mip-carousel多图轮播代码示例
480
mip-carousel 用来支持 mip 中图片的一种展示方式,支出多图轮播。
| 标题 | 内容 |
| 类型 | 通用 |
| 支持布局 | fixed-height,responsive |
| 所需脚本 | 无 |
mip-carousel多图轮播代码示例示例
response 布局
<mip-carousel layout="responsive" width="600" height="400"> <mip-img src="http://www.yukx.com/image-1.jpg"> </mip-img> <mip-img src="http://www.yukx.com/image-2.jpg"> </mip-img> <mip-img src="http://www.yukx.com/image-3.jpg"> </mip-img> </mip-carousel>
自动轮播
<mip-carousel autoplay layout="responsive" width="600" height="400"> <mip-img src="http://www.yukx.com/image-2.jpg"> </mip-img> <mip-img src="http://www.yukx.com/image-1.jpg"> </mip-img> <mip-img src="http://www.yukx.com/image-3.jpg"> </mip-img> </mip-carousel>
设置轮播时间间隔
<mip-carousel autoplay defer="1000" layout="responsive" width="600" height="400"> <mip-img src="http://www.yukx.com/image-1.jpg"> </mip-img> <mip-img src="http://www.yukx.com/image-2.jpg"> </mip-img> <mip-img src="http://www.yukx.com/image-3.jpg"> </mip-img> </mip-carousel>
加指示器
<mip-carousel autoplay defer="1000" layout="responsive" width="600" height="400" indicator > <mip-img src="http://www.yukx.com/image-2.jpg"> </mip-img> <mip-img src="http://www.yukx.com/image-2.jpg"> </mip-img> <mip-img src="http://www.yukx.com/image-2.jpg"> </mip-img> </mip-carousel>
加翻页按钮
<mip-carousel autoplay defer="1000" layout="responsive" width="600" height="400" indicator buttonController > <mip-img src="http://www.yukx.com/image-2.jpg"> </mip-img> <mip-img src="http://www.yukx.com/image-2.jpg"> </mip-img> <mip-img src="http://www.yukx.com/image-2.jpg"> </mip-img> </mip-carousel>
加副标题
<mip-carousel autoplay defer="1000" layout="responsive" width="600" height="400" indicator buttonController > <a target="_blank" href="http://www.yukx.com/"> <mip-img src="http://www.yukx.com/image-2.jpg" layout="responsive" width="600" height="400"> </mip-img> <div class="mip-carousle-subtitle">这里是title2</div> </a> <mip-img src="http://www.yukx.com/image-2.jpg"> </mip-img> <mip-img src="http://www.yukx.com/image-2.jpg"> </mip-img> </mip-carousel>
非 mip-carousel 直接子级元素的 mip-img 节点需要设置 width 和 height 属性
<mip-carousel autoplay defer="1000" layout="responsive" width="600" height="400"> <mip-img src="http://www.yukx.com/image-2.jpg"> </mip-img> <a target="_blank" href="http://www.yukx.com/"> <mip-img src="http://www.yukx.com/image-2.jpg" width="600" height="400"> </mip-img> </a> <mip-img src="http://www.yukx.com/image-2.jpg"> </mip-img> </mip-carousel>
属性
width
说明:宽度,不是实际宽度,与高度属性配合来设置图片比例
必选项:是
类型:数字
单位:无
默认值:无
height
说明:高度,不是实际高度,与宽度属性配合来设置图片比例
必选项:是
类型:数字
单位:无
默认值:无
autoplay
说明:自动轮播开关
必选项:否
类型:字符串或空
取值:"",autoplay
单位:无
默认值:无
defer
说明:每次轮播的时间间隔,如果设置了autoplay,可以添加defer来指定轮播的时间间隔
必选项:否
类型:数字
单位:ms
默认值:2000
原文链接: https://www.yukx.com/h5mip/article/details/2189.html 优科学习网mip-carousel多图轮播代码示例
推荐文章
-
 在HTML中,如果你想让一个输入框(input元素)不可编辑,你可以通过设置其readonly属性来实现。示例如下:input type="text" value="此处内容不可编辑" readonly在上述代码中,readonly属性使得用户无法修改输入框中的内容。另外,如果你希望输入框完全不可交
在HTML中,如果你想让一个输入框(input元素)不可编辑,你可以通过设置其readonly属性来实现。示例如下:input type="text" value="此处内容不可编辑" readonly在上述代码中,readonly属性使得用户无法修改输入框中的内容。另外,如果你希望输入框完全不可交 -
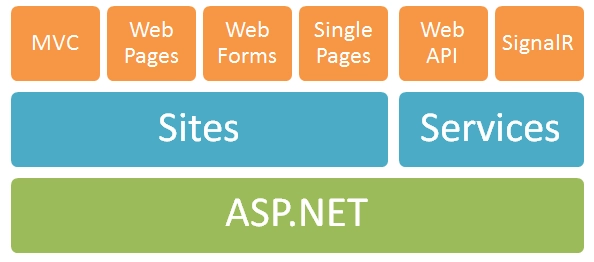
 ASP.NET教程ASP.NET又称为ASP+,基于.NETFramework的Web开发平台,是微软公司推出的新一代脚本语言。ASP.NET是一个使用HTML、CSS、JavaScript和服务器脚本创建网页和网站的开发框架。ASP.NET支持三种不一样的开发模式:WebPages(Web页面)、
ASP.NET教程ASP.NET又称为ASP+,基于.NETFramework的Web开发平台,是微软公司推出的新一代脚本语言。ASP.NET是一个使用HTML、CSS、JavaScript和服务器脚本创建网页和网站的开发框架。ASP.NET支持三种不一样的开发模式:WebPages(Web页面)、 -
 C# 判断判断结构要求程序员指定一个或多个要评估或测试的条件,以及条件为真时要执行的语句(必需的)和条件为假时要执行的语句(可选的)。下面是大多数编程语言中典型的判断结构的通常形式:判断语句C#提供了以下类型的判断语句。点击链接查看每个语句的细节。语句描述if语句一个 if语句 由一个布尔表达式后跟
C# 判断判断结构要求程序员指定一个或多个要评估或测试的条件,以及条件为真时要执行的语句(必需的)和条件为假时要执行的语句(可选的)。下面是大多数编程语言中典型的判断结构的通常形式:判断语句C#提供了以下类型的判断语句。点击链接查看每个语句的细节。语句描述if语句一个 if语句 由一个布尔表达式后跟 -
 C#循环有的时候,可能需要多次执行同一块代码。通常情况下,语句是顺序执行的:函数中的第一个语句先执行,接着是第二个语句,依此类推。编程语言提供了允许更为复杂的执行路径的多种控制结构。循环语句允许我们多次执行一个语句或语句组,下面是大多数编程语言中循环语句的通常形式:循环类型C#提供了以下几种循环类型
C#循环有的时候,可能需要多次执行同一块代码。通常情况下,语句是顺序执行的:函数中的第一个语句先执行,接着是第二个语句,依此类推。编程语言提供了允许更为复杂的执行路径的多种控制结构。循环语句允许我们多次执行一个语句或语句组,下面是大多数编程语言中循环语句的通常形式:循环类型C#提供了以下几种循环类型 -
 C#数组(Array)数组是一个存储相同类型元素的固定大小的顺序集合。数组是用来存储数据的集合,一般认为数组是一个同一类型变量的集合。声明数组变量并不是声明number0、number1、...、number99一个个单独的变量,而是声明一个就像numbers这样的变量,然后使用numbers[0]
C#数组(Array)数组是一个存储相同类型元素的固定大小的顺序集合。数组是用来存储数据的集合,一般认为数组是一个同一类型变量的集合。声明数组变量并不是声明number0、number1、...、number99一个个单独的变量,而是声明一个就像numbers这样的变量,然后使用numbers[0] -
 ASP.NET是一个由微软公司开发的用于构建Web应用程序的框架,它是.NETFramework的一部分。它提供了一种模型-视图-控制器(MVC)架构、Web表单以及最新的ASP.NETCore中的RazorPages等多种开发模式,可以用来创建动态网页和Web服务。以下是一些基础的ASP.NET编
ASP.NET是一个由微软公司开发的用于构建Web应用程序的框架,它是.NETFramework的一部分。它提供了一种模型-视图-控制器(MVC)架构、Web表单以及最新的ASP.NETCore中的RazorPages等多种开发模式,可以用来创建动态网页和Web服务。以下是一些基础的ASP.NET编
学习大纲
3.1 mip-carousel多图轮播代码示例

