手势
386
MIP封装了单击,双击,滑动等手势,可在组件中使用
MIP手势示例
var util = require('util');
var Gesture = util.Gesture;
var customEle = require('customElemenet').create();
var build = function () {
var gesture = new Gesture(this.element);
// on 可接受多个事件名做为参数,以空格分隔。如 gesture.on('tap swipe')
gesture.on('tap', function (event, data) {
// 原始事件。如tap事件是通过 touchend 触发,event为tap对应的touchend事件对象
console.log(event);
// gesture 计算后的数据。参数介绍见后面
console.log(data.type); // "tap"
});
};初始化参数介绍
gesture 实例化时第二个参数可以传一个object做为配置参数
示例:
// 默认阻止纵向滑动事件
var gesture = new Gesture(element, {
preventY: true
});具体参数介绍:
preventDefault 是否阻止默认事件 preventX 是否阻止横向滑动时的默认事件 preventY 是否阻止纵向滑动时的默认事件 stopPropagation 是否阻止事件冒泡
默认参数:
// 如果初始化时不传入配置参数,会使用下面的配置进行初始化
{
preventDefault: false,
stopPropagation: false,
// 默认会阻止横滑的事件,考虑到浏览器横滑有很多默认操作,所以在这里默认阻止横滑
preventX: true,
preventY: false
}gesture 数据对象介绍
数据对象做为事件处理函数的第二个参数传入。
示例:
gesture.on('tap', function (event, data) {
console.log(data);
});通用字段:
angle 滑动角度,如横滑为0度 deltaTime 从开始到结束的时间间隔。单位是msdeltaX 横轴位移 deltaY 纵轴位移 direction 方向。0: 未变动 1: 上 2:右 3: 下 4: 左 distance 移动距离 pointers 触摸点 timeStamp 事件发生的时间戳 velocity 速度 velocityX 横向速度 velocityY 纵向速度 x 触摸中心点坐标x y 触摸中心点坐标ytype 事件类型
扩展字段:
各手势可以向数据对象中扩展字段。如 swipe 事件中的 swipeDirection 字段,具体请看手势识别器介绍
手势识别器
手势识别器可以接收 gesture 数据对象,并识别出具体手势,触发具体的手势事件。
手势识别器对象在用户绑定事件时自动创建,在用户解绑事件时自动销毁。
目前有三种内置识别器:tap、dobuletap、swipe
tap
使用方法:
gesture.on('tap', function (event, data) {
console.log('单击');
});doubletap
双击,如果同时绑定tap和doubletap,tap事件会延迟300ms触发以判断是否触发双击。
使用方法:
gesture.on('tap', function (event, data) {
console.log('双击');
});swipe
滑动
使用方法:
// 使用方法1:
gesture.on('swipe', function (event, data) {
console.log(data.type); // "swipe"
console.log(data.swipeDirection); // "up" or "right" or "down" or "left"
});
// 使用方法2:
gesture.on('swipeup swipedown', function (event, data) {
console.log(data.type) // "swipeup" or "swipedown"
console.log(data.swipeDirection) // "up" or "down"
});
原文链接: https://www.yukx.com/h5mip/article/details/2219.html 优科学习网手势
推荐文章
-
 在HTML中,如果你想让一个输入框(input元素)不可编辑,你可以通过设置其readonly属性来实现。示例如下:input type="text" value="此处内容不可编辑" readonly在上述代码中,readonly属性使得用户无法修改输入框中的内容。另外,如果你希望输入框完全不可交
在HTML中,如果你想让一个输入框(input元素)不可编辑,你可以通过设置其readonly属性来实现。示例如下:input type="text" value="此处内容不可编辑" readonly在上述代码中,readonly属性使得用户无法修改输入框中的内容。另外,如果你希望输入框完全不可交 -
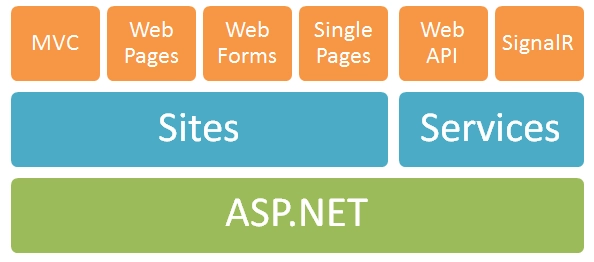
 ASP.NET教程ASP.NET又称为ASP+,基于.NETFramework的Web开发平台,是微软公司推出的新一代脚本语言。ASP.NET是一个使用HTML、CSS、JavaScript和服务器脚本创建网页和网站的开发框架。ASP.NET支持三种不一样的开发模式:WebPages(Web页面)、
ASP.NET教程ASP.NET又称为ASP+,基于.NETFramework的Web开发平台,是微软公司推出的新一代脚本语言。ASP.NET是一个使用HTML、CSS、JavaScript和服务器脚本创建网页和网站的开发框架。ASP.NET支持三种不一样的开发模式:WebPages(Web页面)、 -
 C# 判断判断结构要求程序员指定一个或多个要评估或测试的条件,以及条件为真时要执行的语句(必需的)和条件为假时要执行的语句(可选的)。下面是大多数编程语言中典型的判断结构的通常形式:判断语句C#提供了以下类型的判断语句。点击链接查看每个语句的细节。语句描述if语句一个 if语句 由一个布尔表达式后跟
C# 判断判断结构要求程序员指定一个或多个要评估或测试的条件,以及条件为真时要执行的语句(必需的)和条件为假时要执行的语句(可选的)。下面是大多数编程语言中典型的判断结构的通常形式:判断语句C#提供了以下类型的判断语句。点击链接查看每个语句的细节。语句描述if语句一个 if语句 由一个布尔表达式后跟 -
 C#循环有的时候,可能需要多次执行同一块代码。通常情况下,语句是顺序执行的:函数中的第一个语句先执行,接着是第二个语句,依此类推。编程语言提供了允许更为复杂的执行路径的多种控制结构。循环语句允许我们多次执行一个语句或语句组,下面是大多数编程语言中循环语句的通常形式:循环类型C#提供了以下几种循环类型
C#循环有的时候,可能需要多次执行同一块代码。通常情况下,语句是顺序执行的:函数中的第一个语句先执行,接着是第二个语句,依此类推。编程语言提供了允许更为复杂的执行路径的多种控制结构。循环语句允许我们多次执行一个语句或语句组,下面是大多数编程语言中循环语句的通常形式:循环类型C#提供了以下几种循环类型 -
 C#数组(Array)数组是一个存储相同类型元素的固定大小的顺序集合。数组是用来存储数据的集合,一般认为数组是一个同一类型变量的集合。声明数组变量并不是声明number0、number1、...、number99一个个单独的变量,而是声明一个就像numbers这样的变量,然后使用numbers[0]
C#数组(Array)数组是一个存储相同类型元素的固定大小的顺序集合。数组是用来存储数据的集合,一般认为数组是一个同一类型变量的集合。声明数组变量并不是声明number0、number1、...、number99一个个单独的变量,而是声明一个就像numbers这样的变量,然后使用numbers[0] -
 ASP.NET是一个由微软公司开发的用于构建Web应用程序的框架,它是.NETFramework的一部分。它提供了一种模型-视图-控制器(MVC)架构、Web表单以及最新的ASP.NETCore中的RazorPages等多种开发模式,可以用来创建动态网页和Web服务。以下是一些基础的ASP.NET编
ASP.NET是一个由微软公司开发的用于构建Web应用程序的框架,它是.NETFramework的一部分。它提供了一种模型-视图-控制器(MVC)架构、Web表单以及最新的ASP.NETCore中的RazorPages等多种开发模式,可以用来创建动态网页和Web服务。以下是一些基础的ASP.NET编
学习大纲

