mip-vd-tabs tab切换组件标签用法
391
mip-vd-tabs 用来支持网页中标签页的显示。标签页内元素较多时不建议使用,会影响页面性能.
| 标题 | 内容 |
| 类型 | 通用 |
| 支持布局 | responsive,fixed-height,fill,container,fixed |
| 所需脚本 | https://mipcache.bdstatic.com/static/v1/mip-vd-tabs/mip-vd-tabs.js |
mip-vd-tabs tab切换组件标签示例
一共支持5种样式
等分固定标签页
<mip-vd-tabs> <section> <li>第一页</li> <li>第二页</li> <li>第三页</li> <li>第四页</li> </section> <div>内容1</div> <div>内容2</div> <div>内容3</div> <div>内容4</div> </mip-vd-tabs>
横滑标签页
<mip-vd-tabs allow-scroll> <section> <li>第一季</li> <li>第二季</li> <li>第三季</li> <li>第四季</li> <li>第五季</li> <li>第六季更新至09</li> </section> <div>内容1</div> <div>内容2</div> <div>内容3</div> <div>内容4</div> <div>内容5</div> <div>内容6</div> </mip-vd-tabs>
带下拉按钮的横滑标签页
<mip-vd-tabs allow-scroll toggle-more toggle-label="自定义文字"> <section> <li>第一季</li> <li>第二季</li> <li>第三季</li> <li>第四季更新至09</li> </section> <div>内容1</div> <div>内容2</div> <div>内容3</div> <div>内容4</div> </mip-vd-tabs>
底部标签页
<mip-vd-tabs allow-scroll type="bottom" current="3"> <div>内容1</div> <div>内容2</div> <div>内容3</div> <div>内容4</div> <section> <li>第一季</li> <li>第二季</li> <li>第三季</li> <li>第四季更新至09</li> </section> </mip-vd-tabs>
剧情展开标签页
<mip-vd-tabs
type="episode"
toggle-more
toggle-label="老九门剧情选集"
allow-scroll
total="23"
current="11"
text-tpl="看第{{x}}集"
link-tpl="http://www.baidu.com/{{x}}/juji">
</mip-vd-tabs>属性
type
说明:一共有三种特型, bottom(底部选项卡), episode(剧情选项卡), 不填则为默认特型
必填项:否
allow-scroll
说明:允许滑动
必填项:否
toggle-more
说明:是否显示下拉按钮. 前置依赖于allow-scroll属性
必填项:否
toggle-label
说明:下拉说明文字. 前置依赖于toggle-more属性
必填项:否
current
说明:当前已选标签页, 从0开始计数(current="3"表示第4个标签页). 当type="episode"时,表示当前剧集,从1开始计数(current="4"表示第4集),默认为1.
必填项:否
total
说明:剧集总数. 前置依赖于type="episode",并且当type="episode"为必填
必填项:否
page-size
说明:每页显示剧集数. 前置依赖于type="episode",默认为50
必填项:否
text-tpl
说明:显示在标签页上的剧集文案, "第{{x}}集"里的"{{x}}"将被替换成表示集数的数字. 前置依赖于type="episode".
必填项:否
link-tpl
说明:标签页和下拉菜单里的剧集跳转链接, 链接里的"{{x}}"将被替换成表示集数的数字. 前置依赖于type="episode",当type="episode"为必填.
必填项:否
head-title
说明:标签页和下拉菜单里的剧集跳转新页面的头部标题. 前置依赖于type="episode",当type="episode"为必填.
必填项:否
原文链接: https://www.yukx.com/h5mip/article/details/2210.html 优科学习网mip-vd-tabs tab切换组件标签用法
推荐文章
-
 在HTML中,如果你想让一个输入框(input元素)不可编辑,你可以通过设置其readonly属性来实现。示例如下:input type="text" value="此处内容不可编辑" readonly在上述代码中,readonly属性使得用户无法修改输入框中的内容。另外,如果你希望输入框完全不可交
在HTML中,如果你想让一个输入框(input元素)不可编辑,你可以通过设置其readonly属性来实现。示例如下:input type="text" value="此处内容不可编辑" readonly在上述代码中,readonly属性使得用户无法修改输入框中的内容。另外,如果你希望输入框完全不可交 -
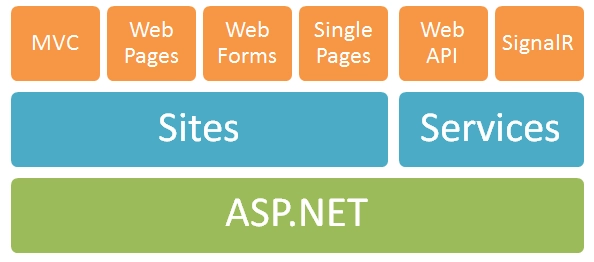
 ASP.NET教程ASP.NET又称为ASP+,基于.NETFramework的Web开发平台,是微软公司推出的新一代脚本语言。ASP.NET是一个使用HTML、CSS、JavaScript和服务器脚本创建网页和网站的开发框架。ASP.NET支持三种不一样的开发模式:WebPages(Web页面)、
ASP.NET教程ASP.NET又称为ASP+,基于.NETFramework的Web开发平台,是微软公司推出的新一代脚本语言。ASP.NET是一个使用HTML、CSS、JavaScript和服务器脚本创建网页和网站的开发框架。ASP.NET支持三种不一样的开发模式:WebPages(Web页面)、 -
 C# 判断判断结构要求程序员指定一个或多个要评估或测试的条件,以及条件为真时要执行的语句(必需的)和条件为假时要执行的语句(可选的)。下面是大多数编程语言中典型的判断结构的通常形式:判断语句C#提供了以下类型的判断语句。点击链接查看每个语句的细节。语句描述if语句一个 if语句 由一个布尔表达式后跟
C# 判断判断结构要求程序员指定一个或多个要评估或测试的条件,以及条件为真时要执行的语句(必需的)和条件为假时要执行的语句(可选的)。下面是大多数编程语言中典型的判断结构的通常形式:判断语句C#提供了以下类型的判断语句。点击链接查看每个语句的细节。语句描述if语句一个 if语句 由一个布尔表达式后跟 -
 C#循环有的时候,可能需要多次执行同一块代码。通常情况下,语句是顺序执行的:函数中的第一个语句先执行,接着是第二个语句,依此类推。编程语言提供了允许更为复杂的执行路径的多种控制结构。循环语句允许我们多次执行一个语句或语句组,下面是大多数编程语言中循环语句的通常形式:循环类型C#提供了以下几种循环类型
C#循环有的时候,可能需要多次执行同一块代码。通常情况下,语句是顺序执行的:函数中的第一个语句先执行,接着是第二个语句,依此类推。编程语言提供了允许更为复杂的执行路径的多种控制结构。循环语句允许我们多次执行一个语句或语句组,下面是大多数编程语言中循环语句的通常形式:循环类型C#提供了以下几种循环类型 -
 C#数组(Array)数组是一个存储相同类型元素的固定大小的顺序集合。数组是用来存储数据的集合,一般认为数组是一个同一类型变量的集合。声明数组变量并不是声明number0、number1、...、number99一个个单独的变量,而是声明一个就像numbers这样的变量,然后使用numbers[0]
C#数组(Array)数组是一个存储相同类型元素的固定大小的顺序集合。数组是用来存储数据的集合,一般认为数组是一个同一类型变量的集合。声明数组变量并不是声明number0、number1、...、number99一个个单独的变量,而是声明一个就像numbers这样的变量,然后使用numbers[0] -
 ASP.NET是一个由微软公司开发的用于构建Web应用程序的框架,它是.NETFramework的一部分。它提供了一种模型-视图-控制器(MVC)架构、Web表单以及最新的ASP.NETCore中的RazorPages等多种开发模式,可以用来创建动态网页和Web服务。以下是一些基础的ASP.NET编
ASP.NET是一个由微软公司开发的用于构建Web应用程序的框架,它是.NETFramework的一部分。它提供了一种模型-视图-控制器(MVC)架构、Web表单以及最新的ASP.NETCore中的RazorPages等多种开发模式,可以用来创建动态网页和Web服务。以下是一些基础的ASP.NET编
学习大纲
3.22 mip-vd-tabs tab切换组件标签用法

