Page API
22
Page 模块提供了控制小程序页面的方法。
属性
page.path
页面路径。
page.path: string
page.query
页面参数。
page.query: Object
方法
page.$
获取页面元素。
page.$(selector: string): Promise<Element>
参数说明
| 字段 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| selector | string | 是 | - | 选择器 |
同 WXSS,仅支持部分 CSS 选择器,点击此处查看详细信息。
示例代码:
automator.launch().then(async miniProgram => {
const page = await miniProgram.currentPage()
const element = await page.$('.index-desc')
console.log(element.tagName) // -> 'view'})page.$$
获取页面元素数组。
page.$$(selector: string): Promise<Element[]>
参数说明
| 字段 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| selector | string | 是 | - | 选择器 |
该方法跟 $ 一样均无法选择自定义组件内的元素,请使用 element.$。
示例代码:
automator.launch().then(async miniProgram => {
const page = await miniProgram.currentPage()
const elements = await page.$$('.kind-list-text')
console.log(elements.length)})page.waitFor
等待直到指定条件成立。
page.waitFor(condition: string | number | Function): Promise<void>
参数说明
| 字段 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| condition | string number Function | 是 | - | 等待条件 |
如果条件是 string 类型,那么该参数会被当成选择器,当该选择器选中元素个数不为零时,结束等待。
如果条件是 number 类型,那么该参数会被当成超时时长,当经过指定时间后,结束等待。
如果条件是 Function 类型,那么该参数会被当成断言函数,当该函数返回真值时,结束等待。
示例代码:
automator.launch().then(async miniProgram => {
const page = await miniProgram.currentPage()
await page.waitFor(5000) // 等待 5 秒
await page.waitFor('picker') // 等待页面中出现 picker 元素
await page.waitFor(async () => {
return (await page.$$('picker')).length > 5
}) // 等待页面中 picker 元素数量大于 5})page.data
传递数据路径 automator 0.6.0,基础库 2.9.0 开始支持。
获取页面渲染数据。
page.data(path?: string): Promise<Object>
参数说明
| 字段 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| path | string | 否 | - | 数据路径 |
示例代码:
automator.launch().then(async miniProgram => {
const page = await miniProgram.currentPage()
console.log(await page.data('list'))})page.setData
设置页面渲染数据。
page.setData(data: Object): Promise<void>
参数说明
| 字段 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| data | Object | 是 | - | 要改变的数据 |
示例代码:
automator.launch().then(async miniProgram => {
const page = await miniProgram.currentPage()
await page.setData({
text: 'changed data'
})})page.size
获取页面大小。
page.size(): Promise<Object>
返回值说明
| 字段 | 类型 | 说明 |
|---|---|---|
| width | number | 页面可滚动宽度 |
| height | number | 页面可滚动高度 |
示例代码:
automator.launch().then(async miniProgram => {
const page = await miniProgram.currentPage()
const { width, height } = await page.size()
console.log(width, height)})page.scrollTop
automator 0.7.0 开始支持。
获取页面滚动位置。
page.scrollTop(): Promise<number>
示例代码:
automator.launch().then(async miniProgram => {
const page = await miniProgram.currentPage()
await miniProgram.pageScrollTo(20)
console.log(await page.scrollTop())})page.callMethod
调用页面指定方法。
page.callMethod(method: string, ...args: any[]): Promise<any>
参数说明
| 字段 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| method | string | 是 | - | 需要调用的方法名 |
| ...args | array<any> | 否 | - | 方法参数 |
示例代码:
automator.launch().then(async miniProgram => {
const page = await miniProgram.currentPage()
await page.callMethod('onShareAppMessage')})
原文链接: https://www.yukx.com/miniprogram/article/details/2506.html 优科学习网Page API
推荐文章
-
 ReactNative开发工具涵盖了从代码编辑器、集成开发环境(IDE)、调试工具到特定功能库和辅助服务的广泛范围。以下是部分关键工具,旨在提升ReactNative开发效率、调试体验和应用性能:代码编辑器与IDEVisualStudioCode (VSCode):流行的开源代码编辑器,具有强大的插
ReactNative开发工具涵盖了从代码编辑器、集成开发环境(IDE)、调试工具到特定功能库和辅助服务的广泛范围。以下是部分关键工具,旨在提升ReactNative开发效率、调试体验和应用性能:代码编辑器与IDEVisualStudioCode (VSCode):流行的开源代码编辑器,具有强大的插 -
 ReactNative是一个开源的跨平台移动应用开发框架,由Facebook在2015年4月首次推出。其核心理念是使用一套统一的JavaScript代码库,结合React(一个用于构建用户界面的声明式、高效且灵活的JavaScript库)的编程模型,来构建原生移动应用程序,同时支持iOS和Andro
ReactNative是一个开源的跨平台移动应用开发框架,由Facebook在2015年4月首次推出。其核心理念是使用一套统一的JavaScript代码库,结合React(一个用于构建用户界面的声明式、高效且灵活的JavaScript库)的编程模型,来构建原生移动应用程序,同时支持iOS和Andro -
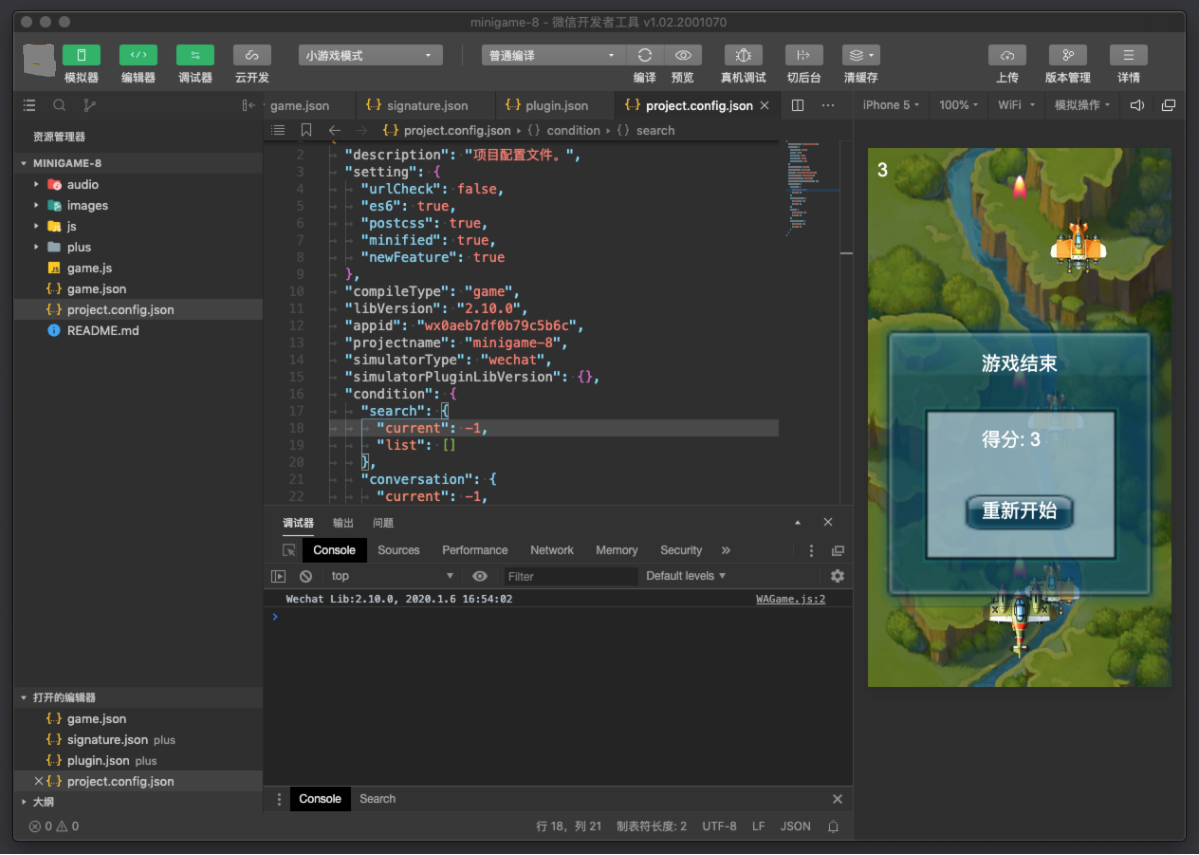
 微信小程序的开发工具主要包括以下几类:微信开发者工具:官方工具:这是微信官方提供的核心开发工具,是开发微信小程序的首选和必备工具。它集成了代码编辑、调试、预览、发布等功能,支持实时预览效果、模拟器测试、性能分析、远程调试等,帮助开发者高效地完成小程序的编写、测试与发布流程。官方开发者工具通常会保持与
微信小程序的开发工具主要包括以下几类:微信开发者工具:官方工具:这是微信官方提供的核心开发工具,是开发微信小程序的首选和必备工具。它集成了代码编辑、调试、预览、发布等功能,支持实时预览效果、模拟器测试、性能分析、远程调试等,帮助开发者高效地完成小程序的编写、测试与发布流程。官方开发者工具通常会保持与 -
 小程序简介微信小程序(英文名:WeChatMiniProgram)是由腾讯公司推出的基于微信平台的应用形态。它是一种无需用户下载安装即可使用的轻型应用程序,用户可以通过扫描二维码、搜索关键词或者在微信内通过特定入口(如发现页的小程序列表、公众号关联小程序等)直接访问。小程序以其“触手可及,用完即走”
小程序简介微信小程序(英文名:WeChatMiniProgram)是由腾讯公司推出的基于微信平台的应用形态。它是一种无需用户下载安装即可使用的轻型应用程序,用户可以通过扫描二维码、搜索关键词或者在微信内通过特定入口(如发现页的小程序列表、公众号关联小程序等)直接访问。小程序以其“触手可及,用完即走” -
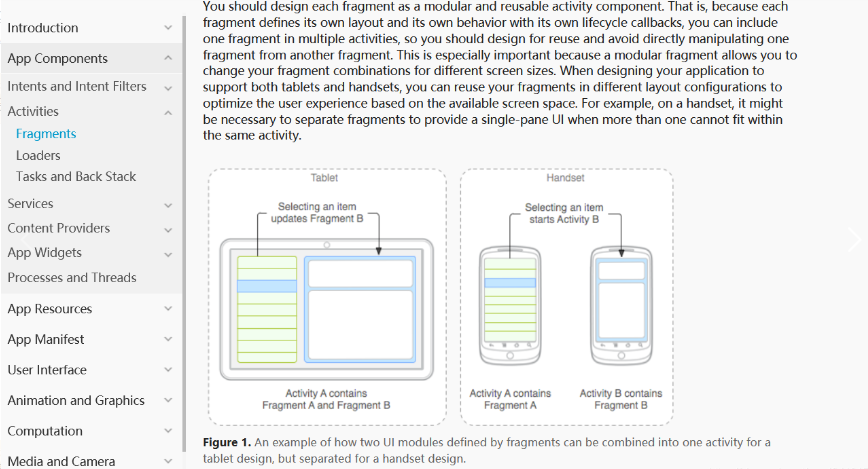
 Android碎片(Fragment)是Android应用程序架构中的一个重要组件,旨在支持构建适应不同屏幕尺寸和形态的应用界面。以下是关于Fragment的详细说明:概念与作用定义与性质:Fragment 是一个可以嵌入在 Activity 内部的、具有独立用户界面和生命周期的模块化组件,继承自
Android碎片(Fragment)是Android应用程序架构中的一个重要组件,旨在支持构建适应不同屏幕尺寸和形态的应用界面。以下是关于Fragment的详细说明:概念与作用定义与性质:Fragment 是一个可以嵌入在 Activity 内部的、具有独立用户界面和生命周期的模块化组件,继承自 -
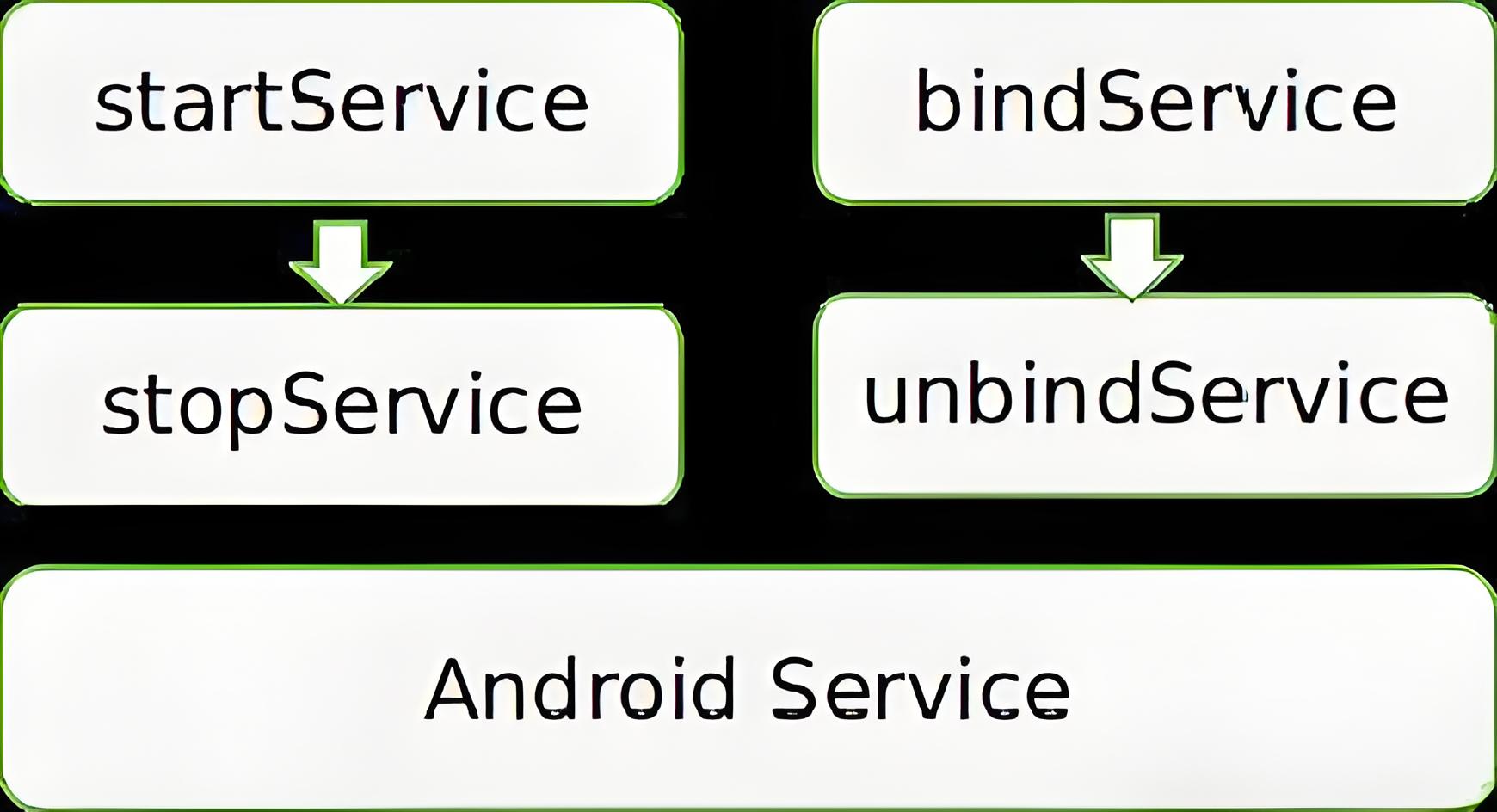
 Android服务(Service)Android服务(Service)是Android应用程序架构中的四大组件之一,它专为在后台执行长时运行任务而设计,无需与用户直接交互或显示界面。以下是关于Android服务的详细说明:概念与作用定义与性质:Service 是一个应用程序组件,继承自 andro
Android服务(Service)Android服务(Service)是Android应用程序架构中的四大组件之一,它专为在后台执行长时运行任务而设计,无需与用户直接交互或显示界面。以下是关于Android服务的详细说明:概念与作用定义与性质:Service 是一个应用程序组件,继承自 andro

