React Native 环境搭建
React Native 环境搭建涉及多个步骤,包括安装必要的软件工具、配置系统环境变量以及创建或初始化React Native项目。以下是一个通用的React Native环境搭建流程,适用于Windows、macOS或Linux操作系统。请根据您的具体操作系统和目标平台(iOS或Android,或者两者都需要支持)进行相应的调整。
必备前置条件
操作系统:
Windows 10+ / macOS Mojave+ / Ubuntu 18.04+
软件依赖:
对于iOS开发:
Xcode:从App Store或Apple开发者网站下载安装。Xcode包含了iOS SDK、模拟器及其他开发所需工具。
Android SDK
Android SDK Platform (选择一个或多个目标API级别,如Android 1.jpg)
Android Virtual Device (AVD)
Node.js:确保安装版本不低于官方推荐的最低版本(如14.x或更高版本),可以通过Node.js官网下载安装,或者使用版本管理工具如nvm。
npm 或 yarn:Node.js自带npm,通常无需单独安装。若选择使用yarn作为包管理器,需另行安装(
npm install -g yarn)。Java Development Kit (JDK):安装JDK版本11或更高,可以从Oracle官网或Adoptium获取。
Android Studio:用于Android开发,包含Android SDK、Android Virtual Device (AVD) Manager等工具。从Android Studio官网下载并安装。在安装过程中,确保选择“Custom”安装方式,并勾选以下组件:
环境配置
设置环境变量:
在系统环境变量中添加Android SDK的路径,通常是
<Android_SDK_Location>/platform-tools。这样可以在命令行中直接使用adb等命令。如果没有通过Android Studio自动配置,可能还需要设置
JAVA_HOME指向JDK的安装目录。验证安装与配置:
在命令行中运行
node -v和npm -v(或yarn -v)以确认Node.js和npm(或yarn)安装正确且版本符合要求。运行
javac -version检查Java编译器版本,确认JDK安装无误。运行
adb version确认ADB工具已正确配置在系统路径中。
安装React Native CLI
在命令行中运行以下命令,全局安装React Native命令行工具:
Bash1npm install -g react-native-cli2# 或使用yarn3yarn global add react-native-cli
创建并初始化React Native项目
选择一个合适的项目目录,然后运行以下命令创建新项目:
Bash1react-native init MyProjectName2# 使用npm3cd MyProjectName4npm install5# 或使用yarn6yarn
这将创建一个名为MyProjectName的React Native项目,并安装其依赖。
运行项目
对于Android:
开启Android模拟器:在Android Studio中启动AVD Manager,创建或选择一个虚拟设备并启动。
运行应用:
在项目根目录下,运行以下命令:
Bash1cd MyProjectName2react-native run-android
如果一切正常,React Native应用将在模拟器中自动安装并启动。
对于iOS(仅限macOS):
开启iOS模拟器:在Xcode中打开项目中的
ios/MyProjectName.xcworkspace,选择一个模拟器设备,然后点击“Run”按钮。或通过命令行:
确保已安装CocoaPods (
gem install cocoapods),并在项目根目录下运行pod install以安装iOS依赖。运行以下命令:
Bash1cd MyProjectName2npx react-native run-ios
如果遇到权限问题,可能需要使用
sudo或通过其他方式配置钥匙串访问权限。
至此,您应该已经成功搭建了React Native开发环境,并运行起了一个初始示例项目。后续开发过程中,根据需要更新相关工具版本,并遵循官方文档指导进行进一步配置和调试。
请注意,上述步骤基于截至2024年的信息。实际操作时,请参照React Native官网或其他权威资源的最新指南,因为软件版本和配置细节可能会随时间而变化。
原文链接: https://www.yukx.com/xiaomengbao/article/details/811.html 优科学习网React Native 环境搭建
-
 ReactNative开发工具涵盖了从代码编辑器、集成开发环境(IDE)、调试工具到特定功能库和辅助服务的广泛范围。以下是部分关键工具,旨在提升ReactNative开发效率、调试体验和应用性能:代码编辑器与IDEVisualStudioCode (VSCode):流行的开源代码编辑器,具有强大的插
ReactNative开发工具涵盖了从代码编辑器、集成开发环境(IDE)、调试工具到特定功能库和辅助服务的广泛范围。以下是部分关键工具,旨在提升ReactNative开发效率、调试体验和应用性能:代码编辑器与IDEVisualStudioCode (VSCode):流行的开源代码编辑器,具有强大的插 -
 ReactNative是一个开源的跨平台移动应用开发框架,由Facebook在2015年4月首次推出。其核心理念是使用一套统一的JavaScript代码库,结合React(一个用于构建用户界面的声明式、高效且灵活的JavaScript库)的编程模型,来构建原生移动应用程序,同时支持iOS和Andro
ReactNative是一个开源的跨平台移动应用开发框架,由Facebook在2015年4月首次推出。其核心理念是使用一套统一的JavaScript代码库,结合React(一个用于构建用户界面的声明式、高效且灵活的JavaScript库)的编程模型,来构建原生移动应用程序,同时支持iOS和Andro -
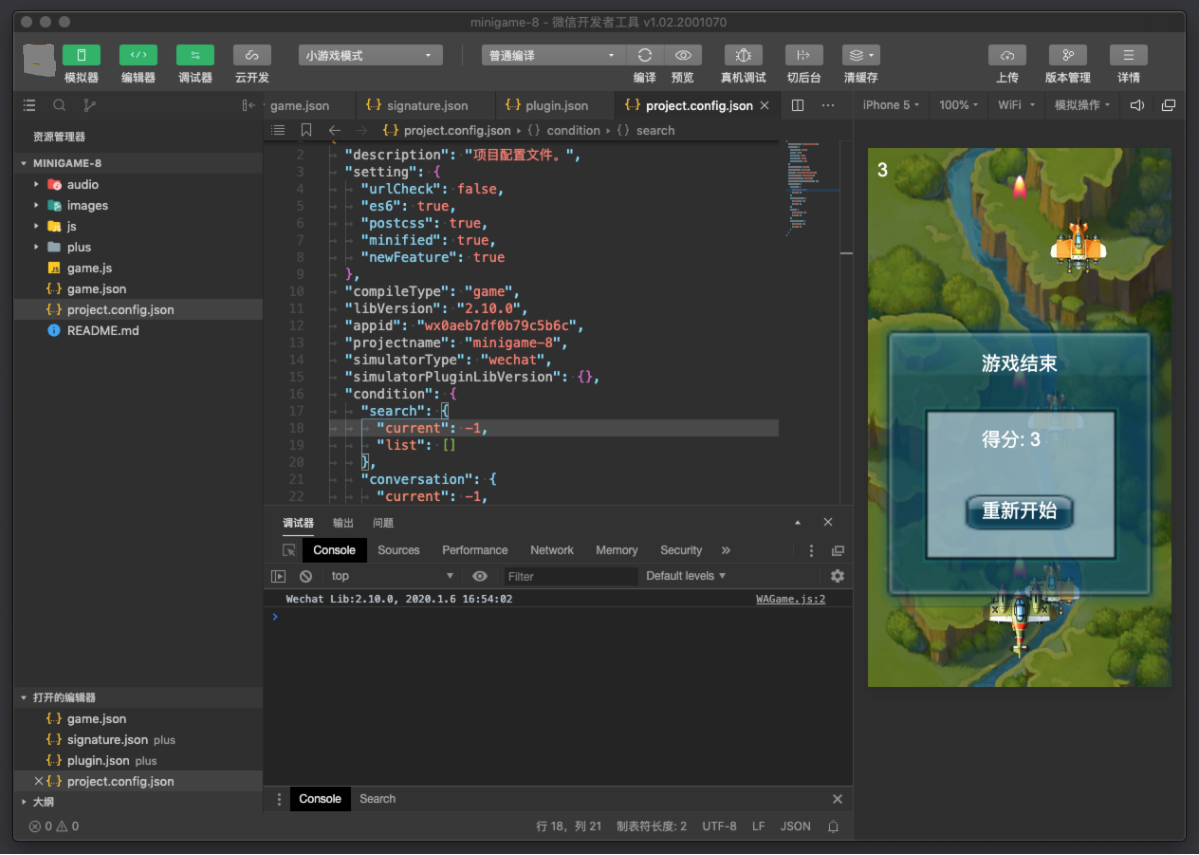
 微信小程序的开发工具主要包括以下几类:微信开发者工具:官方工具:这是微信官方提供的核心开发工具,是开发微信小程序的首选和必备工具。它集成了代码编辑、调试、预览、发布等功能,支持实时预览效果、模拟器测试、性能分析、远程调试等,帮助开发者高效地完成小程序的编写、测试与发布流程。官方开发者工具通常会保持与
微信小程序的开发工具主要包括以下几类:微信开发者工具:官方工具:这是微信官方提供的核心开发工具,是开发微信小程序的首选和必备工具。它集成了代码编辑、调试、预览、发布等功能,支持实时预览效果、模拟器测试、性能分析、远程调试等,帮助开发者高效地完成小程序的编写、测试与发布流程。官方开发者工具通常会保持与 -
 小程序简介微信小程序(英文名:WeChatMiniProgram)是由腾讯公司推出的基于微信平台的应用形态。它是一种无需用户下载安装即可使用的轻型应用程序,用户可以通过扫描二维码、搜索关键词或者在微信内通过特定入口(如发现页的小程序列表、公众号关联小程序等)直接访问。小程序以其“触手可及,用完即走”
小程序简介微信小程序(英文名:WeChatMiniProgram)是由腾讯公司推出的基于微信平台的应用形态。它是一种无需用户下载安装即可使用的轻型应用程序,用户可以通过扫描二维码、搜索关键词或者在微信内通过特定入口(如发现页的小程序列表、公众号关联小程序等)直接访问。小程序以其“触手可及,用完即走” -
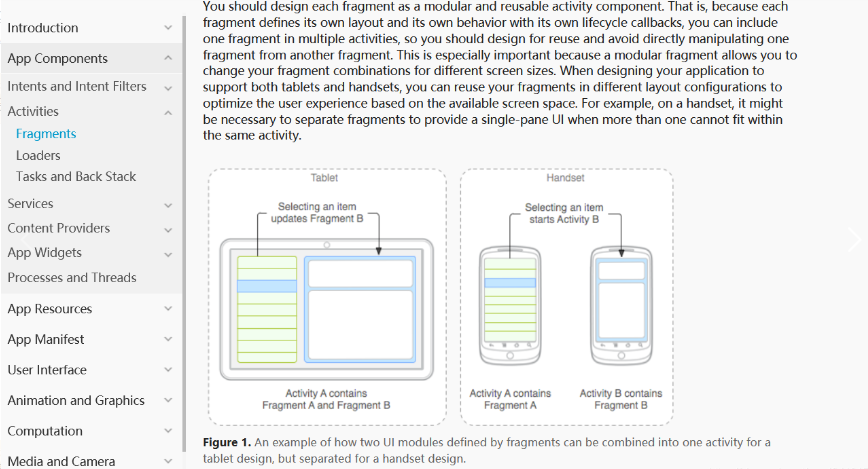
 Android碎片(Fragment)是Android应用程序架构中的一个重要组件,旨在支持构建适应不同屏幕尺寸和形态的应用界面。以下是关于Fragment的详细说明:概念与作用定义与性质:Fragment 是一个可以嵌入在 Activity 内部的、具有独立用户界面和生命周期的模块化组件,继承自
Android碎片(Fragment)是Android应用程序架构中的一个重要组件,旨在支持构建适应不同屏幕尺寸和形态的应用界面。以下是关于Fragment的详细说明:概念与作用定义与性质:Fragment 是一个可以嵌入在 Activity 内部的、具有独立用户界面和生命周期的模块化组件,继承自 -
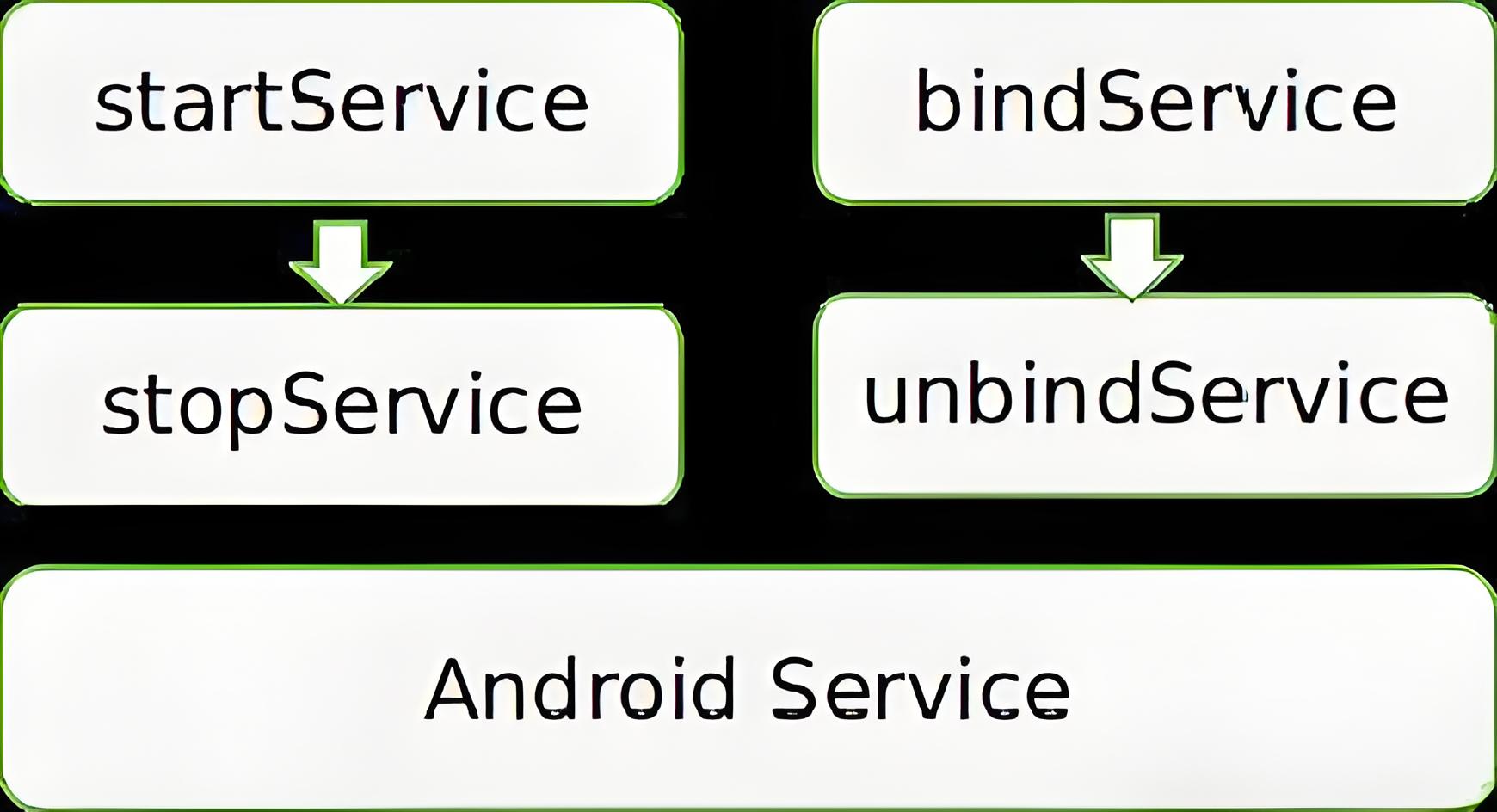
 Android服务(Service)Android服务(Service)是Android应用程序架构中的四大组件之一,它专为在后台执行长时运行任务而设计,无需与用户直接交互或显示界面。以下是关于Android服务的详细说明:概念与作用定义与性质:Service 是一个应用程序组件,继承自 andro
Android服务(Service)Android服务(Service)是Android应用程序架构中的四大组件之一,它专为在后台执行长时运行任务而设计,无需与用户直接交互或显示界面。以下是关于Android服务的详细说明:概念与作用定义与性质:Service 是一个应用程序组件,继承自 andro

