React Native 开发工具
React Native 开发工具涵盖了从代码编辑器、集成开发环境(IDE)、调试工具到特定功能库和辅助服务的广泛范围。以下是部分关键工具,旨在提升React Native开发效率、调试体验和应用性能:
代码编辑器与IDE
Visual Studio Code (VS Code):流行的开源代码编辑器,具有强大的插件生态系统,可通过安装如
React Native Tools、ESLint、Prettier等插件来增强React Native开发体验。
WebStorm:专业的JavaScript IDE,内置对React Native的全面支持,包括代码补全、实时错误检测、调试等功能。

Nuclide(已不再维护):由Facebook开发的IDE,曾专为React和React Native设计,现已合并至VS Code的相关插件中。
Sublime Text、Atom:轻量级文本编辑器,可通过安装相关插件支持React Native开发。
调试工具
React Native Debugger:独立的调试应用,集成了Chrome DevTools的React Inspector和Redux DevTools,用于实时查看和修改React组件树、状态、样式以及Redux状态。
Flipper:Facebook推出的跨平台移动应用调试工具,支持React Native,提供了丰富的插件(如Layout、Network、Crash Reporter等)来监控和调试应用程序的各种方面。
Chrome DevTools:通过
react-devtools扩展或在模拟器/真机中启用远程调试,可以直接在浏览器中调试React Native应用的JavaScript代码。
性能优化工具与库
Hermes:由Facebook开发的JavaScript引擎,针对移动设备进行了优化,可显著提升React Native应用的启动速度和降低内存占用。在新版本React Native中已成为默认引擎。
React Navigation:官方推荐的导航库,提供灵活且易于使用的API来构建应用内的路由和导航结构。
Redux(或其他状态管理库):用于集中管理应用状态,提升代码的可预测性、可测试性和可维护性。
构建与部署工具
Gradle:Android项目的构建系统,用于编译、打包和签名React Native的Android应用。
Fastlane:自动化部署工具,简化了应用的发布流程,包括生成截图、上传到应用商店、管理版本和证书等。
React Native CodePush(现为Microsoft App Center的一部分):热更新服务,允许开发者在不发布新版本到应用商店的情况下推送JavaScript、图像和其他资源更新到用户设备。
辅助工具与服务
Expo:提供了一套完整的开发环境,包括CLI工具、预建组件、服务(如推送通知、资产托管等)和无需原生编译的快速迭代体验(适用于某些项目类型)。
Ignite:快速启动工具,用于生成带有最佳实践和常用依赖的React Native项目模板。
EAS (Expo Application Services):针对Expo项目的高级构建服务,提供更精细的构建配置、CI/CD支持以及更高效的分发。
持续集成与部署(CI/CD)
GitHub Actions、GitLab CI/CD、CircleCI、Travis CI等:可用于自动化构建、测试和部署React Native应用,确保代码质量和快速迭代。
React Native开发工具链丰富多样,可以根据项目需求和个人偏好选择适合的工具组合。确保定期更新这些工具以利用最新的特性和改进,同时关注官方文档和社区资源以获取最新的最佳实践和教程。
原文链接: https://www.yukx.com/xiaomengbao/article/details/2509.html 优科学习网React Native 开发工具
-
 ReactNative开发工具涵盖了从代码编辑器、集成开发环境(IDE)、调试工具到特定功能库和辅助服务的广泛范围。以下是部分关键工具,旨在提升ReactNative开发效率、调试体验和应用性能:代码编辑器与IDEVisualStudioCode (VSCode):流行的开源代码编辑器,具有强大的插
ReactNative开发工具涵盖了从代码编辑器、集成开发环境(IDE)、调试工具到特定功能库和辅助服务的广泛范围。以下是部分关键工具,旨在提升ReactNative开发效率、调试体验和应用性能:代码编辑器与IDEVisualStudioCode (VSCode):流行的开源代码编辑器,具有强大的插 -
 ReactNative是一个开源的跨平台移动应用开发框架,由Facebook在2015年4月首次推出。其核心理念是使用一套统一的JavaScript代码库,结合React(一个用于构建用户界面的声明式、高效且灵活的JavaScript库)的编程模型,来构建原生移动应用程序,同时支持iOS和Andro
ReactNative是一个开源的跨平台移动应用开发框架,由Facebook在2015年4月首次推出。其核心理念是使用一套统一的JavaScript代码库,结合React(一个用于构建用户界面的声明式、高效且灵活的JavaScript库)的编程模型,来构建原生移动应用程序,同时支持iOS和Andro -
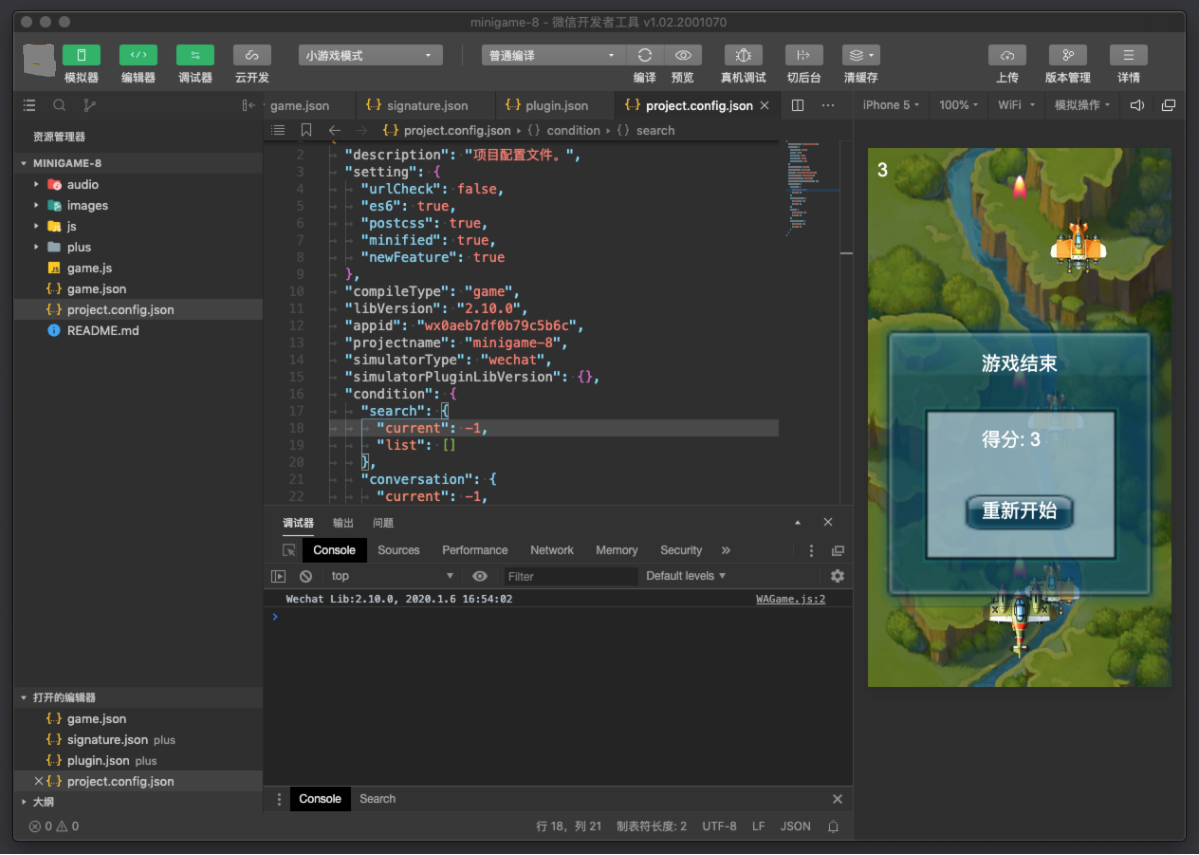
 微信小程序的开发工具主要包括以下几类:微信开发者工具:官方工具:这是微信官方提供的核心开发工具,是开发微信小程序的首选和必备工具。它集成了代码编辑、调试、预览、发布等功能,支持实时预览效果、模拟器测试、性能分析、远程调试等,帮助开发者高效地完成小程序的编写、测试与发布流程。官方开发者工具通常会保持与
微信小程序的开发工具主要包括以下几类:微信开发者工具:官方工具:这是微信官方提供的核心开发工具,是开发微信小程序的首选和必备工具。它集成了代码编辑、调试、预览、发布等功能,支持实时预览效果、模拟器测试、性能分析、远程调试等,帮助开发者高效地完成小程序的编写、测试与发布流程。官方开发者工具通常会保持与 -
 小程序简介微信小程序(英文名:WeChatMiniProgram)是由腾讯公司推出的基于微信平台的应用形态。它是一种无需用户下载安装即可使用的轻型应用程序,用户可以通过扫描二维码、搜索关键词或者在微信内通过特定入口(如发现页的小程序列表、公众号关联小程序等)直接访问。小程序以其“触手可及,用完即走”
小程序简介微信小程序(英文名:WeChatMiniProgram)是由腾讯公司推出的基于微信平台的应用形态。它是一种无需用户下载安装即可使用的轻型应用程序,用户可以通过扫描二维码、搜索关键词或者在微信内通过特定入口(如发现页的小程序列表、公众号关联小程序等)直接访问。小程序以其“触手可及,用完即走” -
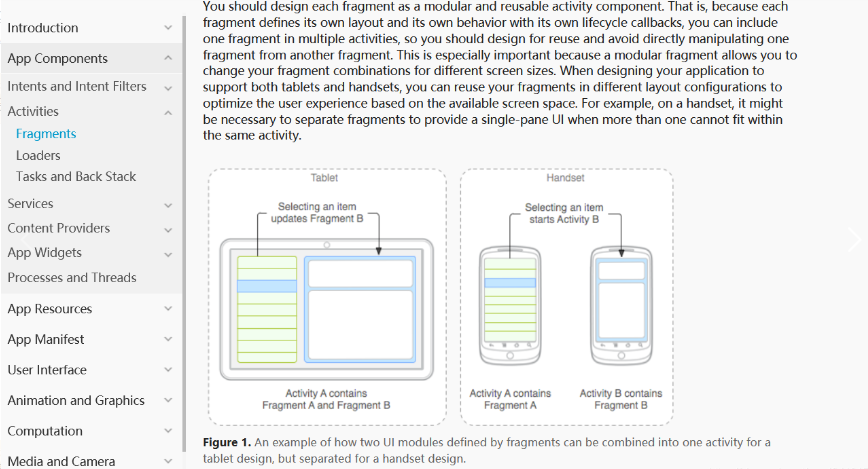
 Android碎片(Fragment)是Android应用程序架构中的一个重要组件,旨在支持构建适应不同屏幕尺寸和形态的应用界面。以下是关于Fragment的详细说明:概念与作用定义与性质:Fragment 是一个可以嵌入在 Activity 内部的、具有独立用户界面和生命周期的模块化组件,继承自
Android碎片(Fragment)是Android应用程序架构中的一个重要组件,旨在支持构建适应不同屏幕尺寸和形态的应用界面。以下是关于Fragment的详细说明:概念与作用定义与性质:Fragment 是一个可以嵌入在 Activity 内部的、具有独立用户界面和生命周期的模块化组件,继承自 -
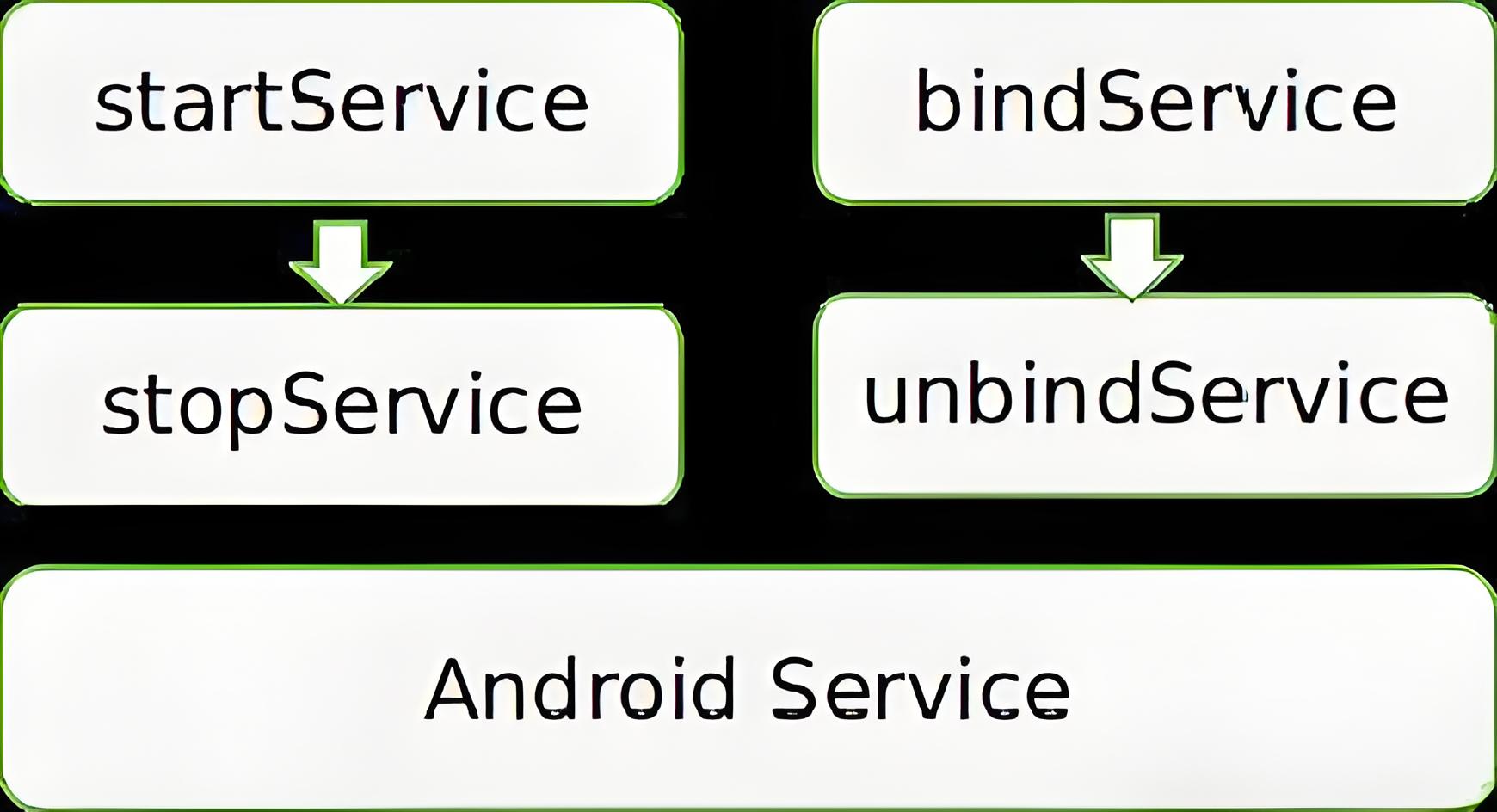
 Android服务(Service)Android服务(Service)是Android应用程序架构中的四大组件之一,它专为在后台执行长时运行任务而设计,无需与用户直接交互或显示界面。以下是关于Android服务的详细说明:概念与作用定义与性质:Service 是一个应用程序组件,继承自 andro
Android服务(Service)Android服务(Service)是Android应用程序架构中的四大组件之一,它专为在后台执行长时运行任务而设计,无需与用户直接交互或显示界面。以下是关于Android服务的详细说明:概念与作用定义与性质:Service 是一个应用程序组件,继承自 andro

