mip-video视频标签用法

mip-video 用来支持在 mip 中增加视频内容,是HTML <video>的直接包装。 功能与兼容性与HTML5<video>一致。
| 标题 | 内容 |
| 类型 | 通用 |
| 支持布局 | responsive,fixed-height,fill,container,fixed |
| 所需脚本 | 无 |
mip-video视频标签示例
基本使用
<mip-video poster="https://placehold.it/640x360" controls layout="responsive" width="640" height="360" src="https://gss0.bdstatic.com/-b1Caiqa0d9Bmcmop9aC2jh9h3w8e4_h7sED0YQ_t9iCPK/mda-gjkt21pkrsd8ae5y/mda-gjkt21pkrsd8ae5y.mp4"> </mip-video>
Attributes
所有<video>属性都可以在<mip-video>上使用,例如下面的视频设置了width, height, controls, loop, muted等属性。
<mip-video controls loop muted layout="responsive" width="640" height="360" src="https://gss0.bdstatic.com/-b1Caiqa0d9Bmcmop9aC2jh9h3w8e4_h7sED0YQ_t9iCPK/mda-gjkt21pkrsd8ae5y/mda-gjkt21pkrsd8ae5y.mp4"> </mip-video>
多视频源
与HTML5<video>一样,可以提供多个视频源,以兼容不同解码库的浏览器。
<mip-video controls layout="responsive" width="640" height="360"> <!-- MP4 must be first for iPad! --> <source src="https://gss0.bdstatic.com/-b1Caiqa0d9Bmcmop9aC2jh9h3w8e4_h7sED0YQ_t9iCPK/mda-gjkt21pkrsd8ae5y/mda-gjkt21pkrsd8ae5y.mp4" type="video/mp4"> <!-- Safari / iOS, IE9 --> <source src="https://clips.vorwaerts-gmbh.de/VfE.webm" type="video/webm"> <!-- Chrome10+, Ffx4+, Opera10.6+ --> <source src="https://clips.vorwaerts-gmbh.de/VfE.ogv" type="video/ogg"> </mip-video>
失效提示
对于不支持HTML5<video>的环境,<mip-video>同样可以显示提示信息。<mip-video>内部的DOM(<source>除外)将会在不支持<video>标签的浏览器中显示。
<mip-video controls layout="responsive" width="640" height="360" src="https://gss0.bdstatic.com/-b1Caiqa0d9Bmcmop9aC2jh9h3w8e4_h7sED0YQ_t9iCPK/mda-gjkt21pkrsd8ae5y/mda-gjkt21pkrsd8ae5y.mp4"> 您的浏览器不支持视频播放,可以从 <a href="http://www.baidu.com" target="_blank">这里</a> 下载该视频。 </mip-video>
属性
下面是几个重要的<mip-video>属性。事实上,所有HTML5 <video>属性都是可用的, 对此可参考MDN文档:https://developer.mozilla.org/en-US/docs/Web/HTML/Element/video
src
说明:视频源地址,必须是https资源
必选项:否
类型:字符串
取值范围:URL
默认值:无
poster
说明:封面图地址,为了保证视频载入过程中仍然有很好的呈现效果,请设置该字段
必选项:否
类型:字符串
取值范围:URL
默认值:无
controls
说明:是否显示视频控制控件,包括开始/暂停按钮、全屏按钮、音量按钮等。对于非自动播放视频,请务必设置该属性。
必选项:否
类型:字符串
取值范围:任何
默认值:无
autoplay
说明:是否自动播放。
必选项:否
类型:字符串
取值范围:任何
默认值:无
注意事项
为防止视频加载造成页面抖动,指定视频的高度和宽度是一个好习惯。MIP中,指定宽高是强制的。
如果定义了layout属性,width和height属性将配合layout进行缩放。
为了正确地播放视频,src为空时请务必添加
<source>子元素。
原文链接: https://www.yukx.com/h5mip/article/details/2195.html 优科学习网mip-video视频标签用法
-
 在HTML中,如果你想让一个输入框(input元素)不可编辑,你可以通过设置其readonly属性来实现。示例如下:input type="text" value="此处内容不可编辑" readonly在上述代码中,readonly属性使得用户无法修改输入框中的内容。另外,如果你希望输入框完全不可交
在HTML中,如果你想让一个输入框(input元素)不可编辑,你可以通过设置其readonly属性来实现。示例如下:input type="text" value="此处内容不可编辑" readonly在上述代码中,readonly属性使得用户无法修改输入框中的内容。另外,如果你希望输入框完全不可交 -
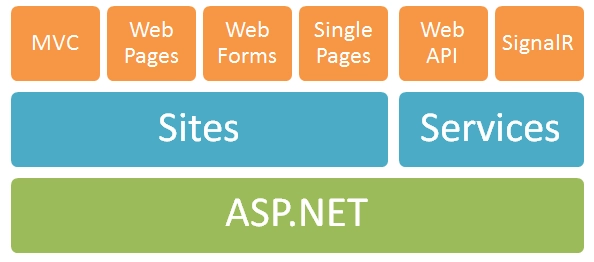
 ASP.NET教程ASP.NET又称为ASP+,基于.NETFramework的Web开发平台,是微软公司推出的新一代脚本语言。ASP.NET是一个使用HTML、CSS、JavaScript和服务器脚本创建网页和网站的开发框架。ASP.NET支持三种不一样的开发模式:WebPages(Web页面)、
ASP.NET教程ASP.NET又称为ASP+,基于.NETFramework的Web开发平台,是微软公司推出的新一代脚本语言。ASP.NET是一个使用HTML、CSS、JavaScript和服务器脚本创建网页和网站的开发框架。ASP.NET支持三种不一样的开发模式:WebPages(Web页面)、 -
 C# 判断判断结构要求程序员指定一个或多个要评估或测试的条件,以及条件为真时要执行的语句(必需的)和条件为假时要执行的语句(可选的)。下面是大多数编程语言中典型的判断结构的通常形式:判断语句C#提供了以下类型的判断语句。点击链接查看每个语句的细节。语句描述if语句一个 if语句 由一个布尔表达式后跟
C# 判断判断结构要求程序员指定一个或多个要评估或测试的条件,以及条件为真时要执行的语句(必需的)和条件为假时要执行的语句(可选的)。下面是大多数编程语言中典型的判断结构的通常形式:判断语句C#提供了以下类型的判断语句。点击链接查看每个语句的细节。语句描述if语句一个 if语句 由一个布尔表达式后跟 -
 C#循环有的时候,可能需要多次执行同一块代码。通常情况下,语句是顺序执行的:函数中的第一个语句先执行,接着是第二个语句,依此类推。编程语言提供了允许更为复杂的执行路径的多种控制结构。循环语句允许我们多次执行一个语句或语句组,下面是大多数编程语言中循环语句的通常形式:循环类型C#提供了以下几种循环类型
C#循环有的时候,可能需要多次执行同一块代码。通常情况下,语句是顺序执行的:函数中的第一个语句先执行,接着是第二个语句,依此类推。编程语言提供了允许更为复杂的执行路径的多种控制结构。循环语句允许我们多次执行一个语句或语句组,下面是大多数编程语言中循环语句的通常形式:循环类型C#提供了以下几种循环类型 -
 C#数组(Array)数组是一个存储相同类型元素的固定大小的顺序集合。数组是用来存储数据的集合,一般认为数组是一个同一类型变量的集合。声明数组变量并不是声明number0、number1、...、number99一个个单独的变量,而是声明一个就像numbers这样的变量,然后使用numbers[0]
C#数组(Array)数组是一个存储相同类型元素的固定大小的顺序集合。数组是用来存储数据的集合,一般认为数组是一个同一类型变量的集合。声明数组变量并不是声明number0、number1、...、number99一个个单独的变量,而是声明一个就像numbers这样的变量,然后使用numbers[0] -
 ASP.NET是一个由微软公司开发的用于构建Web应用程序的框架,它是.NETFramework的一部分。它提供了一种模型-视图-控制器(MVC)架构、Web表单以及最新的ASP.NETCore中的RazorPages等多种开发模式,可以用来创建动态网页和Web服务。以下是一些基础的ASP.NET编
ASP.NET是一个由微软公司开发的用于构建Web应用程序的框架,它是.NETFramework的一部分。它提供了一种模型-视图-控制器(MVC)架构、Web表单以及最新的ASP.NETCore中的RazorPages等多种开发模式,可以用来创建动态网页和Web服务。以下是一些基础的ASP.NET编

