React Native 集成到原生应用
将React Native集成到现有的原生移动应用(无论是iOS还是Android)涉及一系列步骤,这些步骤通常包括设置项目结构、配置依赖、桥接原生与React Native模块、以及实现混合应用的界面集成。以下是一份概括性的集成流程指南:
通用步骤
1. 准备项目
原生项目:确保你的原生iOS或Android项目处于良好状态,且构建和运行正常。
React Native版本选择:确定要集成的React Native版本,确保与原生项目兼容,并查看对应版本的官方文档。
2. 安装React Native依赖
Node.js & npm/yarn:确保系统中已安装最新稳定版的Node.js和npm(或yarn)。
React Native CLI:全局安装React Native CLI工具:
1npm install -g react-native-cli
或者使用yarn:
1yarn global add react-native-cli
3. 创建React Native模块
初始化新项目:在原生项目外部或内部(取决于你选择的集成策略)创建一个新的React Native项目,例如:
1react-native init MyReactNativeModule --version <desired_version>
这将生成一个独立的React Native模块,包含JavaScript代码和必要的原生桥接文件。
4. 配置原生项目
iOS:
CocoaPods:如果你的iOS项目尚未使用CocoaPods管理依赖,需要将其引入。然后,在
Podfile中添加对React Native和所需子模块的依赖:target '<Your Target>' do # Your existing pods... pod 'React', :path => '../MyReactNativeModule/node_modules/react-native' pod 'React-Core', :path => '../MyReactNativeModule/node_modules/react-native/React' # Add other required subspecs as needed, e.g., RCTText, RCTWebSocket, etc. end
运行
pod install以安装React Native依赖。Xcode项目设置:将React Native库添加到Xcode项目中,确保编译设置正确。
Android:
Gradle配置:在
android/build.gradle中添加React Native的Maven仓库和版本声明。settings.gradle:将React Native模块作为子项目引入。
app/build.gradle:添加对React Native库的依赖。
AndroidManifest.xml:根据需要添加权限和Activity声明。
5. 桥接原生与React Native
创建桥接文件:在原生项目中创建必要的桥接文件(如iOS的
RCTBridgeModule.h和.m),实现原生模块与React Native之间的通信接口。实现原生模块:编写原生代码,定义并实现与React Native交互的功能模块。
注册原生模块:在原生应用启动时注册所创建的原生模块,使其可供React Native调用。
6. 界面集成
添加React Native视图:在原生界面中插入一个容器视图(如iOS的
RCTRootView或Android的ReactRootView),用于承载React Native组件。加载React Native应用:配置容器视图加载指定的React Native JavaScript入口文件(如
index.js)。
7. 开发与调试
启动React Native开发服务器:在项目根目录下运行
npx react-native start,启动JavaScript包打包服务器。连接与热重载:在原生项目中启用开发者菜单(如iOS的摇动设备或Android的三指长按),连接到开发服务器以启用实时刷新和热重载功能。
测试与验证:在模拟器或真机上运行原生应用,确认React Native模块加载正常且功能完整。
特定集成策略
不同的集成策略可能会影响上述步骤的具体执行。例如:
新项目包裹旧项目:按照推荐方法,创建一个全新的React Native项目,将原生项目的内容移入其中,替换原有的原生项目结构。这种做法通常更易于管理和维护,但可能需要对原生项目做较大调整。
子模块或子组件形式:将React Native作为一个子模块或子组件添加到原生项目中,尽量保持原生项目结构不变。这种方式对原生项目影响较小,但可能需要更多定制化的桥接逻辑。
参考资料
务必结合具体项目需求和当前React Native版本的官方文档进行集成,因为随着技术发展,集成过程可能会有细节变化。
原文链接: https://www.yukx.com/xiaomengbao/article/details/813.html 优科学习网React Native 集成到原生应用
-
 ReactNative开发工具涵盖了从代码编辑器、集成开发环境(IDE)、调试工具到特定功能库和辅助服务的广泛范围。以下是部分关键工具,旨在提升ReactNative开发效率、调试体验和应用性能:代码编辑器与IDEVisualStudioCode (VSCode):流行的开源代码编辑器,具有强大的插
ReactNative开发工具涵盖了从代码编辑器、集成开发环境(IDE)、调试工具到特定功能库和辅助服务的广泛范围。以下是部分关键工具,旨在提升ReactNative开发效率、调试体验和应用性能:代码编辑器与IDEVisualStudioCode (VSCode):流行的开源代码编辑器,具有强大的插 -
 ReactNative是一个开源的跨平台移动应用开发框架,由Facebook在2015年4月首次推出。其核心理念是使用一套统一的JavaScript代码库,结合React(一个用于构建用户界面的声明式、高效且灵活的JavaScript库)的编程模型,来构建原生移动应用程序,同时支持iOS和Andro
ReactNative是一个开源的跨平台移动应用开发框架,由Facebook在2015年4月首次推出。其核心理念是使用一套统一的JavaScript代码库,结合React(一个用于构建用户界面的声明式、高效且灵活的JavaScript库)的编程模型,来构建原生移动应用程序,同时支持iOS和Andro -
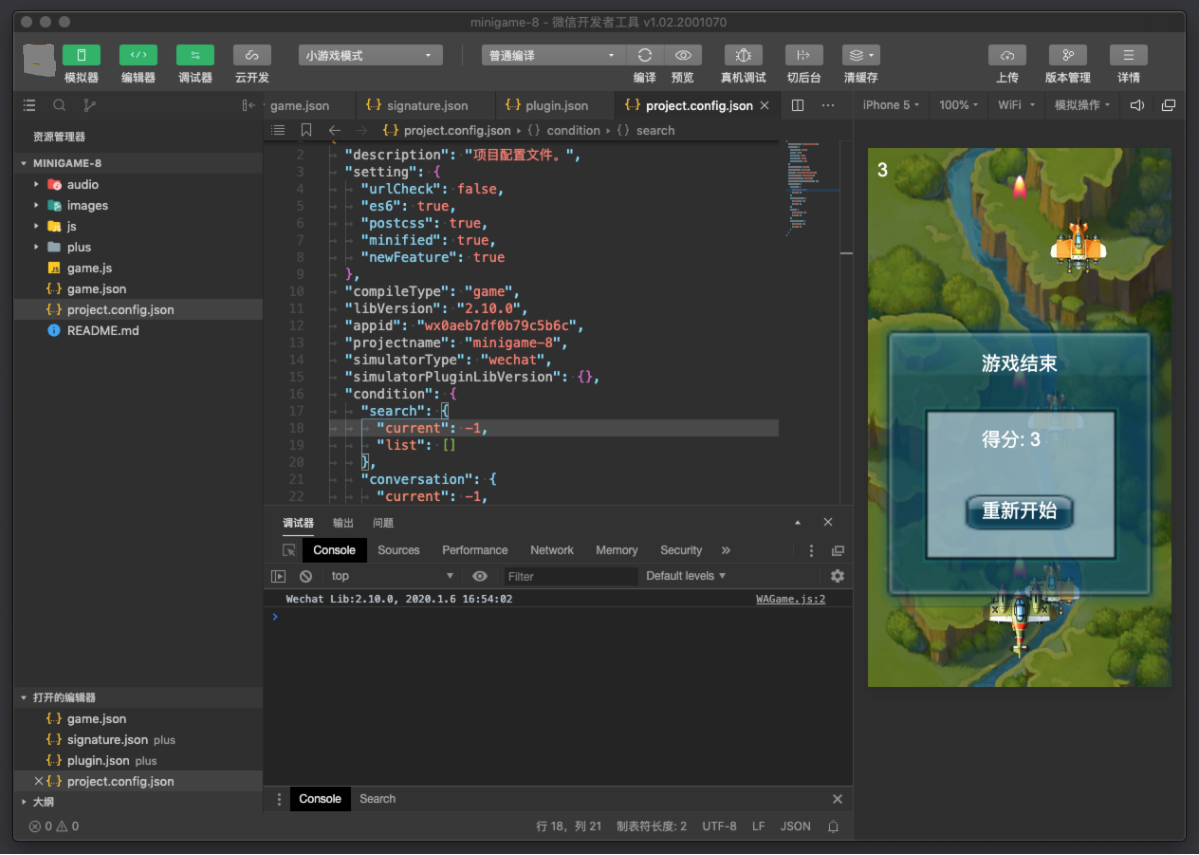
 微信小程序的开发工具主要包括以下几类:微信开发者工具:官方工具:这是微信官方提供的核心开发工具,是开发微信小程序的首选和必备工具。它集成了代码编辑、调试、预览、发布等功能,支持实时预览效果、模拟器测试、性能分析、远程调试等,帮助开发者高效地完成小程序的编写、测试与发布流程。官方开发者工具通常会保持与
微信小程序的开发工具主要包括以下几类:微信开发者工具:官方工具:这是微信官方提供的核心开发工具,是开发微信小程序的首选和必备工具。它集成了代码编辑、调试、预览、发布等功能,支持实时预览效果、模拟器测试、性能分析、远程调试等,帮助开发者高效地完成小程序的编写、测试与发布流程。官方开发者工具通常会保持与 -
 小程序简介微信小程序(英文名:WeChatMiniProgram)是由腾讯公司推出的基于微信平台的应用形态。它是一种无需用户下载安装即可使用的轻型应用程序,用户可以通过扫描二维码、搜索关键词或者在微信内通过特定入口(如发现页的小程序列表、公众号关联小程序等)直接访问。小程序以其“触手可及,用完即走”
小程序简介微信小程序(英文名:WeChatMiniProgram)是由腾讯公司推出的基于微信平台的应用形态。它是一种无需用户下载安装即可使用的轻型应用程序,用户可以通过扫描二维码、搜索关键词或者在微信内通过特定入口(如发现页的小程序列表、公众号关联小程序等)直接访问。小程序以其“触手可及,用完即走” -
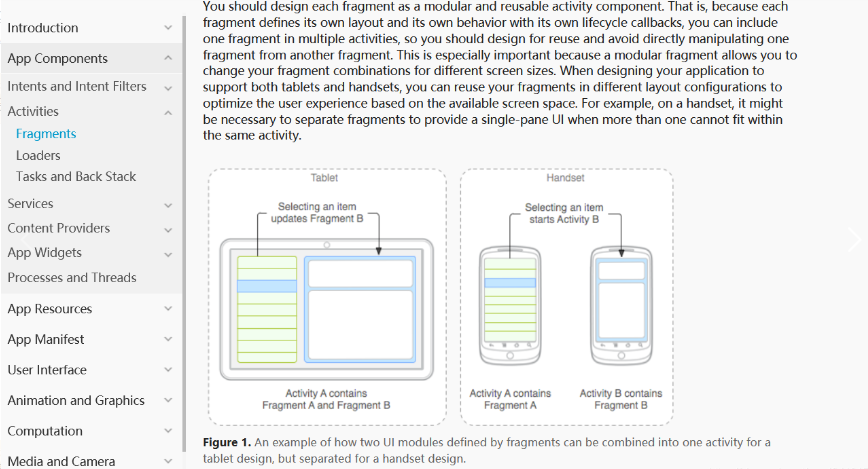
 Android碎片(Fragment)是Android应用程序架构中的一个重要组件,旨在支持构建适应不同屏幕尺寸和形态的应用界面。以下是关于Fragment的详细说明:概念与作用定义与性质:Fragment 是一个可以嵌入在 Activity 内部的、具有独立用户界面和生命周期的模块化组件,继承自
Android碎片(Fragment)是Android应用程序架构中的一个重要组件,旨在支持构建适应不同屏幕尺寸和形态的应用界面。以下是关于Fragment的详细说明:概念与作用定义与性质:Fragment 是一个可以嵌入在 Activity 内部的、具有独立用户界面和生命周期的模块化组件,继承自 -
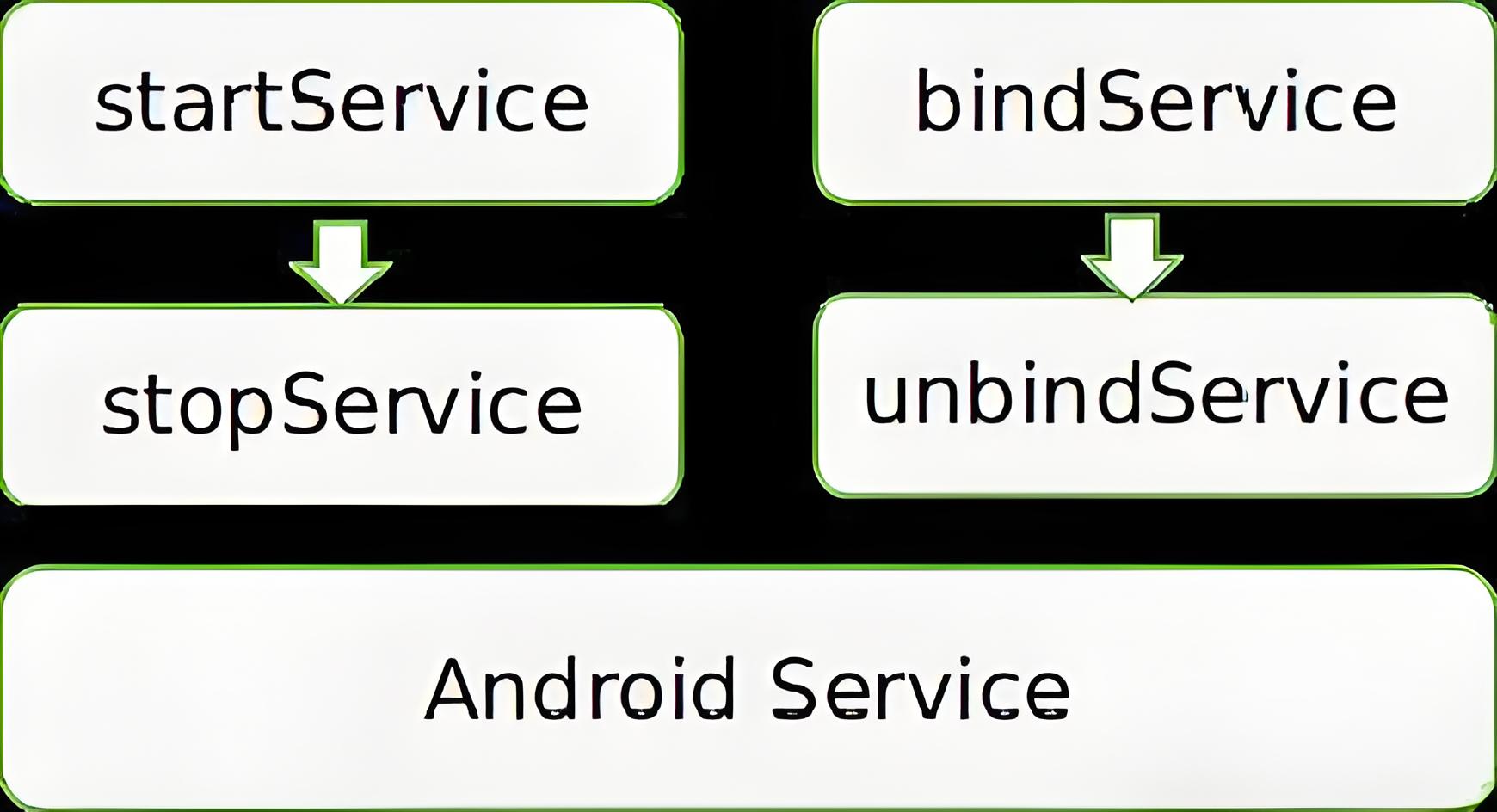
 Android服务(Service)Android服务(Service)是Android应用程序架构中的四大组件之一,它专为在后台执行长时运行任务而设计,无需与用户直接交互或显示界面。以下是关于Android服务的详细说明:概念与作用定义与性质:Service 是一个应用程序组件,继承自 andro
Android服务(Service)Android服务(Service)是Android应用程序架构中的四大组件之一,它专为在后台执行长时运行任务而设计,无需与用户直接交互或显示界面。以下是关于Android服务的详细说明:概念与作用定义与性质:Service 是一个应用程序组件,继承自 andro

