ReactNative: 使用列表组件FlatList组件
110
在React Native中,处理列表通常推荐使用FlatList或SectionList组件,因为它们在处理大量数据时更为高效,相比已废弃的ListView组件,它们提供了更好的性能和灵活性。以下是关于这两个组件的基本使用示例和说明:
FlatList
FlatList是React Native中最常用的列表组件,适用于简单的垂直或水平滚动列表。它支持上拉加载更多和下拉刷新等功能。
基本使用示例
import React from 'react';
import { FlatList, Text, View, StyleSheet } from 'react-native';
const DATA = [
{ id: '1', title: 'Item 1' },
{ id: '2', title: 'Item 2' },
// ... 更多数据项
];
const renderItem = ({ item }) => (
<View ={s.item}>
<Text>{item.title}</Text>
</View>
);
const App = () => {
return (
<FlatList
data={DATA}
renderItem={renderItem}
keyExtractor={(item) => item.id}
/>
);
};
const s = StyleSheet.create({
item: {
padding: 10,
borderBottomWidth: 1,
borderBottomColor: '#ccc',
},
});
export default App;解释
data属性接收包含列表数据的数组。renderItem是一个函数,用于渲染列表中的每个项目。它接收一个对象,其中item是当前正在渲染的数据项。keyExtractor用于为每个列表项生成一个唯一的key,这对于性能优化非常重要。
SectionList
SectionList用于展示分组的数据列表,比如联系人按首字母分组。
基本使用示例
import React from 'react';
import { SectionList, Text, View, StyleSheet } from 'react-native';
const DATA = [
{
title: 'A',
data: ['Apple', 'Avocado'],
},
{
title: 'B',
data: ['Banana', 'Blueberry'],
},
// ... 更多分组
];
const renderItem = ({ item }) => (
<View ={s.item}>
<Text>{item}</Text>
</View>
);
const renderSectionHeader = ({ section }) => (
<Text ={s.sectionHeader}>{section.title}</Text>
);
const App = () => {
return (
<SectionList
sections={DATA}
renderItem={renderItem}
renderSectionHeader={renderSectionHeader}
keyExtractor={(item, index) => item + index}
/>
);
};
const s = StyleSheet.create({
item: {
padding: 10,
},
sectionHeader: {
padding: 10,
backgroundColor: '#f0f0f0',
fontSize: 14,
fontWeight: 'bold',
},
});
export default App;解释
sections属性接收一个数组,数组中的每个对象代表一个分组,包含title(分组标题)和data(分组内的数据项数组)。renderItem和renderSectionHeader分别用于渲染列表项和分组标题。keyExtractor同样用于生成唯一key,对于分组内的数据项,可以通过组合标题和索引等来生成。
以上两个组件都是高度可定制的,你可以通过它们的属性来控制列表的表现,比如添加下拉刷新、上拉加载更多等功能。
原文链接: https://www.yukx.com/xiaomengbao/article/details/2517.html 优科学习网ReactNative: 使用列表组件FlatList组件
推荐文章
-
 ReactNative开发工具涵盖了从代码编辑器、集成开发环境(IDE)、调试工具到特定功能库和辅助服务的广泛范围。以下是部分关键工具,旨在提升ReactNative开发效率、调试体验和应用性能:代码编辑器与IDEVisualStudioCode (VSCode):流行的开源代码编辑器,具有强大的插
ReactNative开发工具涵盖了从代码编辑器、集成开发环境(IDE)、调试工具到特定功能库和辅助服务的广泛范围。以下是部分关键工具,旨在提升ReactNative开发效率、调试体验和应用性能:代码编辑器与IDEVisualStudioCode (VSCode):流行的开源代码编辑器,具有强大的插 -
 ReactNative是一个开源的跨平台移动应用开发框架,由Facebook在2015年4月首次推出。其核心理念是使用一套统一的JavaScript代码库,结合React(一个用于构建用户界面的声明式、高效且灵活的JavaScript库)的编程模型,来构建原生移动应用程序,同时支持iOS和Andro
ReactNative是一个开源的跨平台移动应用开发框架,由Facebook在2015年4月首次推出。其核心理念是使用一套统一的JavaScript代码库,结合React(一个用于构建用户界面的声明式、高效且灵活的JavaScript库)的编程模型,来构建原生移动应用程序,同时支持iOS和Andro -
 微信小程序的开发工具主要包括以下几类:微信开发者工具:官方工具:这是微信官方提供的核心开发工具,是开发微信小程序的首选和必备工具。它集成了代码编辑、调试、预览、发布等功能,支持实时预览效果、模拟器测试、性能分析、远程调试等,帮助开发者高效地完成小程序的编写、测试与发布流程。官方开发者工具通常会保持与
微信小程序的开发工具主要包括以下几类:微信开发者工具:官方工具:这是微信官方提供的核心开发工具,是开发微信小程序的首选和必备工具。它集成了代码编辑、调试、预览、发布等功能,支持实时预览效果、模拟器测试、性能分析、远程调试等,帮助开发者高效地完成小程序的编写、测试与发布流程。官方开发者工具通常会保持与 -
 小程序简介微信小程序(英文名:WeChatMiniProgram)是由腾讯公司推出的基于微信平台的应用形态。它是一种无需用户下载安装即可使用的轻型应用程序,用户可以通过扫描二维码、搜索关键词或者在微信内通过特定入口(如发现页的小程序列表、公众号关联小程序等)直接访问。小程序以其“触手可及,用完即走”
小程序简介微信小程序(英文名:WeChatMiniProgram)是由腾讯公司推出的基于微信平台的应用形态。它是一种无需用户下载安装即可使用的轻型应用程序,用户可以通过扫描二维码、搜索关键词或者在微信内通过特定入口(如发现页的小程序列表、公众号关联小程序等)直接访问。小程序以其“触手可及,用完即走” -
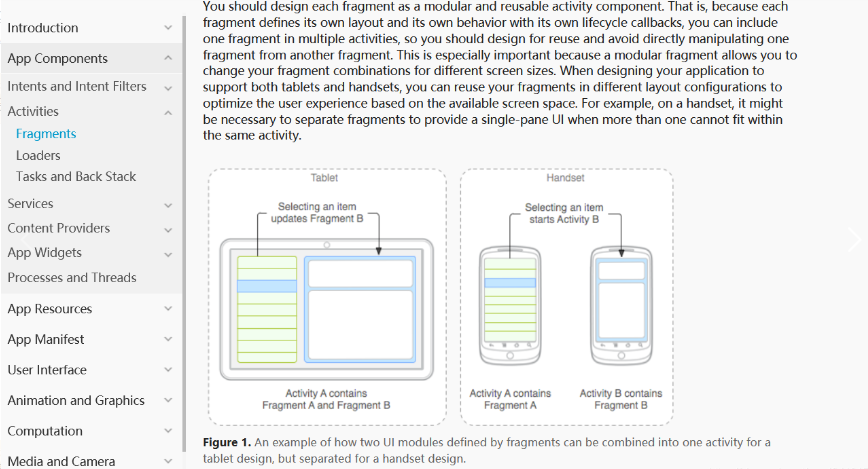
 Android碎片(Fragment)是Android应用程序架构中的一个重要组件,旨在支持构建适应不同屏幕尺寸和形态的应用界面。以下是关于Fragment的详细说明:概念与作用定义与性质:Fragment 是一个可以嵌入在 Activity 内部的、具有独立用户界面和生命周期的模块化组件,继承自
Android碎片(Fragment)是Android应用程序架构中的一个重要组件,旨在支持构建适应不同屏幕尺寸和形态的应用界面。以下是关于Fragment的详细说明:概念与作用定义与性质:Fragment 是一个可以嵌入在 Activity 内部的、具有独立用户界面和生命周期的模块化组件,继承自 -
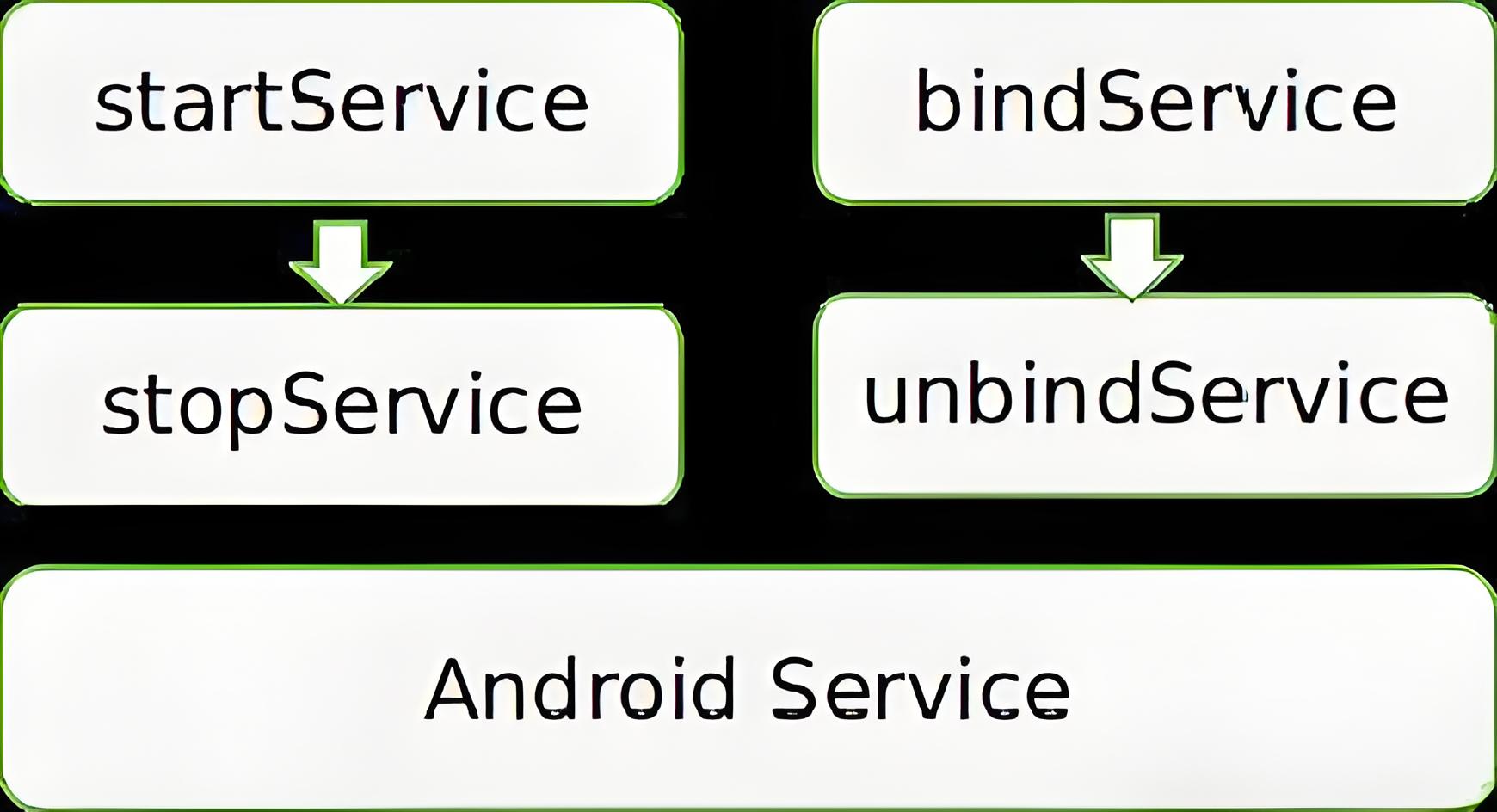
 Android服务(Service)Android服务(Service)是Android应用程序架构中的四大组件之一,它专为在后台执行长时运行任务而设计,无需与用户直接交互或显示界面。以下是关于Android服务的详细说明:概念与作用定义与性质:Service 是一个应用程序组件,继承自 andro
Android服务(Service)Android服务(Service)是Android应用程序架构中的四大组件之一,它专为在后台执行长时运行任务而设计,无需与用户直接交互或显示界面。以下是关于Android服务的详细说明:概念与作用定义与性质:Service 是一个应用程序组件,继承自 andro
学习大纲

