iOS地图开发
iOS地图开发主要使用的是Apple提供的MapKit框架,这是一个强大的工具集,允许开发者在iOS应用中集成交互式地图功能。以下是一些关键步骤和概念:
引入MapKit框架: 在Xcode项目中,你需要首先将MapKit框架添加到你的目标依赖项中。打开项目设置,找到“General”选项卡,在“Frameworks, Libraries, and Embedded Content”部分点击"+"按钮,然后选择“MapKit.framework”。
创建地图视图(MKMapView): 在Storyboard或代码中创建一个MKMapView实例,并将其添加到应用程序的视图层次结构中。
配置地图:
设置地图中心点和缩放级别。
添加、移除或更新地图上的地标(Annotations),这些可以是自定义的MKAnnotation子类,也可以是标准的MKPointAnnotation等。
使用Overlays来绘制路线、多边形或其他地理图形。
响应用户交互: 实现MKMapViewDelegate协议的方法以处理用户与地图的交互,如点击标注点时弹出详细信息窗体(callout)、拖动地图时更新状态以及地区改变时获取新坐标等。
地理位置服务(Core Location): 如果需要追踪设备位置或基于用户位置进行导航,还需要导入并使用Core Location框架,通过CLLocationManager获取和更新当前位置。
其他高级功能:
使用MKLocalSearchRequest搜索本地兴趣点(POI)。
集成Apple Maps的路线规划功能,如MKDirections用于计算路径。
提供地图样式定制(自iOS 13开始支持)。
通过上述步骤,你可以构建一个具备基础地图显示、地点标记、地理编码、路径规划等功能的iOS地图应用。
实例步骤
1.创建一个简单的 View based application
2.选择项目文件,然后选择目标,然后添加MapKit.framework.
3.添加 Corelocation.framework
4.向 ViewController.xib 添加地图查看和创建 ibOutlet 并且命名为mapView。
5.通过"File-> New -> File... -> "选择 Objective C class创建一个新的文件,单击下一步
6."sub class of"为 NSObject,类作命名为MapAnnotation
7.选择创建
8.更新MapAnnotation.h ,如下所示
#import <Foundation/Foundation.h> #import <MapKit/MapKit.h> @interface MapAnnotation : NSObject<MKAnnotation> @property (nonatomic, strong) NSString *title; @property (nonatomic, readwrite) CLLocationCoordinate2D coordinate; - (id)initWithTitle:(NSString *)title andCoordinate: (CLLocationCoordinate2D)coordinate2d; @end
9.更新MapAnnotation.m ,如下所示
#import "MapAnnotation.h"
@implementation MapAnnotation
-(id)initWithTitle:(NSString *)title andCoordinate:
(CLLocationCoordinate2D)coordinate2d{
self.title = title;
self.coordinate =coordinate2d;
return self;
}
@end10.更新ViewController.h ,如下所示
#import <UIKit/UIKit.h>
#import <MapKit/MapKit.h>
#import <CoreLocation/CoreLocation.h>
@interface ViewController : UIViewController<MKMapViewDelegate>
{
MKMapView *mapView;
}
@end11.更新ViewController.m ,如下所示
#import "ViewController.h"
#import "MapAnnotation.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
mapView = [[MKMapView alloc]initWithFrame:
CGRectMake(10, 100, 300, 300)];
mapView.delegate = self;
mapView.centerCoordinate = CLLocationCoordinate2DMake(37.32, -122.03);
mapView.mapType = MKMapTypeHybrid;
CLLocationCoordinate2D location;
location.latitude = (double) 37.332768;
location.longitude = (double) -122.030039;
// Add the annotation to our map view
MapAnnotation *newAnnotation = [[MapAnnotation alloc]
initWithTitle:@"Apple Head quaters" andCoordinate:location];
[mapView addAnnotation:newAnnotation];
CLLocationCoordinate2D location2;
location2.latitude = (double) 37.35239;
location2.longitude = (double) -122.025919;
MapAnnotation *newAnnotation2 = [[MapAnnotation alloc]
initWithTitle:@"Test annotation" andCoordinate:location2];
[mapView addAnnotation:newAnnotation2];
[self.view addSubview:mapView];
}
// When a map annotation point is added, zoom to it (1500 range)
- (void)mapView:(MKMapView *)mv didAddAnnotationViews:(NSArray *)views
{
MKAnnotationView *annotationView = [views objectAtIndex:0];
id <MKAnnotation> mp = [annotationView annotation];
MKCoordinateRegion region = MKCoordinateRegionMakeWithDistance
([mp coordinate], 1500, 1500);
[mv setRegion:region animated:YES];
[mv selectAnnotation:mp animated:YES];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
原文链接: https://www.yukx.com/bingningm/article/details/730.html 优科学习网iOS地图开发
-
 ReactNative开发工具涵盖了从代码编辑器、集成开发环境(IDE)、调试工具到特定功能库和辅助服务的广泛范围。以下是部分关键工具,旨在提升ReactNative开发效率、调试体验和应用性能:代码编辑器与IDEVisualStudioCode (VSCode):流行的开源代码编辑器,具有强大的插
ReactNative开发工具涵盖了从代码编辑器、集成开发环境(IDE)、调试工具到特定功能库和辅助服务的广泛范围。以下是部分关键工具,旨在提升ReactNative开发效率、调试体验和应用性能:代码编辑器与IDEVisualStudioCode (VSCode):流行的开源代码编辑器,具有强大的插 -
 ReactNative是一个开源的跨平台移动应用开发框架,由Facebook在2015年4月首次推出。其核心理念是使用一套统一的JavaScript代码库,结合React(一个用于构建用户界面的声明式、高效且灵活的JavaScript库)的编程模型,来构建原生移动应用程序,同时支持iOS和Andro
ReactNative是一个开源的跨平台移动应用开发框架,由Facebook在2015年4月首次推出。其核心理念是使用一套统一的JavaScript代码库,结合React(一个用于构建用户界面的声明式、高效且灵活的JavaScript库)的编程模型,来构建原生移动应用程序,同时支持iOS和Andro -
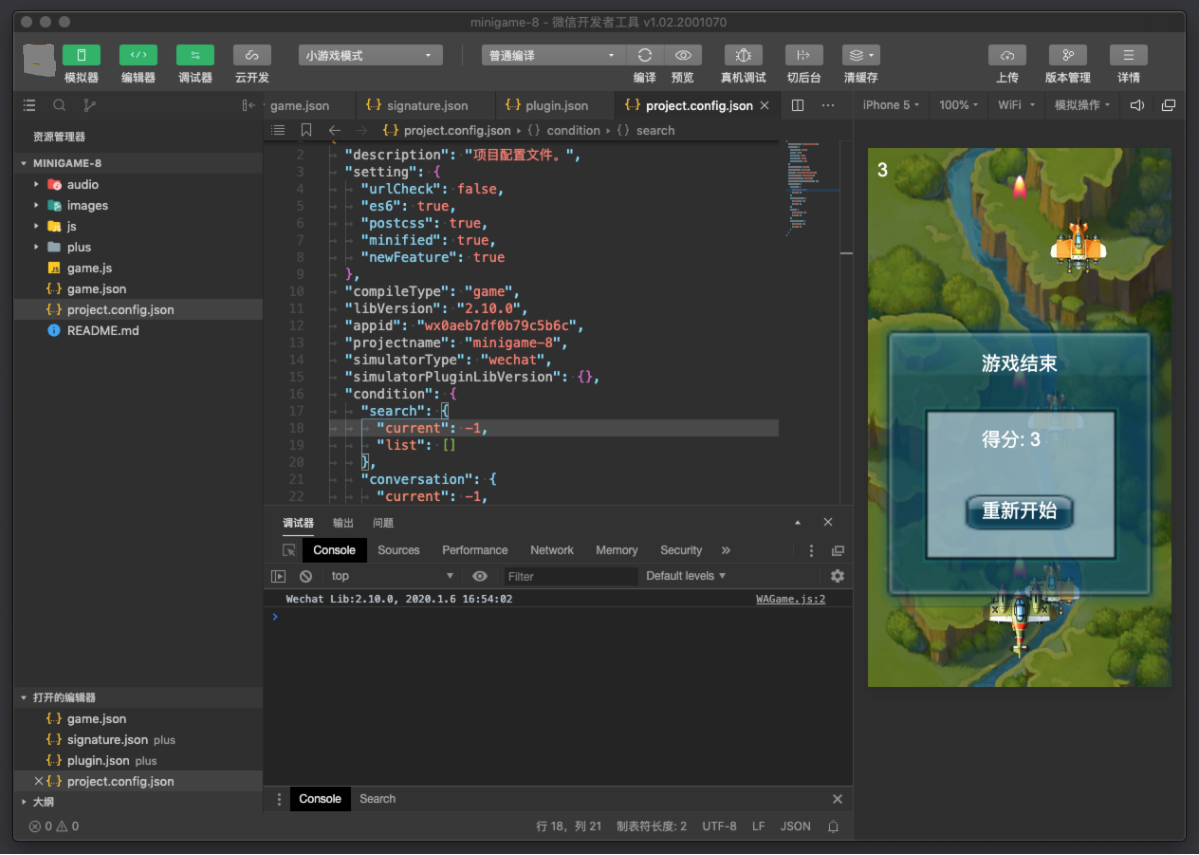
 微信小程序的开发工具主要包括以下几类:微信开发者工具:官方工具:这是微信官方提供的核心开发工具,是开发微信小程序的首选和必备工具。它集成了代码编辑、调试、预览、发布等功能,支持实时预览效果、模拟器测试、性能分析、远程调试等,帮助开发者高效地完成小程序的编写、测试与发布流程。官方开发者工具通常会保持与
微信小程序的开发工具主要包括以下几类:微信开发者工具:官方工具:这是微信官方提供的核心开发工具,是开发微信小程序的首选和必备工具。它集成了代码编辑、调试、预览、发布等功能,支持实时预览效果、模拟器测试、性能分析、远程调试等,帮助开发者高效地完成小程序的编写、测试与发布流程。官方开发者工具通常会保持与 -
 小程序简介微信小程序(英文名:WeChatMiniProgram)是由腾讯公司推出的基于微信平台的应用形态。它是一种无需用户下载安装即可使用的轻型应用程序,用户可以通过扫描二维码、搜索关键词或者在微信内通过特定入口(如发现页的小程序列表、公众号关联小程序等)直接访问。小程序以其“触手可及,用完即走”
小程序简介微信小程序(英文名:WeChatMiniProgram)是由腾讯公司推出的基于微信平台的应用形态。它是一种无需用户下载安装即可使用的轻型应用程序,用户可以通过扫描二维码、搜索关键词或者在微信内通过特定入口(如发现页的小程序列表、公众号关联小程序等)直接访问。小程序以其“触手可及,用完即走” -
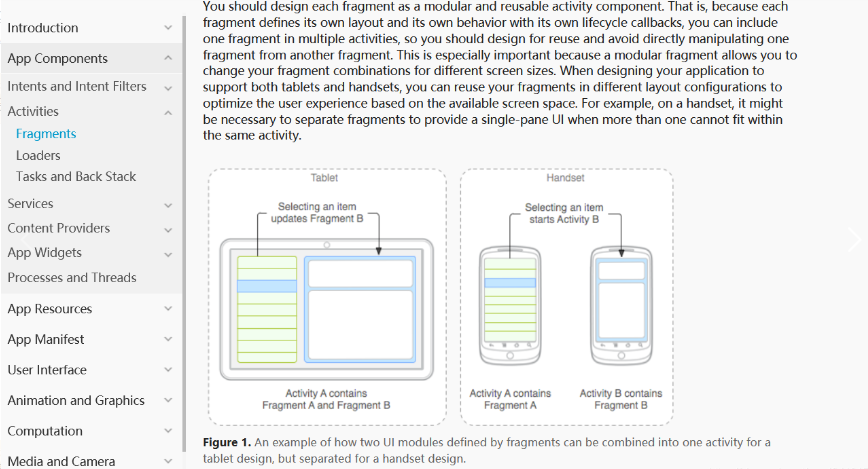
 Android碎片(Fragment)是Android应用程序架构中的一个重要组件,旨在支持构建适应不同屏幕尺寸和形态的应用界面。以下是关于Fragment的详细说明:概念与作用定义与性质:Fragment 是一个可以嵌入在 Activity 内部的、具有独立用户界面和生命周期的模块化组件,继承自
Android碎片(Fragment)是Android应用程序架构中的一个重要组件,旨在支持构建适应不同屏幕尺寸和形态的应用界面。以下是关于Fragment的详细说明:概念与作用定义与性质:Fragment 是一个可以嵌入在 Activity 内部的、具有独立用户界面和生命周期的模块化组件,继承自 -
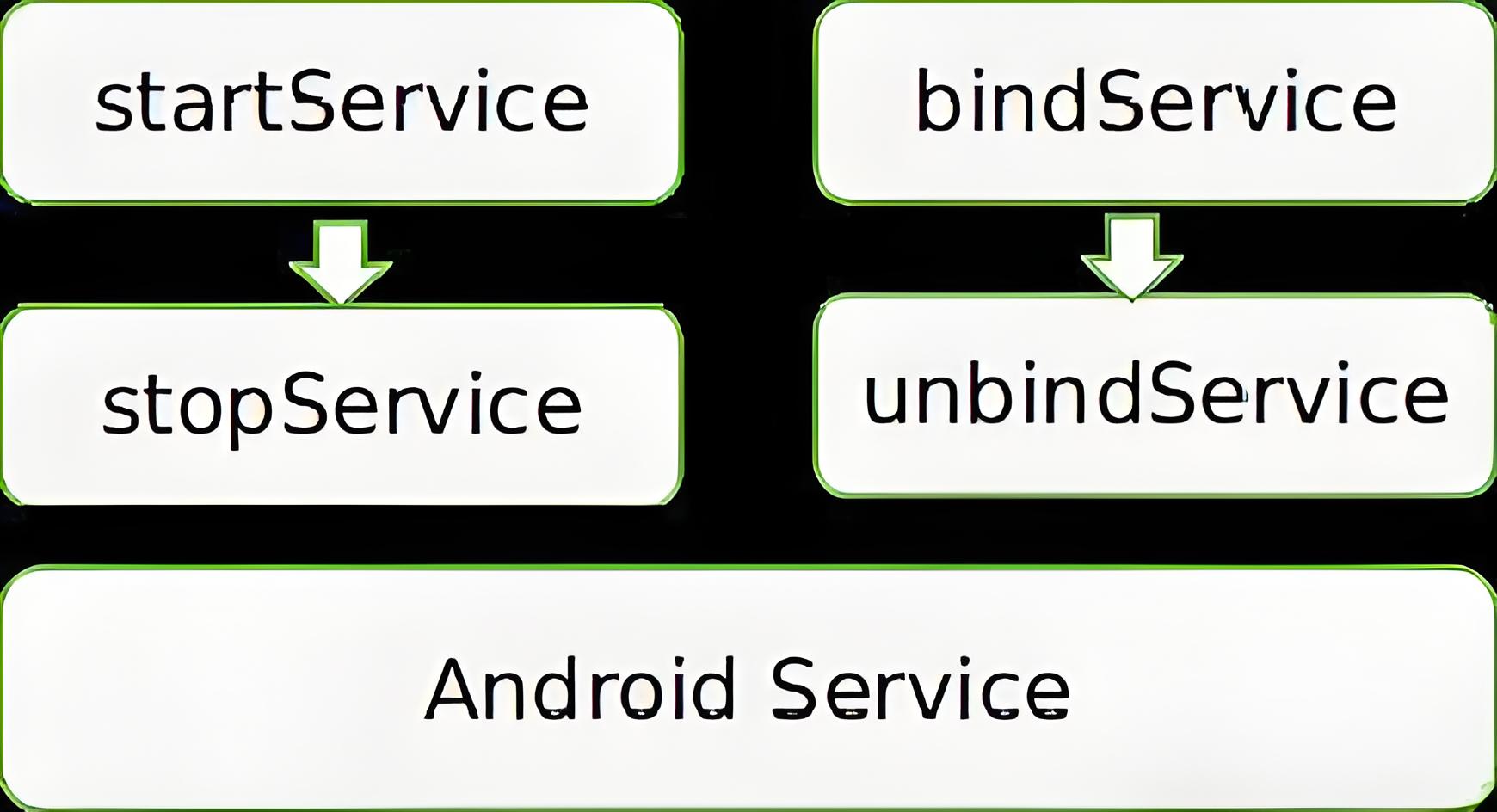
 Android服务(Service)Android服务(Service)是Android应用程序架构中的四大组件之一,它专为在后台执行长时运行任务而设计,无需与用户直接交互或显示界面。以下是关于Android服务的详细说明:概念与作用定义与性质:Service 是一个应用程序组件,继承自 andro
Android服务(Service)Android服务(Service)是Android应用程序架构中的四大组件之一,它专为在后台执行长时运行任务而设计,无需与用户直接交互或显示界面。以下是关于Android服务的详细说明:概念与作用定义与性质:Service 是一个应用程序组件,继承自 andro

