iOS相机管理
4353
在iOS中,管理相机功能通常涉及请求用户权限、使用UIImagePickerController或AVFoundation框架来访问和控制相机,并处理相关的用户交互与数据获取。以下是一些关键步骤:
请求相机权限:
在应用中使用相机之前,必须先获得用户的授权。自iOS 10起,需要在Info.plist文件中添加一个描述为何应用需要访问相机的键值对:
<key>NSCameraUsageDescription</key> <string>为了拍照或录制视频,我们需要访问您的相机。</string>
然后在代码中检查并请求权限:
import AVFoundation
func requestCameraPermission() {
let cameraAuthorizationStatus = AVCaptureDevice.authorizationStatus(for: .video)
switch cameraAuthorizationStatus {
case .authorized:
// 已经授权,可以使用相机
case .notDetermined:
AVCaptureDevice.requestAccess(for: .video) { granted in
if granted {
// 用户已授权,现在可以启动相机
} else {
// 用户拒绝授权
}
}
case .denied, .restricted:
// 拒绝或受限,无法使用相机,可能提示用户去设置中更改权限
@unknown default:
fatalError("Unknown authorization status.")
}
}使用UIImagePickerController:
对于简单的拍照或从相册选择图片操作,可以使用UIImagePickerController类,它提供了一个用户界面友好的方式来集成相机功能:
import UIKit
func presentImagePickerController(from viewController: UIViewController) {
let imagePickerController = UIImagePickerController()
imagePickerController.sourceType = .camera // 或者 .photoLibrary 等
imagePickerController.delegate = self
viewController.present(imagePickerController, animated: true, completion: nil)
}
// 实现UIImagePickerControllerDelegate & UINavigationControllerDelegate 方法来处理结果
extension YourViewController: UIImagePickerControllerDelegate, UINavigationControllerDelegate {
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
if let image = info[.originalImage] as? UIImage {
// 处理获取到的图像
}
dismiss(animated: true, completion: nil)
}
// 其他代理方法...
}使用AVFoundation进行更高级的相机控制:
如果需要更多定制功能,如实时滤镜、录制视频等,可以使用AVFoundation框架中的AVCaptureSession、AVCaptureDeviceInput和AVCapturePhotoOutput等类来创建和控制自定义相机视图。
import AVFoundation
class CustomCameraViewController: UIViewController {
var captureSession: AVCaptureSession!
var photoOutput: AVCapturePhotoOutput!
var previewLayer: AVCaptureVideoPreviewLayer!
override func viewDidLoad() {
super.viewDidLoad()
// 初始化capture session
captureSession = AVCaptureSession()
// 设置输入设备(相机)
guard let captureDevice = AVCaptureDevice.default(for: .video) else { return }
do {
let input = try AVCaptureDeviceInput(device: captureDevice)
if captureSession.canAddInput(input) {
captureSession.addInput(input)
}
} catch {
print("Error setting up camera device input: \(error)")
return
}
// 设置输出设备(照片输出)
photoOutput = AVCapturePhotoOutput()
if captureSession.canAddOutput(photoOutput) {
captureSession.addOutput(photoOutput)
// 设置预览层
previewLayer = AVCaptureVideoPreviewLayer(session: captureSession)
view.layer.insertSublayer(previewLayer, at: 0)
previewLayer.frame = view.bounds
}
// 开始运行会话
captureSession.startRunning()
}
// ...其他相关的方法,例如拍摄照片等
}以上就是基本的iOS相机管理和使用的概览。根据具体需求选择合适的方式集成相机功能。
原文链接: https://www.yukx.com/bingningm/article/details/731.html 优科学习网iOS相机管理
推荐文章
-
 ReactNative开发工具涵盖了从代码编辑器、集成开发环境(IDE)、调试工具到特定功能库和辅助服务的广泛范围。以下是部分关键工具,旨在提升ReactNative开发效率、调试体验和应用性能:代码编辑器与IDEVisualStudioCode (VSCode):流行的开源代码编辑器,具有强大的插
ReactNative开发工具涵盖了从代码编辑器、集成开发环境(IDE)、调试工具到特定功能库和辅助服务的广泛范围。以下是部分关键工具,旨在提升ReactNative开发效率、调试体验和应用性能:代码编辑器与IDEVisualStudioCode (VSCode):流行的开源代码编辑器,具有强大的插 -
 ReactNative是一个开源的跨平台移动应用开发框架,由Facebook在2015年4月首次推出。其核心理念是使用一套统一的JavaScript代码库,结合React(一个用于构建用户界面的声明式、高效且灵活的JavaScript库)的编程模型,来构建原生移动应用程序,同时支持iOS和Andro
ReactNative是一个开源的跨平台移动应用开发框架,由Facebook在2015年4月首次推出。其核心理念是使用一套统一的JavaScript代码库,结合React(一个用于构建用户界面的声明式、高效且灵活的JavaScript库)的编程模型,来构建原生移动应用程序,同时支持iOS和Andro -
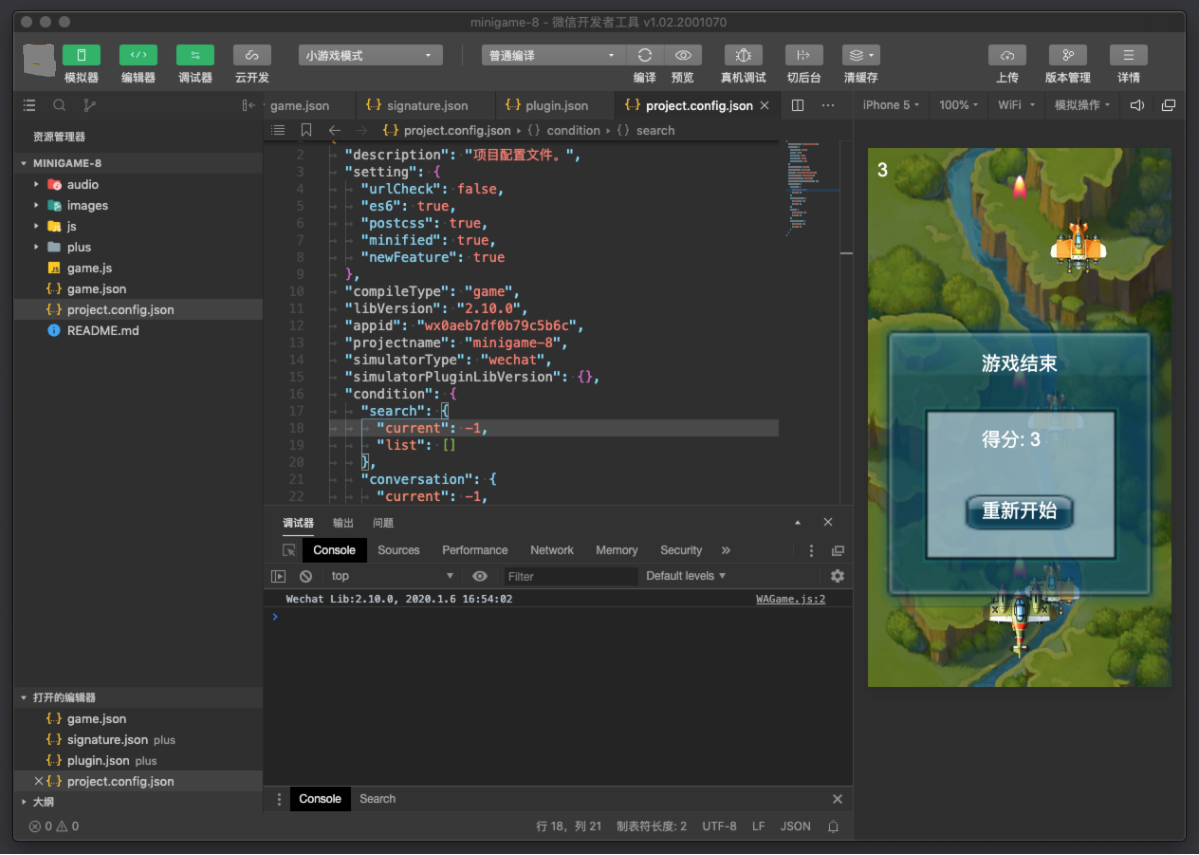
 微信小程序的开发工具主要包括以下几类:微信开发者工具:官方工具:这是微信官方提供的核心开发工具,是开发微信小程序的首选和必备工具。它集成了代码编辑、调试、预览、发布等功能,支持实时预览效果、模拟器测试、性能分析、远程调试等,帮助开发者高效地完成小程序的编写、测试与发布流程。官方开发者工具通常会保持与
微信小程序的开发工具主要包括以下几类:微信开发者工具:官方工具:这是微信官方提供的核心开发工具,是开发微信小程序的首选和必备工具。它集成了代码编辑、调试、预览、发布等功能,支持实时预览效果、模拟器测试、性能分析、远程调试等,帮助开发者高效地完成小程序的编写、测试与发布流程。官方开发者工具通常会保持与 -
 小程序简介微信小程序(英文名:WeChatMiniProgram)是由腾讯公司推出的基于微信平台的应用形态。它是一种无需用户下载安装即可使用的轻型应用程序,用户可以通过扫描二维码、搜索关键词或者在微信内通过特定入口(如发现页的小程序列表、公众号关联小程序等)直接访问。小程序以其“触手可及,用完即走”
小程序简介微信小程序(英文名:WeChatMiniProgram)是由腾讯公司推出的基于微信平台的应用形态。它是一种无需用户下载安装即可使用的轻型应用程序,用户可以通过扫描二维码、搜索关键词或者在微信内通过特定入口(如发现页的小程序列表、公众号关联小程序等)直接访问。小程序以其“触手可及,用完即走” -
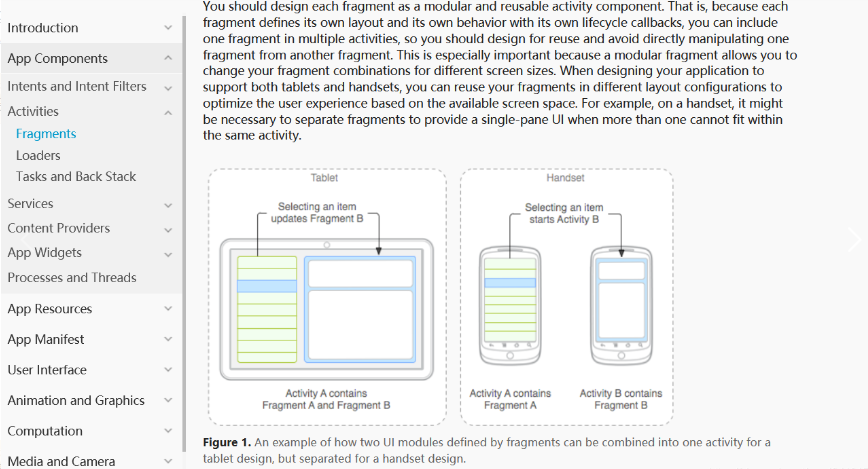
 Android碎片(Fragment)是Android应用程序架构中的一个重要组件,旨在支持构建适应不同屏幕尺寸和形态的应用界面。以下是关于Fragment的详细说明:概念与作用定义与性质:Fragment 是一个可以嵌入在 Activity 内部的、具有独立用户界面和生命周期的模块化组件,继承自
Android碎片(Fragment)是Android应用程序架构中的一个重要组件,旨在支持构建适应不同屏幕尺寸和形态的应用界面。以下是关于Fragment的详细说明:概念与作用定义与性质:Fragment 是一个可以嵌入在 Activity 内部的、具有独立用户界面和生命周期的模块化组件,继承自 -
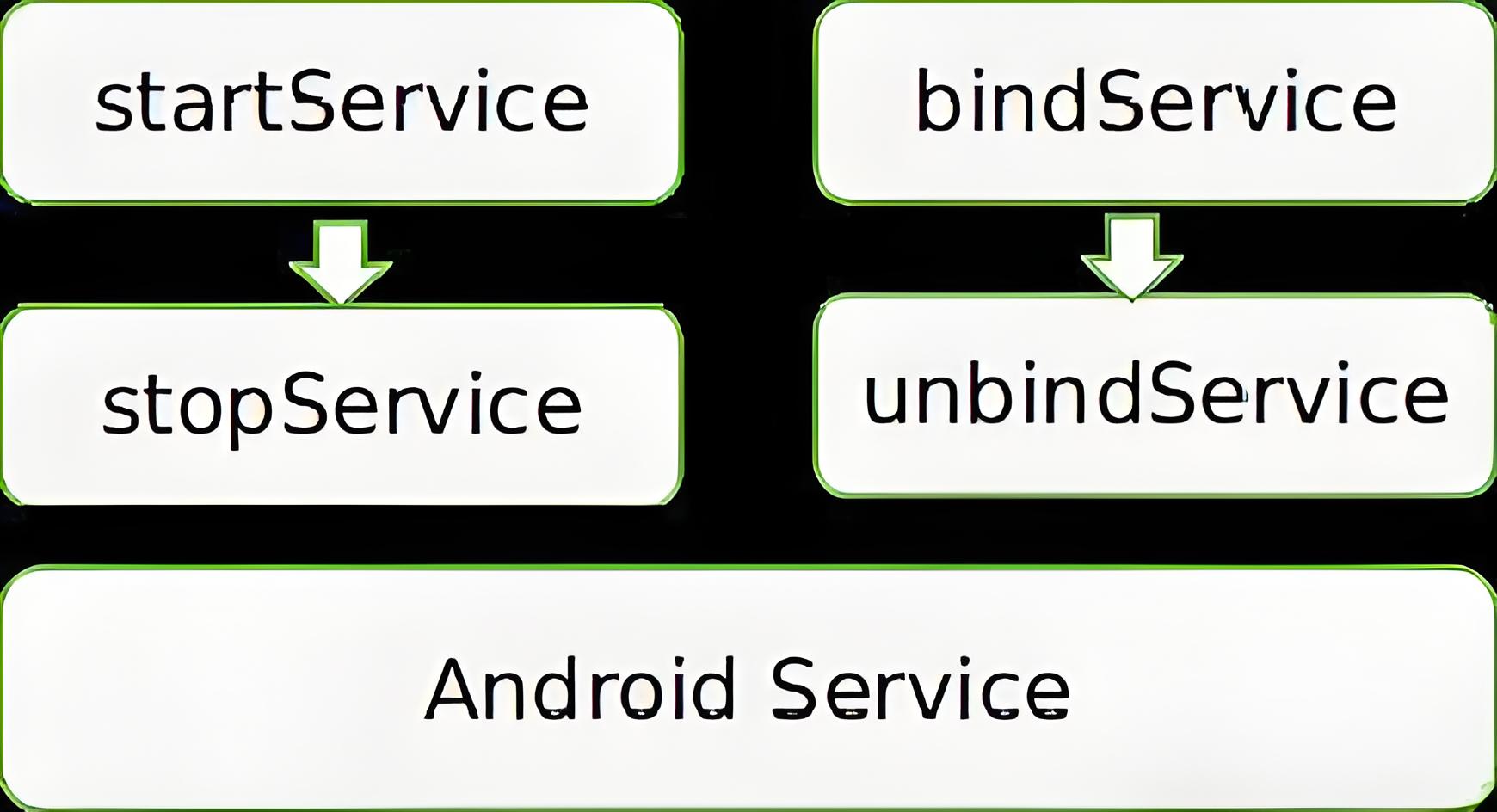
 Android服务(Service)Android服务(Service)是Android应用程序架构中的四大组件之一,它专为在后台执行长时运行任务而设计,无需与用户直接交互或显示界面。以下是关于Android服务的详细说明:概念与作用定义与性质:Service 是一个应用程序组件,继承自 andro
Android服务(Service)Android服务(Service)是Android应用程序架构中的四大组件之一,它专为在后台执行长时运行任务而设计,无需与用户直接交互或显示界面。以下是关于Android服务的详细说明:概念与作用定义与性质:Service 是一个应用程序组件,继承自 andro
学习大纲

