React Native必备基础讲解
React Native 语法基础建立在React的核心概念之上,同时考虑到移动开发环境的特性和需求。以下是一些关键的React Native语法基础:
1. JSX for Native UI
React Native使用JSX来描述用户界面,与React web开发中的JSX相似,但生成的是原生移动平台的UI组件而非HTML元素。例如,使用<View>、<Text>等React Native提供的组件替代HTML中的<div>、<span>等:
import { View, Text } from 'react-native';
function HelloWorld() {
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Text>Hello, World!</Text>
</View>
);
}2. Styles
React Native中的样式使用JavaScript对象表示,而不是CSS。这些对象遵循类似的CSS属性命名,但采用驼峰式命名法。样式可以直接内联在组件中,也可以提取到单独的变量或文件中:
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#f5fcff',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
});
function WelcomeScreen() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
</View>
);
}3. 组件
React Native同样使用组件作为构建用户界面的基本单元。组件可以是函数组件或类组件:
函数组件(Function Components)
无状态、纯函数组件,使用useState、useEffect等Hooks处理状态和副作用:
import React, { useState } from 'react';
import { Button, TextInput } from 'react-native';
function UsernameInput() {
const [username, setUsername] = useState('');
return (
<>
<TextInput value={username} onChangeText={setUsername} placeholder="Enter your username" />
<Button title="Submit" onPress={() => console.log('Submitted:', username)} />
</>
);
}类组件(Class Components)
具有状态和生命周期方法的组件,继承自React.Component:
import React, { Component } from 'react';
import { Button } from 'react-native';
class Counter extends Component {
state = {
count: 0,
};
increment = () => {
this.setState(prevState => ({ count: prevState.count + 1 }));
};
render() {
return <Button title={`Count: ${this.state.count}`} onPress={this.increment} />;
}
}4. Props
组件间通过props传递数据:
function Avatar({ name, size = ½0, imageSource }) {
// ...
}
// 使用
<Avatar name="Alice" size={80} imageSource={require('./alice.jpg')} />5. State Management
React Native支持React的state管理机制,如使用useState、useReducer、useContext等Hooks或第三方状态管理库(如Redux、MobX)。
6. 事件处理
React Native使用驼峰式命名的事件处理器,与Web端的React类似:
<Button title="Press me" onPress={() => console.log('Button pressed')} />7. 平台相关的API调用
React Native提供了访问原生平台功能的API,如访问设备硬件、使用平台特定UI组件等。这些API通过import语句从react-native库或其他第三方库中引入:
import { CameraRoll, Image } from 'react-native';
async function getLatestImage() {
const photos = await CameraRoll.getPhotos({ first: 1 });
const latestPhoto = photos.edges[0].node.image.uri;
return <Image source={{ uri: latestPhoto }} />;
}8. 异步操作与生命周期
React Native组件可以使用React Hooks(如useEffect)或类组件的生命周期方法(如componentDidMount、componentDidUpdate)来处理异步操作、订阅、清理等任务。
9. 跨平台兼容性
React Native允许编写一次代码并在多个平台上运行。通过条件编译或使用平台特定的API(如Platform.OS === 'ios'或Platform.OS === 'android'),可以编写适应不同平台的代码。
10. 调试与性能优化
React Native支持使用Chrome DevTools(通过react-devtools插件)或React Native Debugger进行调试。此外,还有专门针对性能监控和优化的工具和最佳实践,如使用React.memo、避免不必要的重新渲染等。
掌握以上React Native语法基础,开发者就能构建出基本的跨平台移动应用程序,并在此基础上深入学习更复杂的特性和最佳实践。
原文链接: https://www.yukx.com/xiaomengbao/article/details/814.html 优科学习网React Native必备基础讲解
-
 ReactNative开发工具涵盖了从代码编辑器、集成开发环境(IDE)、调试工具到特定功能库和辅助服务的广泛范围。以下是部分关键工具,旨在提升ReactNative开发效率、调试体验和应用性能:代码编辑器与IDEVisualStudioCode (VSCode):流行的开源代码编辑器,具有强大的插
ReactNative开发工具涵盖了从代码编辑器、集成开发环境(IDE)、调试工具到特定功能库和辅助服务的广泛范围。以下是部分关键工具,旨在提升ReactNative开发效率、调试体验和应用性能:代码编辑器与IDEVisualStudioCode (VSCode):流行的开源代码编辑器,具有强大的插 -
 ReactNative是一个开源的跨平台移动应用开发框架,由Facebook在2015年4月首次推出。其核心理念是使用一套统一的JavaScript代码库,结合React(一个用于构建用户界面的声明式、高效且灵活的JavaScript库)的编程模型,来构建原生移动应用程序,同时支持iOS和Andro
ReactNative是一个开源的跨平台移动应用开发框架,由Facebook在2015年4月首次推出。其核心理念是使用一套统一的JavaScript代码库,结合React(一个用于构建用户界面的声明式、高效且灵活的JavaScript库)的编程模型,来构建原生移动应用程序,同时支持iOS和Andro -
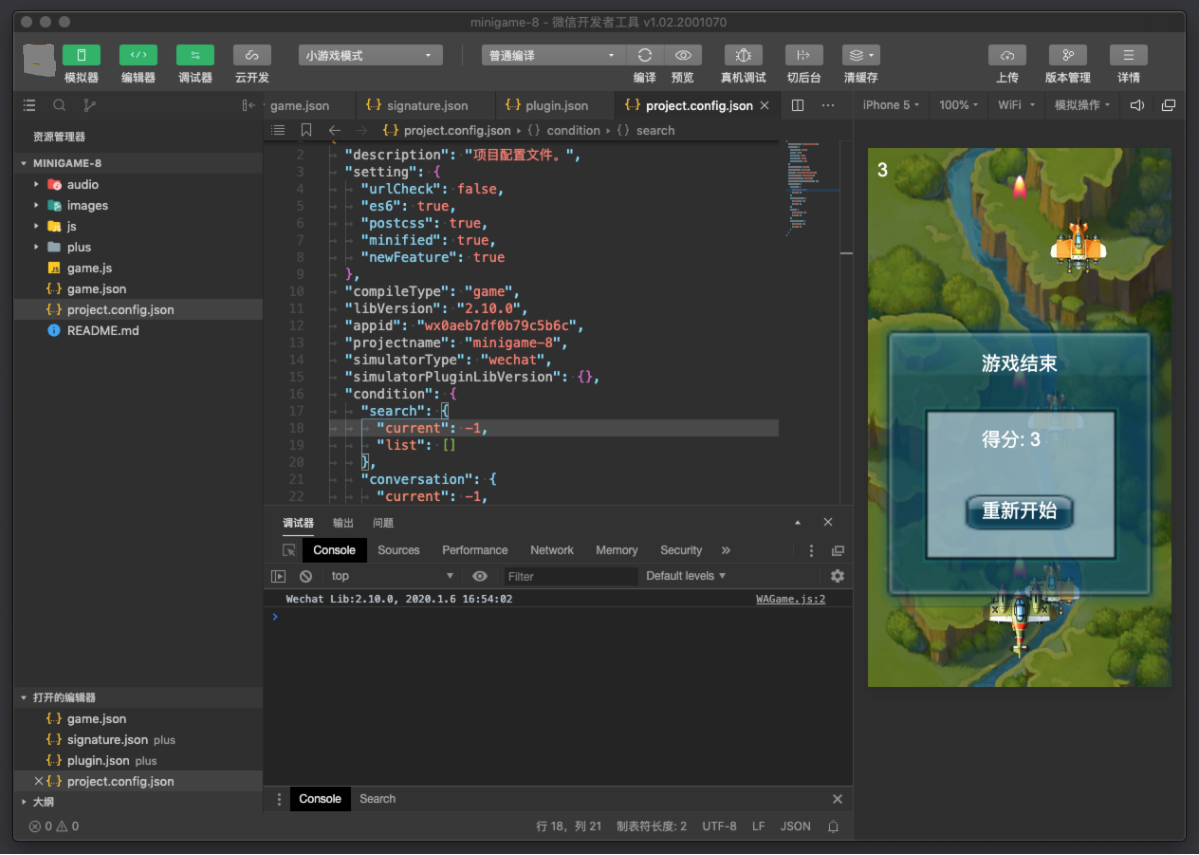
 微信小程序的开发工具主要包括以下几类:微信开发者工具:官方工具:这是微信官方提供的核心开发工具,是开发微信小程序的首选和必备工具。它集成了代码编辑、调试、预览、发布等功能,支持实时预览效果、模拟器测试、性能分析、远程调试等,帮助开发者高效地完成小程序的编写、测试与发布流程。官方开发者工具通常会保持与
微信小程序的开发工具主要包括以下几类:微信开发者工具:官方工具:这是微信官方提供的核心开发工具,是开发微信小程序的首选和必备工具。它集成了代码编辑、调试、预览、发布等功能,支持实时预览效果、模拟器测试、性能分析、远程调试等,帮助开发者高效地完成小程序的编写、测试与发布流程。官方开发者工具通常会保持与 -
 小程序简介微信小程序(英文名:WeChatMiniProgram)是由腾讯公司推出的基于微信平台的应用形态。它是一种无需用户下载安装即可使用的轻型应用程序,用户可以通过扫描二维码、搜索关键词或者在微信内通过特定入口(如发现页的小程序列表、公众号关联小程序等)直接访问。小程序以其“触手可及,用完即走”
小程序简介微信小程序(英文名:WeChatMiniProgram)是由腾讯公司推出的基于微信平台的应用形态。它是一种无需用户下载安装即可使用的轻型应用程序,用户可以通过扫描二维码、搜索关键词或者在微信内通过特定入口(如发现页的小程序列表、公众号关联小程序等)直接访问。小程序以其“触手可及,用完即走” -
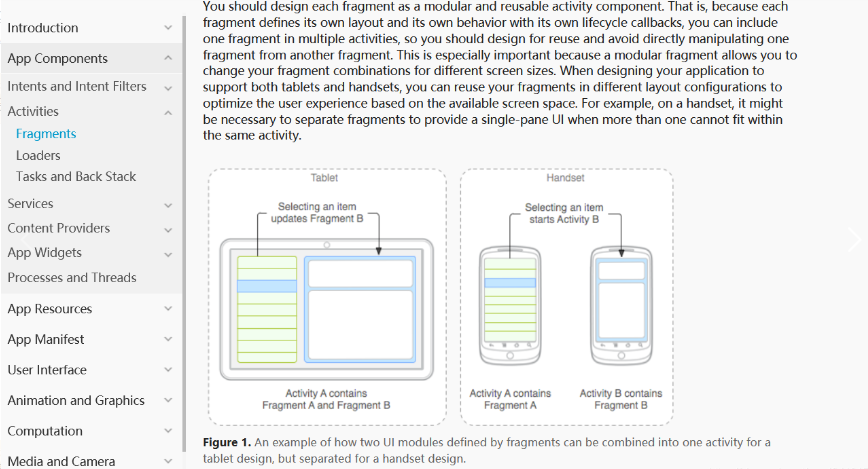
 Android碎片(Fragment)是Android应用程序架构中的一个重要组件,旨在支持构建适应不同屏幕尺寸和形态的应用界面。以下是关于Fragment的详细说明:概念与作用定义与性质:Fragment 是一个可以嵌入在 Activity 内部的、具有独立用户界面和生命周期的模块化组件,继承自
Android碎片(Fragment)是Android应用程序架构中的一个重要组件,旨在支持构建适应不同屏幕尺寸和形态的应用界面。以下是关于Fragment的详细说明:概念与作用定义与性质:Fragment 是一个可以嵌入在 Activity 内部的、具有独立用户界面和生命周期的模块化组件,继承自 -
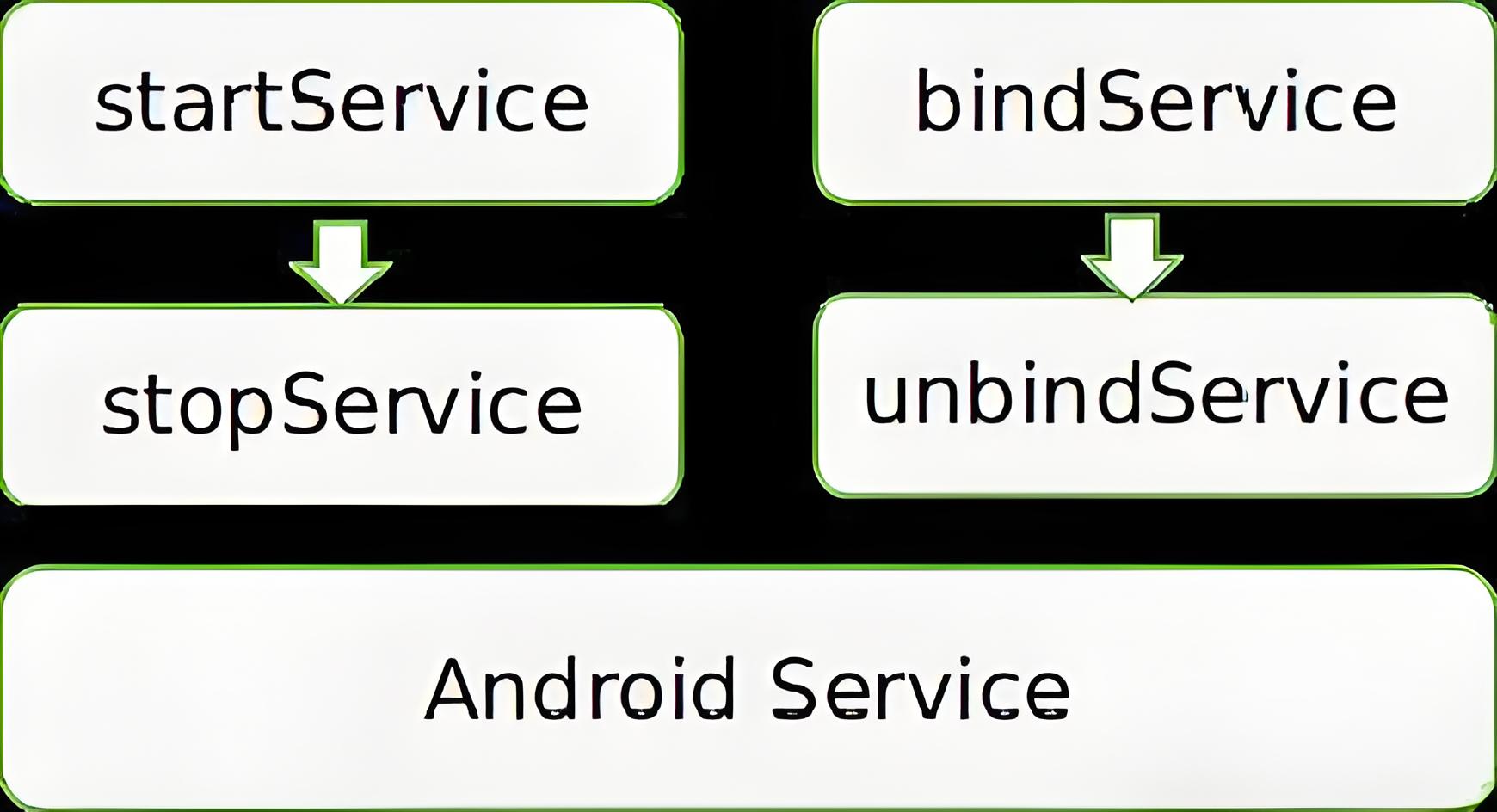
 Android服务(Service)Android服务(Service)是Android应用程序架构中的四大组件之一,它专为在后台执行长时运行任务而设计,无需与用户直接交互或显示界面。以下是关于Android服务的详细说明:概念与作用定义与性质:Service 是一个应用程序组件,继承自 andro
Android服务(Service)Android服务(Service)是Android应用程序架构中的四大组件之一,它专为在后台执行长时运行任务而设计,无需与用户直接交互或显示界面。以下是关于Android服务的详细说明:概念与作用定义与性质:Service 是一个应用程序组件,继承自 andro

