iOS整合iAD
4652
在iOS应用中整合iAd(Apple Advertising)以展示广告的步骤如下:
导入iAd框架: 在Xcode项目中,确保已将iAd框架添加到目标应用中。打开项目的Build Phases设置,点击Link Binary With Libraries部分的"+"按钮,然后从列表中选择iAd.framework并添加。
创建广告视图容器: 在你的应用程序界面中需要放置广告的地方,创建一个ADBannerView实例作为广告视图容器。
处理广告加载状态: 通过实现ADBannerViewDelegate协议的方法来监听广告加载成功、失败或者消失等事件,并据此调整广告视图的可见性。
实例步骤
1. 创建一个简单的View based application
2. 选择项目文件,然后选择目标,然后选择框架并添加 iAd.framework。
3. 更新 ViewController.h 如下所示
#import <UIKit/UIKit.h>
#import <iAd/iAd.h>
@interface ViewController : UIViewController<ADBannerViewDelegate>
{
ADBannerView *bannerView;
}
@end4. 更新ViewController.m ,如下所示
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
bannerView = [[ADBannerView alloc]initWithFrame:
CGRectMake(0, 0, 320, 50)];
// Optional to set background color to clear color
[bannerView setBackgroundColor:[UIColor clearColor]];
[self.view addSubview: bannerView];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - AdViewDelegates
-(void)bannerView:(ADBannerView *)banner
didFailToReceiveAdWithError:(NSError *)error{
NSLog(@"Error loading");
}
-(void)bannerViewDidLoadAd:(ADBannerView *)banner{
NSLog(@"Ad loaded");
}
-(void)bannerViewWillLoadAd:(ADBannerView *)banner{
NSLog(@"Ad will load");
}
-(void)bannerViewActionDidFinish:(ADBannerView *)banner{
NSLog(@"Ad did finish");
}
@end请注意,由于iAd服务已在2016年停止了运营,上述代码仅供参考历史使用。目前,苹果推荐开发者使用其他广告平台如Google AdMob等为iOS应用提供广告服务。如果想要在App Store Connect上注册以获得苹果自家的广告服务,现在应转而使用Apple Ads Advanced(以前称为Search Ads Advanced),这是一个针对App Store搜索结果投放广告的解决方案,而非应用内显示广告。
原文链接: https://www.yukx.com/bingningm/article/details/728.html 优科学习网iOS整合iAD
推荐文章
-
 ReactNative开发工具涵盖了从代码编辑器、集成开发环境(IDE)、调试工具到特定功能库和辅助服务的广泛范围。以下是部分关键工具,旨在提升ReactNative开发效率、调试体验和应用性能:代码编辑器与IDEVisualStudioCode (VSCode):流行的开源代码编辑器,具有强大的插
ReactNative开发工具涵盖了从代码编辑器、集成开发环境(IDE)、调试工具到特定功能库和辅助服务的广泛范围。以下是部分关键工具,旨在提升ReactNative开发效率、调试体验和应用性能:代码编辑器与IDEVisualStudioCode (VSCode):流行的开源代码编辑器,具有强大的插 -
 ReactNative是一个开源的跨平台移动应用开发框架,由Facebook在2015年4月首次推出。其核心理念是使用一套统一的JavaScript代码库,结合React(一个用于构建用户界面的声明式、高效且灵活的JavaScript库)的编程模型,来构建原生移动应用程序,同时支持iOS和Andro
ReactNative是一个开源的跨平台移动应用开发框架,由Facebook在2015年4月首次推出。其核心理念是使用一套统一的JavaScript代码库,结合React(一个用于构建用户界面的声明式、高效且灵活的JavaScript库)的编程模型,来构建原生移动应用程序,同时支持iOS和Andro -
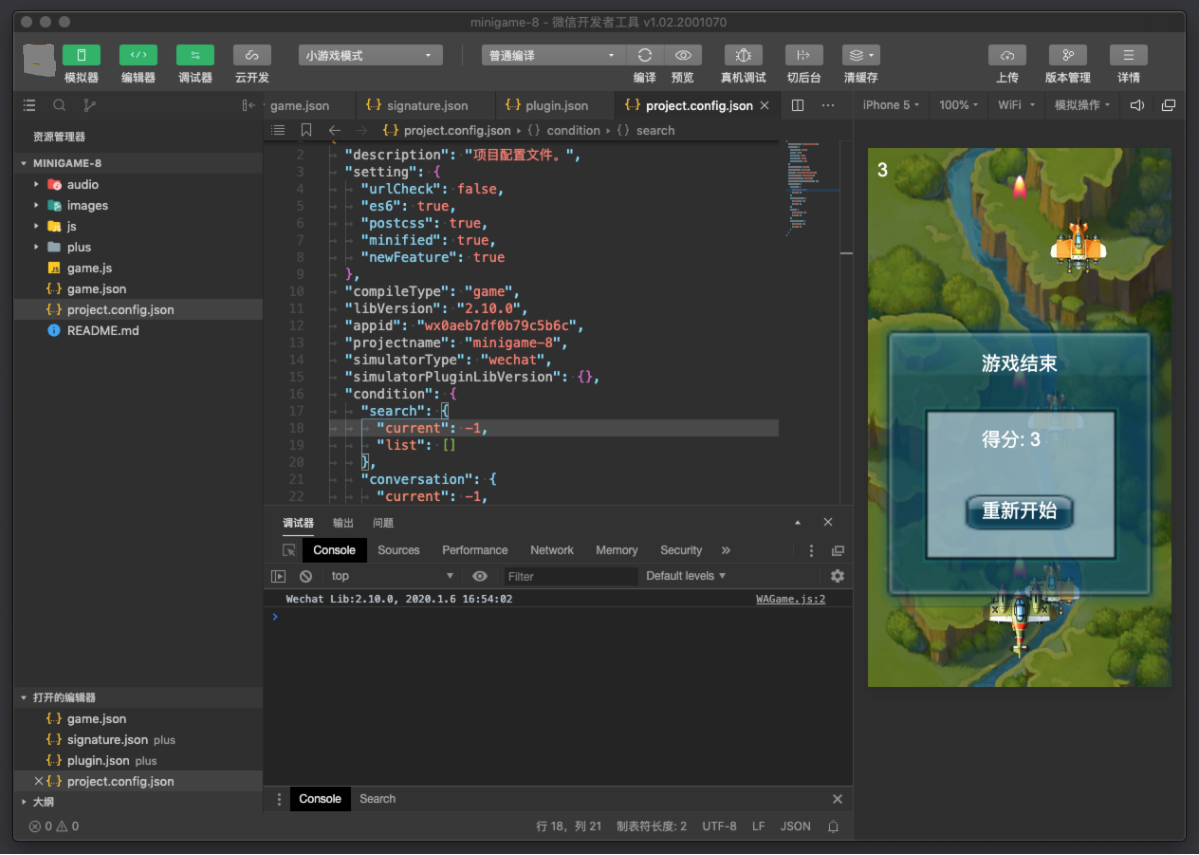
 微信小程序的开发工具主要包括以下几类:微信开发者工具:官方工具:这是微信官方提供的核心开发工具,是开发微信小程序的首选和必备工具。它集成了代码编辑、调试、预览、发布等功能,支持实时预览效果、模拟器测试、性能分析、远程调试等,帮助开发者高效地完成小程序的编写、测试与发布流程。官方开发者工具通常会保持与
微信小程序的开发工具主要包括以下几类:微信开发者工具:官方工具:这是微信官方提供的核心开发工具,是开发微信小程序的首选和必备工具。它集成了代码编辑、调试、预览、发布等功能,支持实时预览效果、模拟器测试、性能分析、远程调试等,帮助开发者高效地完成小程序的编写、测试与发布流程。官方开发者工具通常会保持与 -
 小程序简介微信小程序(英文名:WeChatMiniProgram)是由腾讯公司推出的基于微信平台的应用形态。它是一种无需用户下载安装即可使用的轻型应用程序,用户可以通过扫描二维码、搜索关键词或者在微信内通过特定入口(如发现页的小程序列表、公众号关联小程序等)直接访问。小程序以其“触手可及,用完即走”
小程序简介微信小程序(英文名:WeChatMiniProgram)是由腾讯公司推出的基于微信平台的应用形态。它是一种无需用户下载安装即可使用的轻型应用程序,用户可以通过扫描二维码、搜索关键词或者在微信内通过特定入口(如发现页的小程序列表、公众号关联小程序等)直接访问。小程序以其“触手可及,用完即走” -
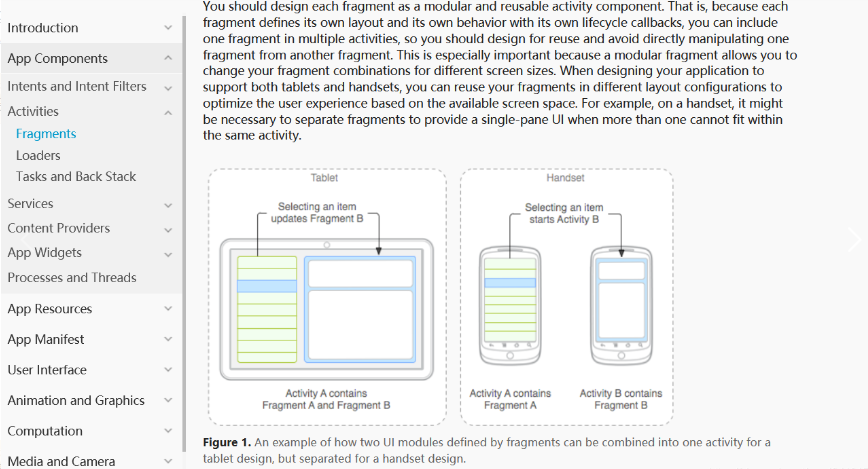
 Android碎片(Fragment)是Android应用程序架构中的一个重要组件,旨在支持构建适应不同屏幕尺寸和形态的应用界面。以下是关于Fragment的详细说明:概念与作用定义与性质:Fragment 是一个可以嵌入在 Activity 内部的、具有独立用户界面和生命周期的模块化组件,继承自
Android碎片(Fragment)是Android应用程序架构中的一个重要组件,旨在支持构建适应不同屏幕尺寸和形态的应用界面。以下是关于Fragment的详细说明:概念与作用定义与性质:Fragment 是一个可以嵌入在 Activity 内部的、具有独立用户界面和生命周期的模块化组件,继承自 -
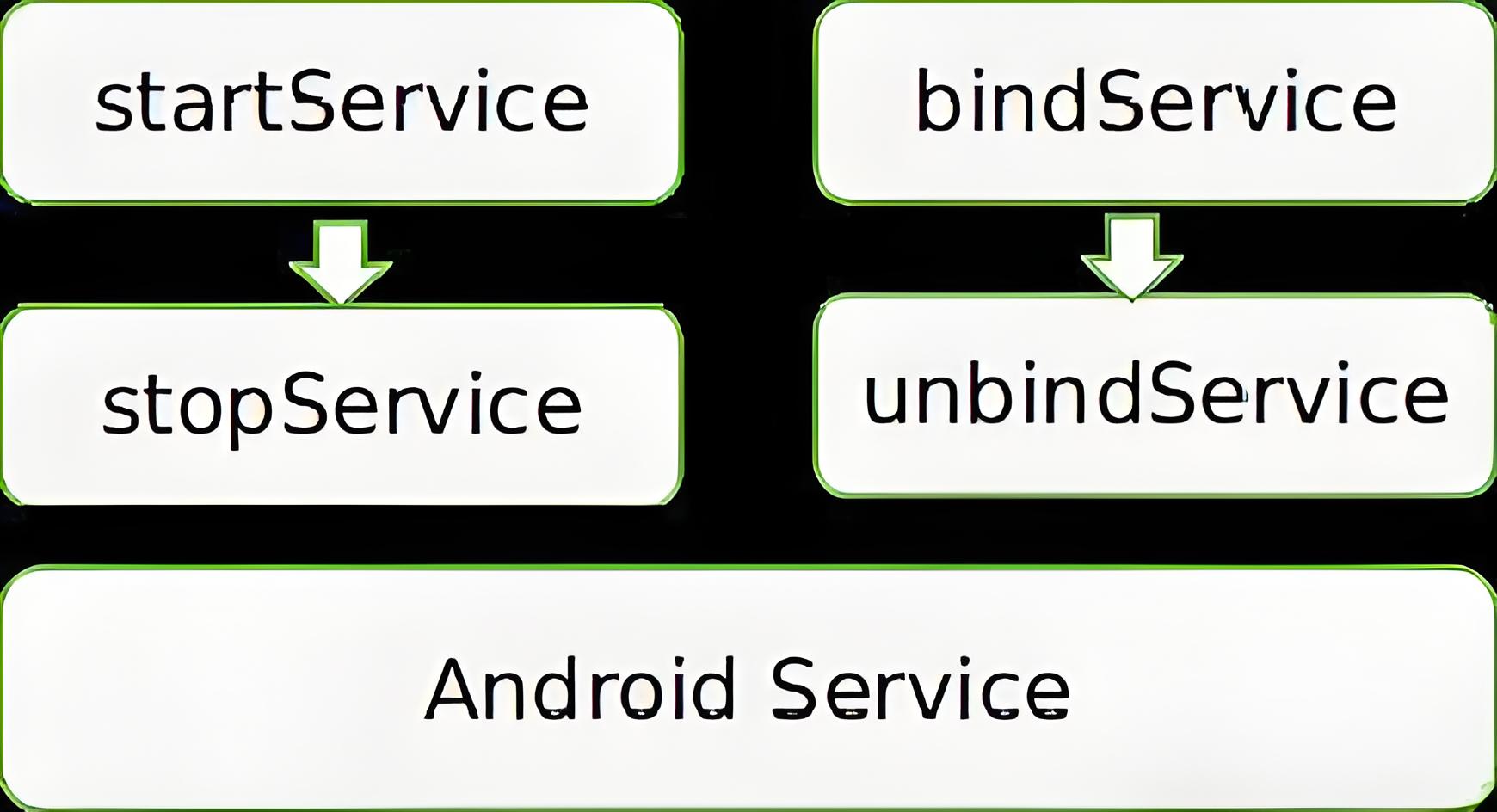
 Android服务(Service)Android服务(Service)是Android应用程序架构中的四大组件之一,它专为在后台执行长时运行任务而设计,无需与用户直接交互或显示界面。以下是关于Android服务的详细说明:概念与作用定义与性质:Service 是一个应用程序组件,继承自 andro
Android服务(Service)Android服务(Service)是Android应用程序架构中的四大组件之一,它专为在后台执行长时运行任务而设计,无需与用户直接交互或显示界面。以下是关于Android服务的详细说明:概念与作用定义与性质:Service 是一个应用程序组件,继承自 andro
学习大纲

