React Native简介

React Native 是一个开源的跨平台移动应用开发框架,由 Facebook 在2015年4月首次推出。其核心理念是使用一套统一的 JavaScript 代码库,结合 React(一个用于构建用户界面的声明式、高效且灵活的JavaScript库)的编程模型,来构建原生移动应用程序,同时支持 iOS 和 Android 两大主流移动操作系统。
React Native使你能够在Javascript和React的基础上获得完全一致的开发体验,构建世界一流的原生APP。
React Native着力于提高多平台开发的开发效率 —— 仅需学习一次,编写任何平台。(Learn once, write anywhere)
Facebook已经在多项产品中使用了React Native,并且将持续地投入建设React Native。
以下是 React Native 的主要特点和优势:
原生性能:React Native 不依赖于 Webview(浏览器内核)来渲染界面,而是将 React 的 Virtual DOM 渲染逻辑转换为对操作系统原生 UI 组件的调用。这种机制使得使用 React Native 开发的应用能够在保持接近原生应用性能的同时,享受到 React 带来的高效视图层更新和组件化开发的优势。
跨平台开发:开发者使用 JavaScript 和 React 编写代码,这套代码可以被编译并运行在 iOS 和 Android 平台上,实现“一次编写,到处运行”。这极大地减少了为不同平台单独编写和维护两套代码的工作量,提高了开发效率,并确保了跨平台应用的一致性。
原生 UI 组件:React Native 提供了一系列封装好的原生 UI 组件,如
Text、View、Image、ScrollView、TextInput等,这些组件在内部映射到各自平台对应的原生组件,从而保证了应用界面在不同设备上的外观和交互符合平台规范。JavaScript 生态整合:React Native 可以无缝集成现有的 JavaScript 生态系统,包括各种库、工具、包管理器(如 npm 或 yarn)以及开发工作流(如 Babel、Webpack)。开发者可以利用丰富的 JavaScript 社区资源来增强应用功能和提升开发效率。
热重载(Hot Reloading):React Native 支持在开发过程中快速刷新应用状态和界面,当开发者修改代码后,无需重新编译或重启应用,即可在模拟器或真机上近乎实时地看到更新效果,极大地加速了迭代和调试过程。
动态更新:React Native 支持应用的动态更新(有时也称为热修复或热部署),允许在不经过应用商店审核的情况下,向已发布的应用推送代码更新,这对于快速修复线上问题或试验新功能非常有用。
社区支持与扩展性:React Native 拥有一个活跃的开发者社区,不断贡献新的组件、工具和最佳实践。此外,框架本身也支持通过原生模块(使用 Objective-C/Swift 或 Java/Kotlin 编写)进行深度定制和扩展,以应对复杂或高性能要求的场景。
综上所述,React Native 旨在通过提供一种基于 JavaScript 和 React 的跨平台解决方案,简化移动应用的开发流程,提升开发效率,同时确保应用程序具备接近原生的性能和用户体验。随着技术的演进,React Native 还逐渐支持了桌面应用和 Web 应用的开发,进一步扩大了其适用范围。
原文链接: https://www.yukx.com/xiaomengbao/article/details/810.html 优科学习网React Native简介
-
 ReactNative开发工具涵盖了从代码编辑器、集成开发环境(IDE)、调试工具到特定功能库和辅助服务的广泛范围。以下是部分关键工具,旨在提升ReactNative开发效率、调试体验和应用性能:代码编辑器与IDEVisualStudioCode (VSCode):流行的开源代码编辑器,具有强大的插
ReactNative开发工具涵盖了从代码编辑器、集成开发环境(IDE)、调试工具到特定功能库和辅助服务的广泛范围。以下是部分关键工具,旨在提升ReactNative开发效率、调试体验和应用性能:代码编辑器与IDEVisualStudioCode (VSCode):流行的开源代码编辑器,具有强大的插 -
 ReactNative是一个开源的跨平台移动应用开发框架,由Facebook在2015年4月首次推出。其核心理念是使用一套统一的JavaScript代码库,结合React(一个用于构建用户界面的声明式、高效且灵活的JavaScript库)的编程模型,来构建原生移动应用程序,同时支持iOS和Andro
ReactNative是一个开源的跨平台移动应用开发框架,由Facebook在2015年4月首次推出。其核心理念是使用一套统一的JavaScript代码库,结合React(一个用于构建用户界面的声明式、高效且灵活的JavaScript库)的编程模型,来构建原生移动应用程序,同时支持iOS和Andro -
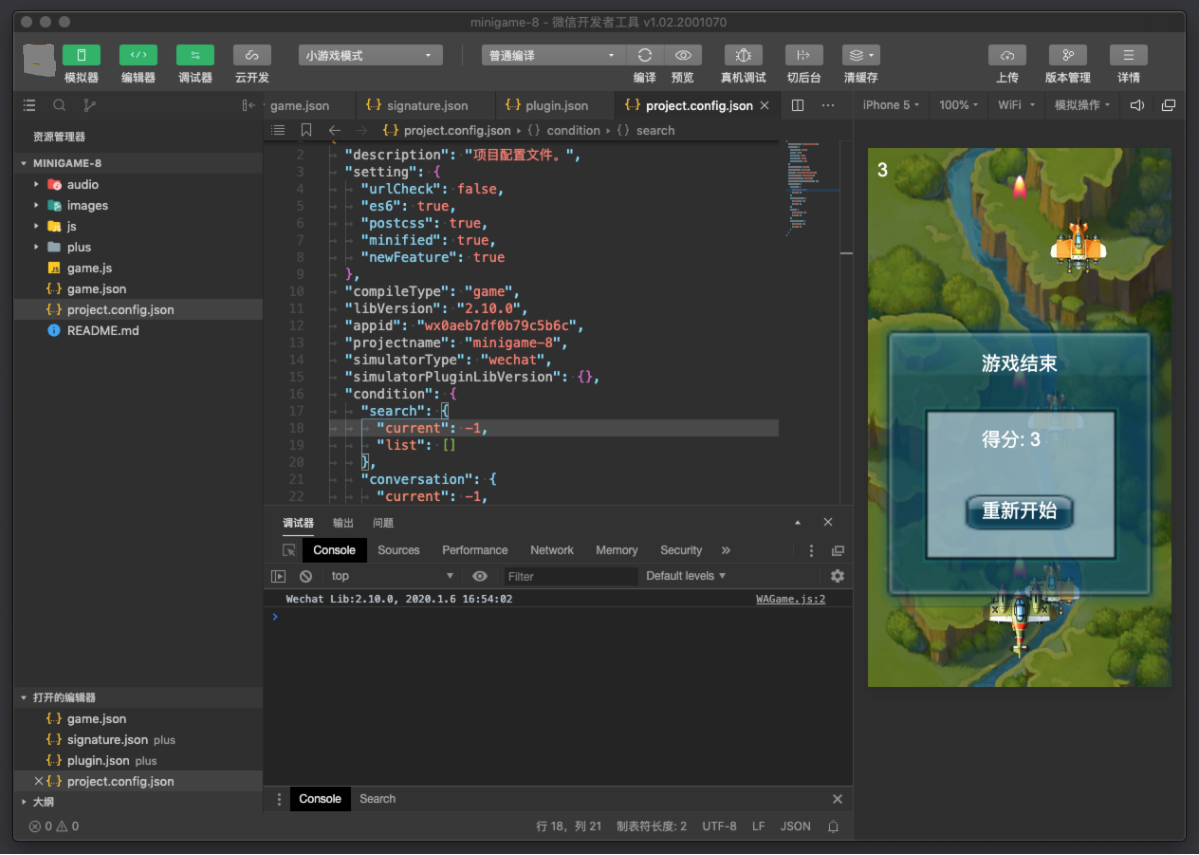
 微信小程序的开发工具主要包括以下几类:微信开发者工具:官方工具:这是微信官方提供的核心开发工具,是开发微信小程序的首选和必备工具。它集成了代码编辑、调试、预览、发布等功能,支持实时预览效果、模拟器测试、性能分析、远程调试等,帮助开发者高效地完成小程序的编写、测试与发布流程。官方开发者工具通常会保持与
微信小程序的开发工具主要包括以下几类:微信开发者工具:官方工具:这是微信官方提供的核心开发工具,是开发微信小程序的首选和必备工具。它集成了代码编辑、调试、预览、发布等功能,支持实时预览效果、模拟器测试、性能分析、远程调试等,帮助开发者高效地完成小程序的编写、测试与发布流程。官方开发者工具通常会保持与 -
 小程序简介微信小程序(英文名:WeChatMiniProgram)是由腾讯公司推出的基于微信平台的应用形态。它是一种无需用户下载安装即可使用的轻型应用程序,用户可以通过扫描二维码、搜索关键词或者在微信内通过特定入口(如发现页的小程序列表、公众号关联小程序等)直接访问。小程序以其“触手可及,用完即走”
小程序简介微信小程序(英文名:WeChatMiniProgram)是由腾讯公司推出的基于微信平台的应用形态。它是一种无需用户下载安装即可使用的轻型应用程序,用户可以通过扫描二维码、搜索关键词或者在微信内通过特定入口(如发现页的小程序列表、公众号关联小程序等)直接访问。小程序以其“触手可及,用完即走” -
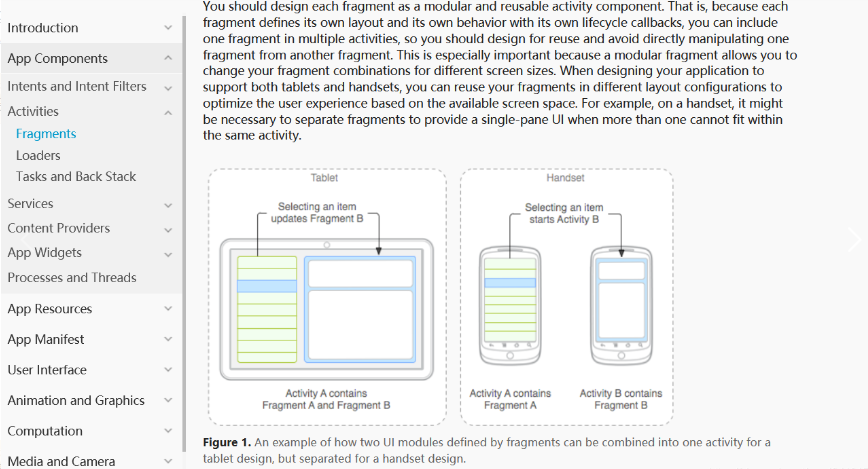
 Android碎片(Fragment)是Android应用程序架构中的一个重要组件,旨在支持构建适应不同屏幕尺寸和形态的应用界面。以下是关于Fragment的详细说明:概念与作用定义与性质:Fragment 是一个可以嵌入在 Activity 内部的、具有独立用户界面和生命周期的模块化组件,继承自
Android碎片(Fragment)是Android应用程序架构中的一个重要组件,旨在支持构建适应不同屏幕尺寸和形态的应用界面。以下是关于Fragment的详细说明:概念与作用定义与性质:Fragment 是一个可以嵌入在 Activity 内部的、具有独立用户界面和生命周期的模块化组件,继承自 -
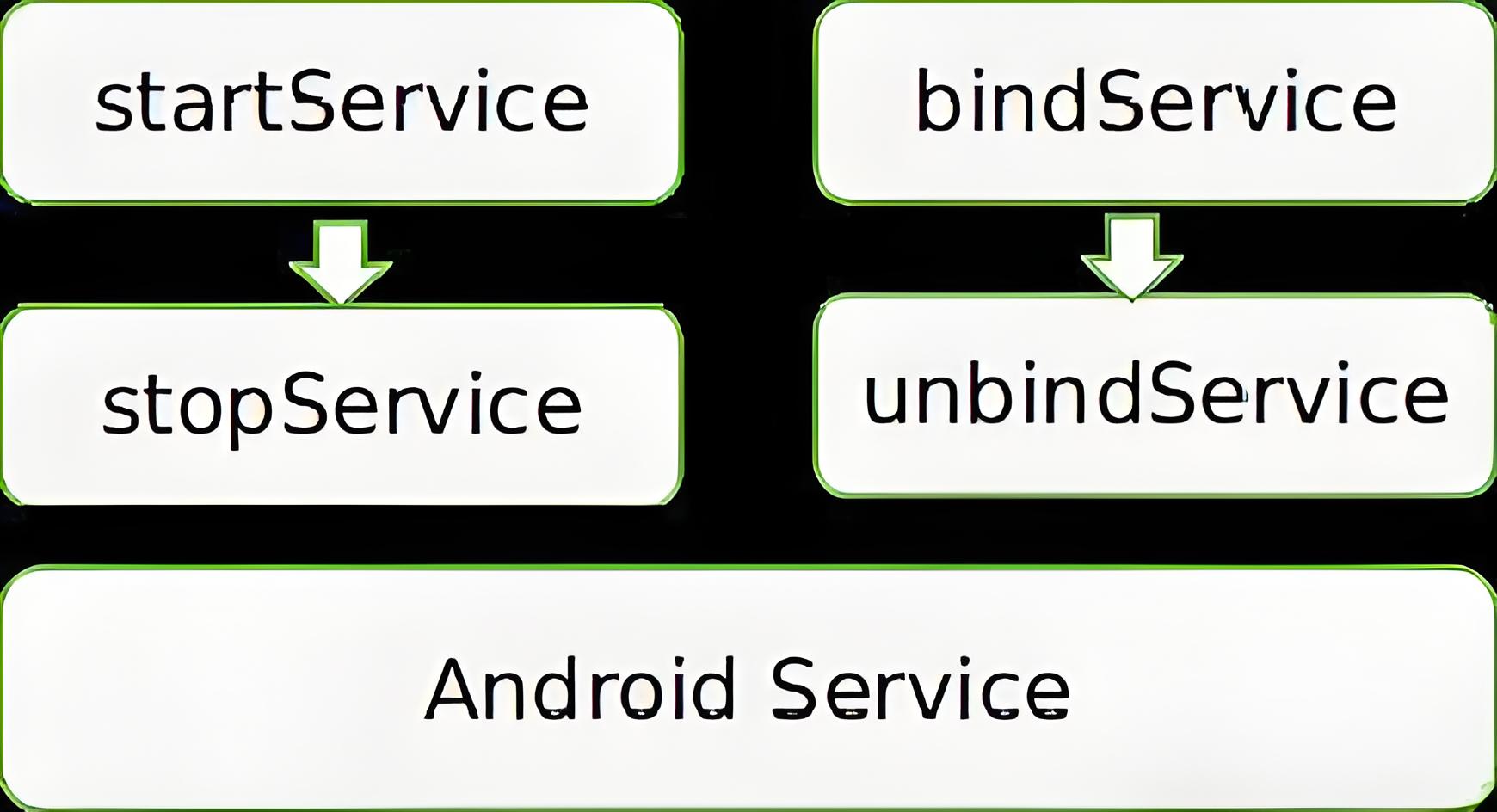
 Android服务(Service)Android服务(Service)是Android应用程序架构中的四大组件之一,它专为在后台执行长时运行任务而设计,无需与用户直接交互或显示界面。以下是关于Android服务的详细说明:概念与作用定义与性质:Service 是一个应用程序组件,继承自 andro
Android服务(Service)Android服务(Service)是Android应用程序架构中的四大组件之一,它专为在后台执行长时运行任务而设计,无需与用户直接交互或显示界面。以下是关于Android服务的详细说明:概念与作用定义与性质:Service 是一个应用程序组件,继承自 andro

