);
// native
Array.isArray(obj);
// trim
// jquery
$.trim(str);
// native
str.trim();手机系统 & 浏览器内核 & 浏览器厂商判断
var util = require('util');
var platform = util.platform;
// Trident engine
platform.isTrident();
// Gecko engine
platform.isGecko();
// Webkit engine
platform.isWebkit();
// iOS system
platform.isIos();
// Android system
platform.isAndroid();
// Get system version
platform.getOsVersion();
// Uc browser
platform.isUc();
// Chrome browser
platform.isChrome();
// Android browser
platform.isAdr();
// Safari browser
platform.isSafari();
// QQ browser
platform.isQQ();
// Firefox browser
platform.isFireFox();
// Baidu browser
platform.isBaidu();
// Baidu application browser
platform.isBaiduApp();2、viewport 帮助
viewport 提供了视图相关的功能。
为什么要使用viewport?
1、提供一些视图相关的扩展功能
2、当页面被嵌入到iframe中,滚动以及页面相关的计算有一些bug
使用方式
var viewport = require('viewport');
// 获取 scrollTop
var scrollTop = viewport.getScrollTop();
// 设置 scrollTop
viewport.setScrollTop(20);
// 获取页面可视宽度
viewport.getWidth();
// 获取页面可视高度
viewport.getHeight();
// 获取页面实际宽度
viewport.getScrollwidth();
// 获取页面实际高度
viewport.getScrollHeight();
// 获取页面 Rect
viewport.getRect();
// 页面 scroll 事件
viewport.on('scroll', function () {
// code
});
// 页面 changed 事件
// 当页面滚动结束,或者滚动速度比较低时,会触发 changed 事件
viewport.on('changed', function () {
// code
});3、引入jquery or zepto
考虑到 jquery 和 zepto 有一定需求。 所以mip也为使用它们提供了异步引入的方式。
引入方式:
define(function (require) {
var $ = require('jquery');
// or
var $ = require('zepto');
});
原文链接: https://www.yukx.com/h5mip/article/details/2218.html 优科学习网开发辅助工具和模块
推荐文章
-
 在HTML中,如果你想让一个输入框(input元素)不可编辑,你可以通过设置其readonly属性来实现。示例如下:input type="text" value="此处内容不可编辑" readonly在上述代码中,readonly属性使得用户无法修改输入框中的内容。另外,如果你希望输入框完全不可交
在HTML中,如果你想让一个输入框(input元素)不可编辑,你可以通过设置其readonly属性来实现。示例如下:input type="text" value="此处内容不可编辑" readonly在上述代码中,readonly属性使得用户无法修改输入框中的内容。另外,如果你希望输入框完全不可交 -
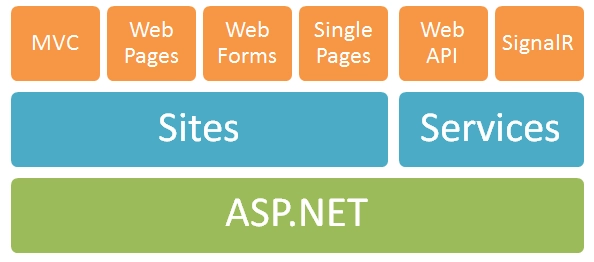
 ASP.NET教程ASP.NET又称为ASP+,基于.NETFramework的Web开发平台,是微软公司推出的新一代脚本语言。ASP.NET是一个使用HTML、CSS、JavaScript和服务器脚本创建网页和网站的开发框架。ASP.NET支持三种不一样的开发模式:WebPages(Web页面)、
ASP.NET教程ASP.NET又称为ASP+,基于.NETFramework的Web开发平台,是微软公司推出的新一代脚本语言。ASP.NET是一个使用HTML、CSS、JavaScript和服务器脚本创建网页和网站的开发框架。ASP.NET支持三种不一样的开发模式:WebPages(Web页面)、 -
 C# 判断判断结构要求程序员指定一个或多个要评估或测试的条件,以及条件为真时要执行的语句(必需的)和条件为假时要执行的语句(可选的)。下面是大多数编程语言中典型的判断结构的通常形式:判断语句C#提供了以下类型的判断语句。点击链接查看每个语句的细节。语句描述if语句一个 if语句 由一个布尔表达式后跟
C# 判断判断结构要求程序员指定一个或多个要评估或测试的条件,以及条件为真时要执行的语句(必需的)和条件为假时要执行的语句(可选的)。下面是大多数编程语言中典型的判断结构的通常形式:判断语句C#提供了以下类型的判断语句。点击链接查看每个语句的细节。语句描述if语句一个 if语句 由一个布尔表达式后跟 -
 C#循环有的时候,可能需要多次执行同一块代码。通常情况下,语句是顺序执行的:函数中的第一个语句先执行,接着是第二个语句,依此类推。编程语言提供了允许更为复杂的执行路径的多种控制结构。循环语句允许我们多次执行一个语句或语句组,下面是大多数编程语言中循环语句的通常形式:循环类型C#提供了以下几种循环类型
C#循环有的时候,可能需要多次执行同一块代码。通常情况下,语句是顺序执行的:函数中的第一个语句先执行,接着是第二个语句,依此类推。编程语言提供了允许更为复杂的执行路径的多种控制结构。循环语句允许我们多次执行一个语句或语句组,下面是大多数编程语言中循环语句的通常形式:循环类型C#提供了以下几种循环类型 -
 C#数组(Array)数组是一个存储相同类型元素的固定大小的顺序集合。数组是用来存储数据的集合,一般认为数组是一个同一类型变量的集合。声明数组变量并不是声明number0、number1、...、number99一个个单独的变量,而是声明一个就像numbers这样的变量,然后使用numbers[0]
C#数组(Array)数组是一个存储相同类型元素的固定大小的顺序集合。数组是用来存储数据的集合,一般认为数组是一个同一类型变量的集合。声明数组变量并不是声明number0、number1、...、number99一个个单独的变量,而是声明一个就像numbers这样的变量,然后使用numbers[0] -
 ASP.NET是一个由微软公司开发的用于构建Web应用程序的框架,它是.NETFramework的一部分。它提供了一种模型-视图-控制器(MVC)架构、Web表单以及最新的ASP.NETCore中的RazorPages等多种开发模式,可以用来创建动态网页和Web服务。以下是一些基础的ASP.NET编
ASP.NET是一个由微软公司开发的用于构建Web应用程序的框架,它是.NETFramework的一部分。它提供了一种模型-视图-控制器(MVC)架构、Web表单以及最新的ASP.NETCore中的RazorPages等多种开发模式,可以用来创建动态网页和Web服务。以下是一些基础的ASP.NET编
学习大纲

